翻译:教程盒子(http://www.psdmi.com)
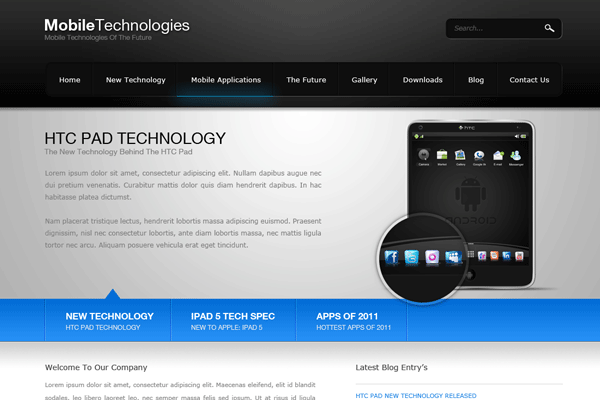
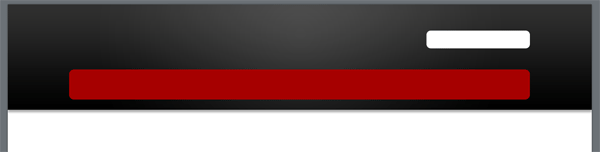
最终效果

教程所需素材
HTC Pad PSD File By Esintitasarim
Loupe: Screenshot Magnifyier By Premium Pixels
教程盒子打包下载地址:http://urlxf.qq.com/?JRbqE37
第一步
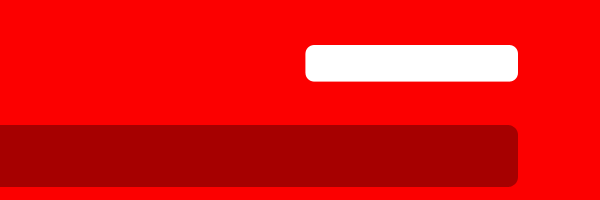
新建(Ctrl + N)一个 1200 x 1150 px,背景为:#FFFFFF的文档。使用“矩形选择工具”(M)画一个 1200 x 220px的矩形框,然后填充颜色(此颜色不做固定要求)。

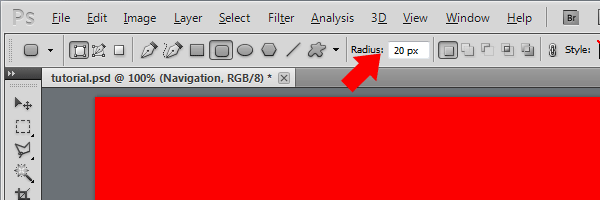
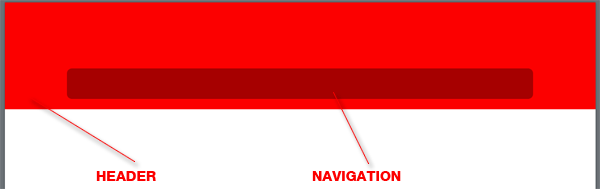
接下来,我们把刚刚创建的图层命名为“header”。使用“圆角矩形工具”(U)并设置半径为20px。

画一个950 x 60px 的圆角矩形

命名圆角矩形图层“Navigation“。重新选择圆角矩形工具(U)然后在“Navigation“右上方再次拖出一个圆角矩形作为搜索框。把该层命名为 “Search”。

第二步
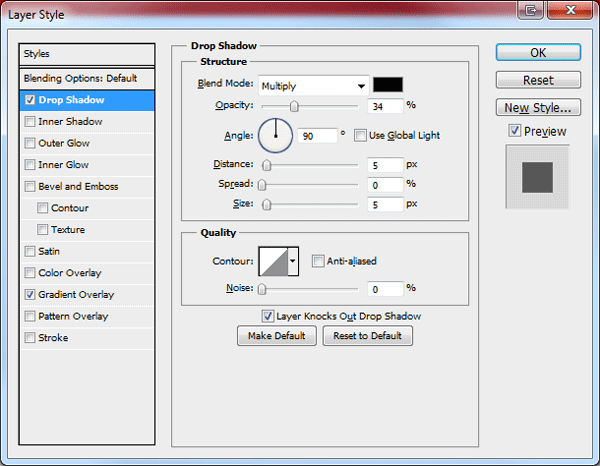
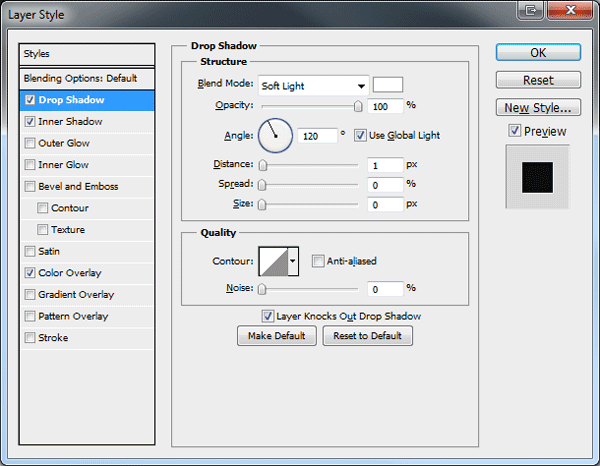
选择 “Header” 图层 按照如下设置添加”图层样式“
投影设置:不透明度:34%;角度:90度;距离:5px; 大小:5px;

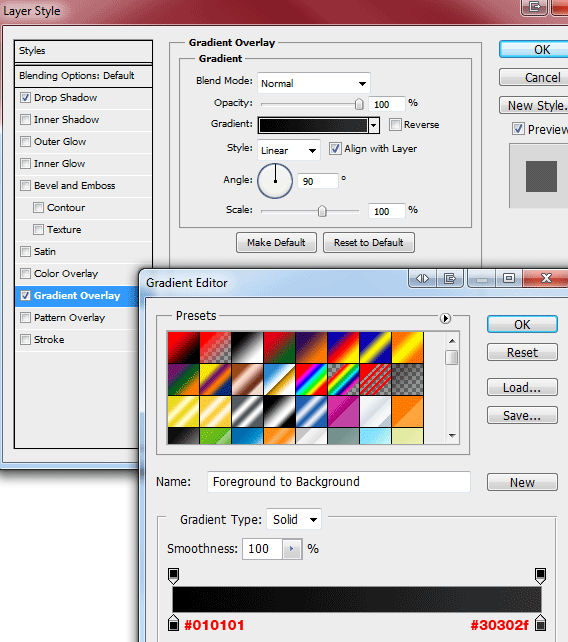
渐变叠加

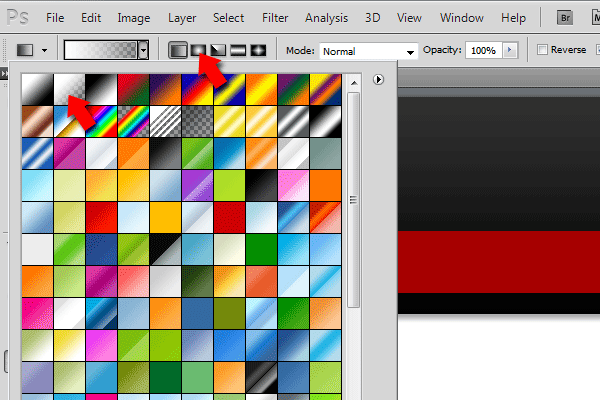
在“Header”图层上方建立一个发光图层并命名为“Header Glow”. 选择 “Header”图层并执行命令 “图层 >载入选区”选择 “渐变工具” (G) “镜像渐变”. 如图所示。

然后把刚刚设置的图层透明度降低为“15%”

导航制作
选择 “Navigation”然后添加下面的图层样式使用以下设置。

【Photoshop设计移动APP应用类型网页黑色风格网站教程】相关文章:
