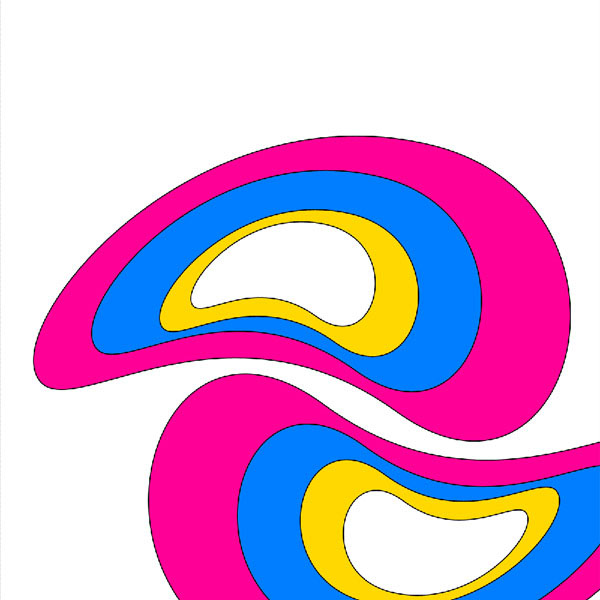
最终效果图:

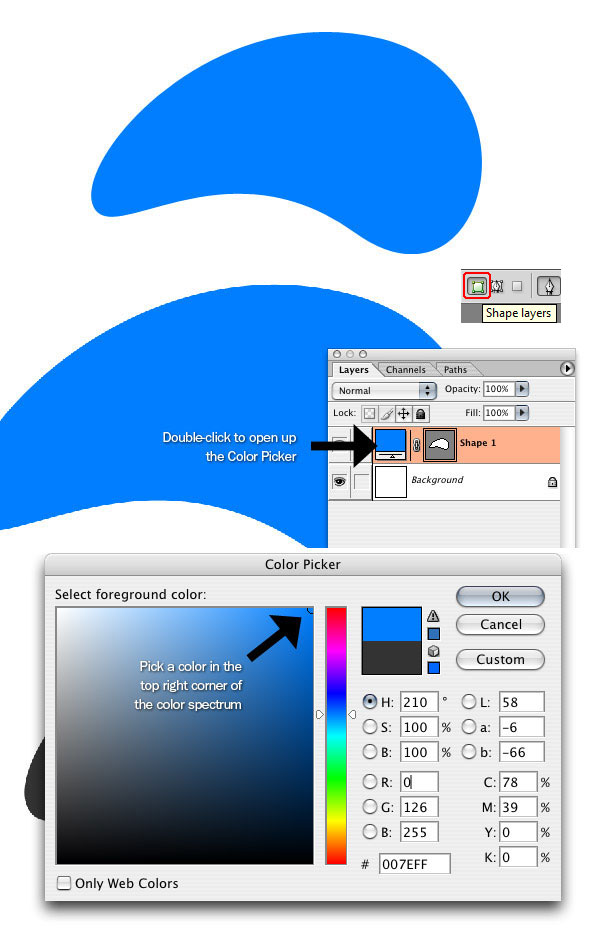
第一步:创建形状
我们将首先创建一个1200px x 1200px文件。
我们将创建一个抽象的造型,使用钢笔工具(P),像我在下面的东西。 确保你做的是个形状图层,而不是路径,你可以通过在选项栏中更改此设置。
更改颜色(双击颜色选择框以打开颜色编辑器对话框中)到蓝色(#017eff)。

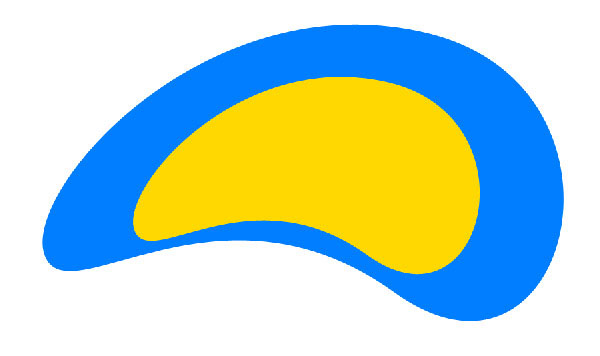
第二步:添加更多的形状
我们将重复的形状层,我们只是用Ctrl+ j来复制。
选择一个颜色,更改颜色为明亮的黄色(#ffd801)。
使用Ctrl+T(自由变换)转换的形状,按住Shift键保持在与原来的相同比例的形状缩小。

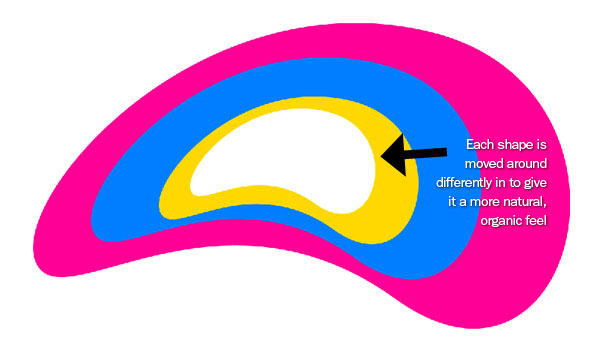
第三步:添加更多的形状
重复步骤2。 改变第一个颜色为白色(#000000)和第二个形状(粉红色fe0096一)。
然后适用移动工具(V),把白色的形状往左靠一点。

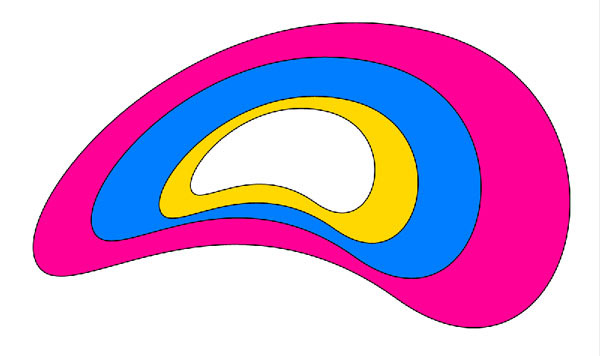
第四步:添加到形状描边
现在我们继续,我们要添加在每个形状的描边。点击图层面板下面的添加图层样式,然后描边,颜色为黑色(#000000),边框大小为2. 然后复制图层样式,把每个图层都粘贴一次。

第五步:创建文本背景
信件一个文件夹,命名为“Shape1”,然后把刚才做的图层全都放进去。然后在复制出一个新的文件夹来,命名为“Shape2”。
在“Shape2”中适用CTRL+T自由变化工具,来旋转它,可以选择自己喜欢的方式,也可以按照下图的样子。

第六步:完成文本的背景
现在我们继续复制文件夹,使用自由变换(CTRL+T),然后把他盖住这个画布,当然,它们之间还是要有空隙的。然后在到画布的背景填充颜色(#017eff)。

【Photoshop制作复古梦幻字体教程】相关文章:
