首先给小伙伴们简单介绍一下这个UI工具包。UI kit,即”User Interface Kit”,意为”用户界面工具包”。这是一个由用户界面元素所组成的PSD文件。内含花样繁多的颜色、图案和各种被用在设计中的asl文件。我们可以根据自己的需要使用其中的一些元素。通常情况下,高端的UI工具包内含的元素比免费的UI工具包内含的元素要多得多。
使用UI工具包不仅可以改善工作流程,更能大大节省时间省去思考如何设计的烦恼。这将更便于我们集中精力于我们的网站设计的功能实现以及可用性测试。
So~关于这个UI工具包如何使用,咱们现在就来大干一场吧!
一、选择一个UI工具包
网上有大量的UI工具包,不过此次例子我们使用Flat UI,这款UI kit拥有众多好用的设计元素。
下面是一点点工具包的推荐。
Flat UI Pro(专业的设计框架)

Flat AP UI Kit

Featherweight UI(一款免基于矢量和视网膜的免费UI工具包)

Flat Design UI Kit Vol. 1

FREE flat UI kit.

UI Kit

好了,开始吧~
打开UI工具包PSD
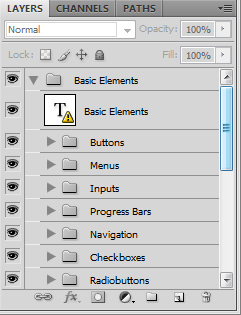
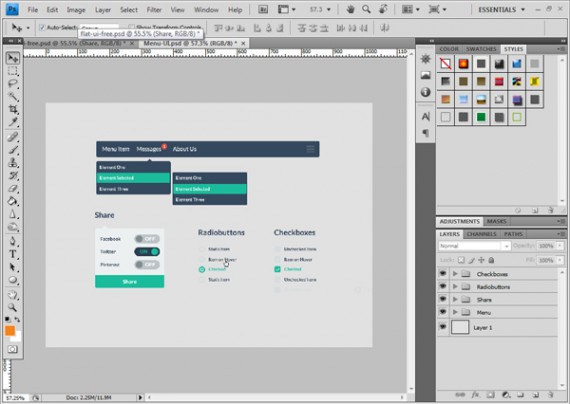
双击打开flat-ui-free.psd,出现以下面板。

解释一下图层面板的三个编组内容(点编组左边的眼镜可查看具体编组内容):
Basic Elements –一系列零碎的UI元素集成
Samples –实际应用程序设计UI元素
Background—背景

二、使用UI工具包设计元素
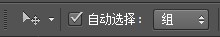
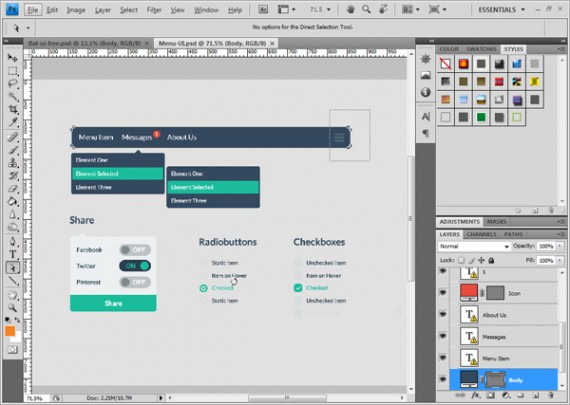
使用移动工具点击”自动选择-组”,然后打开文件夹Basic Elements。



接下来选中我们需要的元素。比如我们选择menu, share, radio buttons和checkboxes,把它们移到新的ps文件里面。

三、调整UI工具包元素
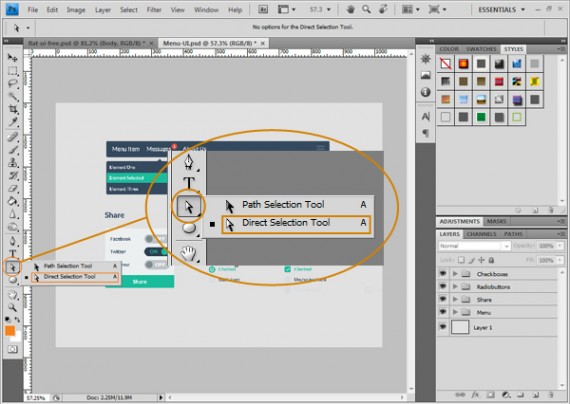
选择直接选择工具(Direct Selection Tool )

直接选取我们要调整的元素就可以开始调整啦!

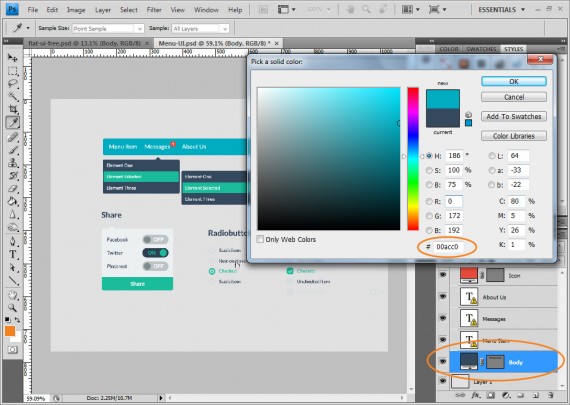
四、改变UI元素的颜色
选中需要改变颜色的元素,双击该图层的形状图层直接就可以换颜色啦!比如这里的菜单背景我们可以双击body图层改变颜色为#00acc0。

五、矢量图标
使用一些图标会给网站带来生气。比如做一些小指引。我们现在看到Vector icons一栏,新建一个ps文件,使用圆角矩形工具( Rounded Rectangle Tool )绘制一个372*372px的方框。将UI工具包里面的Vector icons一栏下的打钩图标拖过来放在中央偏上,然后继续使用圆角矩形工具绘制一个绿色的指示按钮。这样子我们就使用了矢量图标。

六、导出UI元素
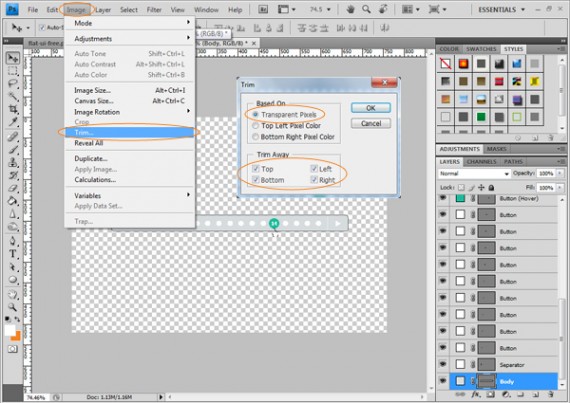
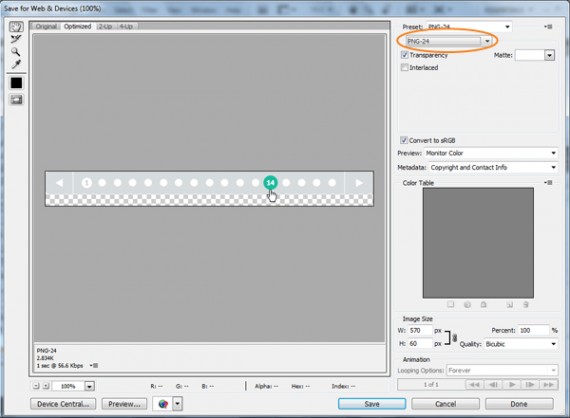
做完修改接下来就是导出了。选中需要导出的元素本身(记住不是编组而是元素本身的图层),拖到新的ps文件里,让文件的背景为透明,然后执行”图像—裁切”,按照下图打钩,裁切以后ctrl+shift+alt+s存储为web所用格式,右上角勾选png-24(质量比较高),就可以导出了。下面是以paginator为例。



结语
UI工具包对设计师和开发人员极其有用,如果你是一个自由职业者,使用UI工具包将节省你很多时间,因为你不需要花更多的时间来思考设计。可以来寻找更多的UI工具包。尝试着用它们来丰富你的设计,然后用编码实现吧~
【教你利用手上的UI资源】相关文章:
★ Illustrator利用渐变工具绘制炫丽时尚的圆形花朵教程
