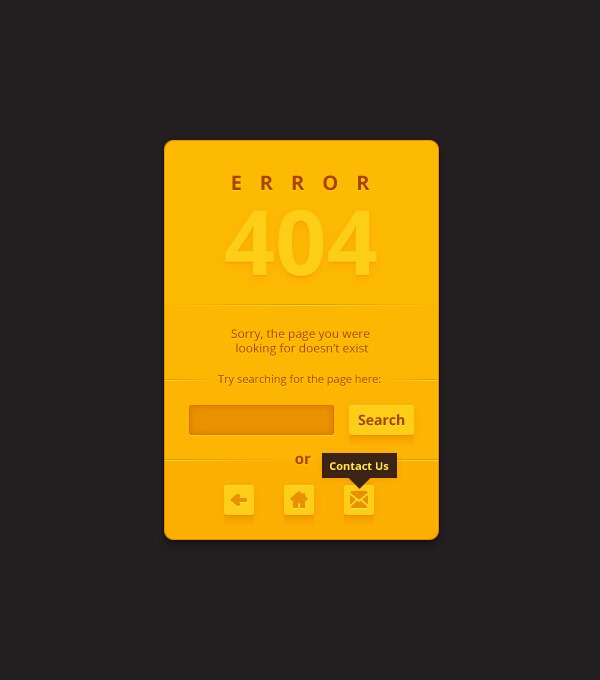
最终效果:

在以下步骤中,您将学会如何利用 Adobe Illustrator创建404页面
接下来,您将学习如何利用一个简单的路径,阴影效果和一些基本的手段来添加时尚的圆角。你将会用到外观面板创建Search字段以及4个黄色按钮。
一、创建新文档然后设置网格
首先ctrl+n创建新文件,从单位下拉菜单中选择像素,在宽度框中输入600,在高度框680,然后单击高级按钮,从上至下依次选择RGB,屏幕(72ppi),并勾选使新建对象与像素网格对齐,然后单击确定。
启用网格(视图–显示网格)和对齐网格(视图–对齐网格)。编辑>选项>指南>网格,enter 5 in the Gridline every box and 1 in the Subdivisions box。不要被满屏的网格吓到而望而却步,要学会用快捷键,这将会使你的工作变得容易的多
打开信息面板(窗口–信息)来实时确定你鼠标所在的位置。不要忘了将计量单位选择为像素(编辑—首选项—单位—常规),这些都能显著提高你的工作效率哦。

二、制作主体形状
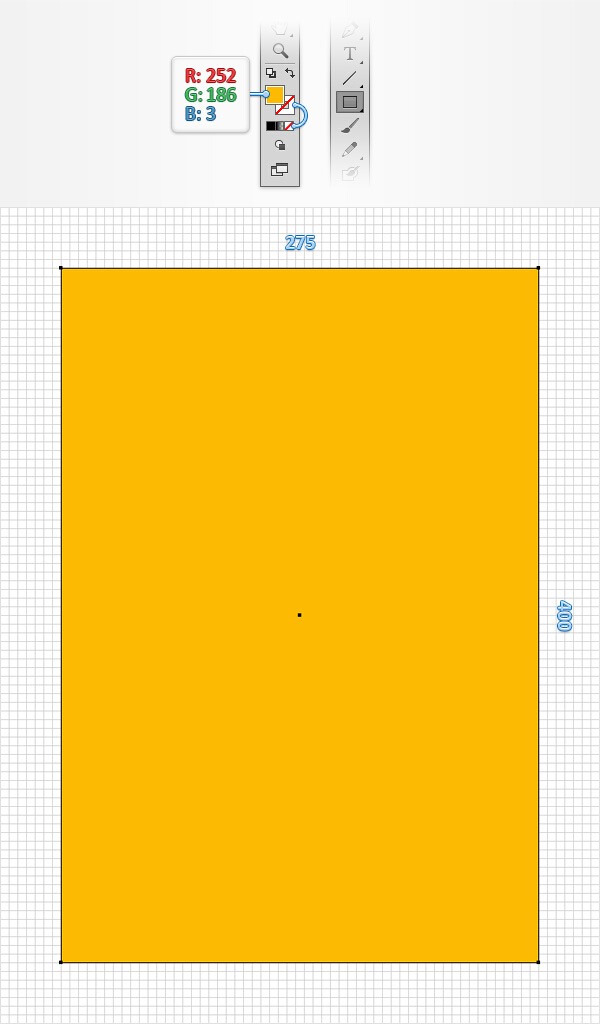
① 选择矩形工具(M)。点击填色(X),然后选择填充并将其颜色设置在R =252 G =186 B =3,点击填充后面的描边并选择无。然后创建一个275 x 400px的矩形。矩形对齐网格会方便你的操作。

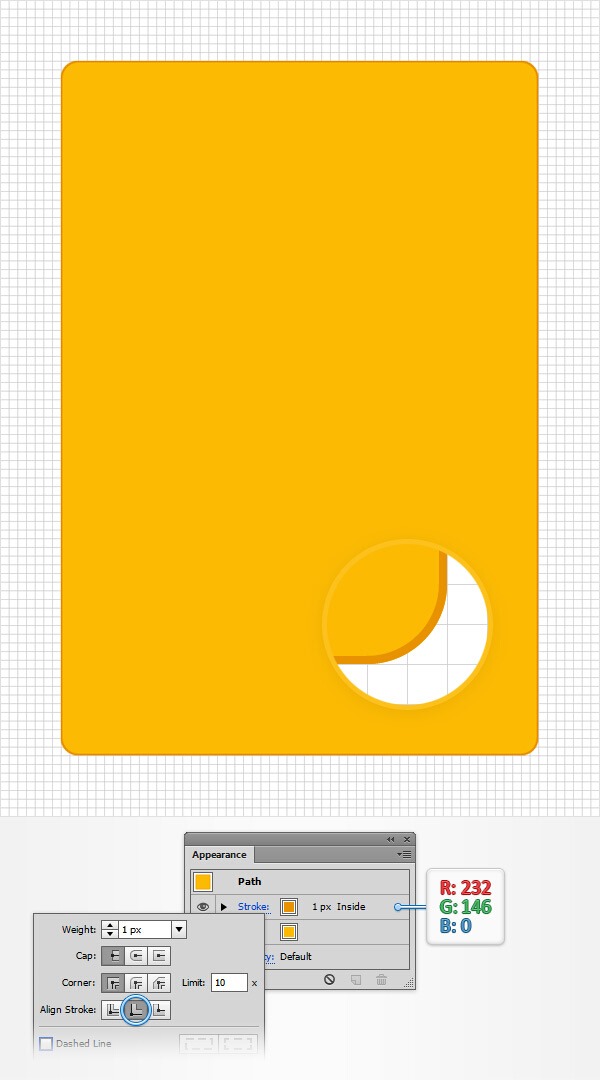
② 利用直接选择工具,重新选择黄色矩形,在上方控制面板中的corner选择10像素

③ 确保你的圆角矩形保持被选中,注意看外观面板(窗口—外观),选择描边,并设置颜色R=232 G=146 B=0。然后点击“描边”文字,弹出菜单,将粗细设置为1像素,并检查对齐描边内侧按钮。

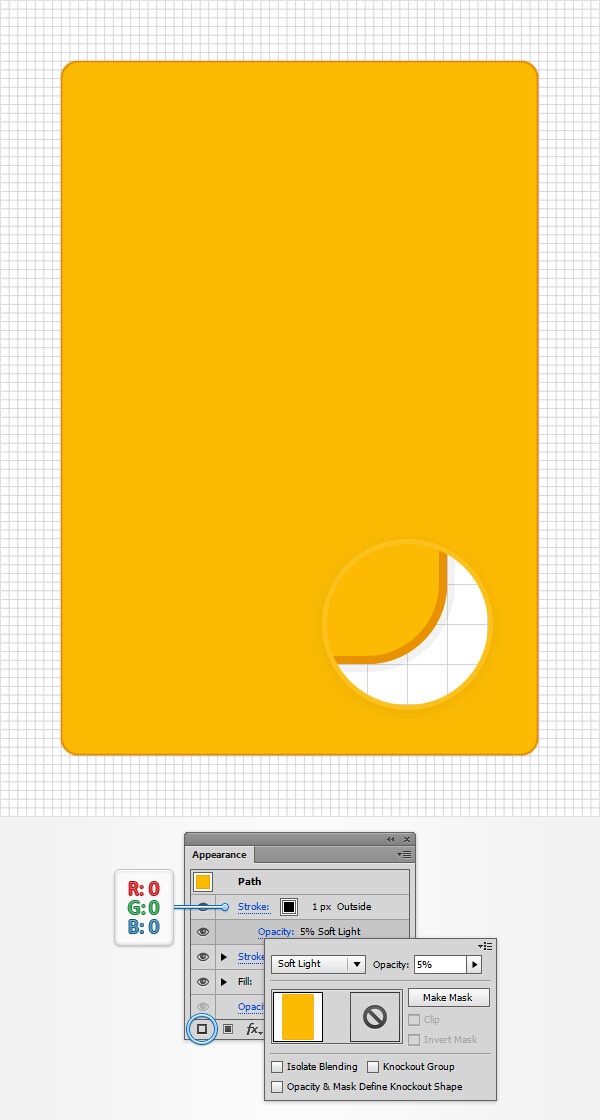
④ 保证你的矩形依然是被选中的,注意看外观面板,然后用添加新描边按钮增加第二个描边。选择这个新的描边,然后设置其为黑色(R= 0,G =0 B=0),从弹出的描边面板中使对齐描边向外侧对齐。
继续在该描边面板中操作,点击“不透明度”,会弹出透明面板,改变混合模式为柔光,降低不透明度为5%。

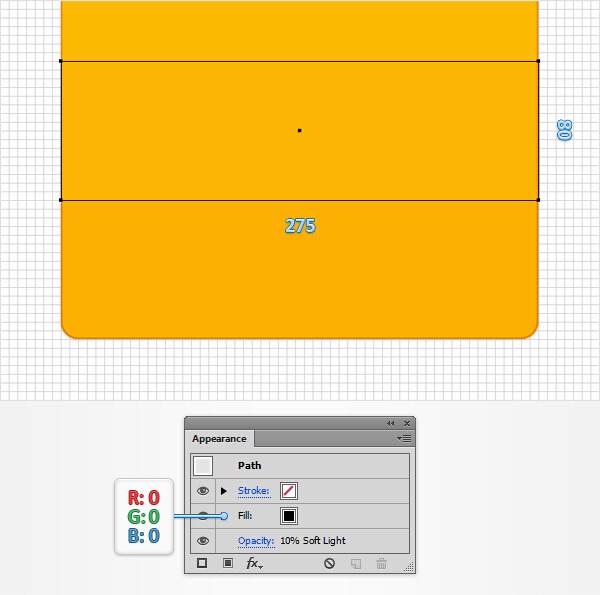
⑤ 使用矩形工具(M),创建一个275px *80px的形状,设置填充颜色为黑色,并把它作为第一张图片。保证新的形状保持选择,降低其不透明度为20%,改变混合模式为柔光。切换到直接选择工具(A),选择第一张图像突出了两个锚点,观察控制面板,在角落框中输入“10px”。最终显示应该像在第二幅图像上。

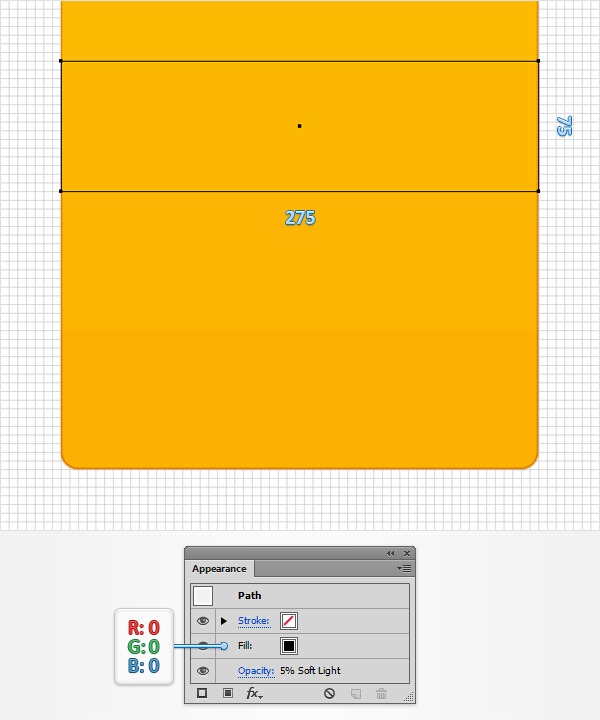
⑥ 使用矩形工具(M),创建一个275 *80px的形状,设置填充颜色为黑色,并把它作为第一张图片。确保这种新的矩形保持选中,降低其不透明度为10%,改变混合模式为柔光。

⑦ 使用矩形工具(M),创建一个275 X75像素的形状,设置填充颜色为黑色,并把它作为第一张图片。请确保您的新的矩形选择,降低其不透明度为5%,改变混合模式为柔光。

三、划成三个部分
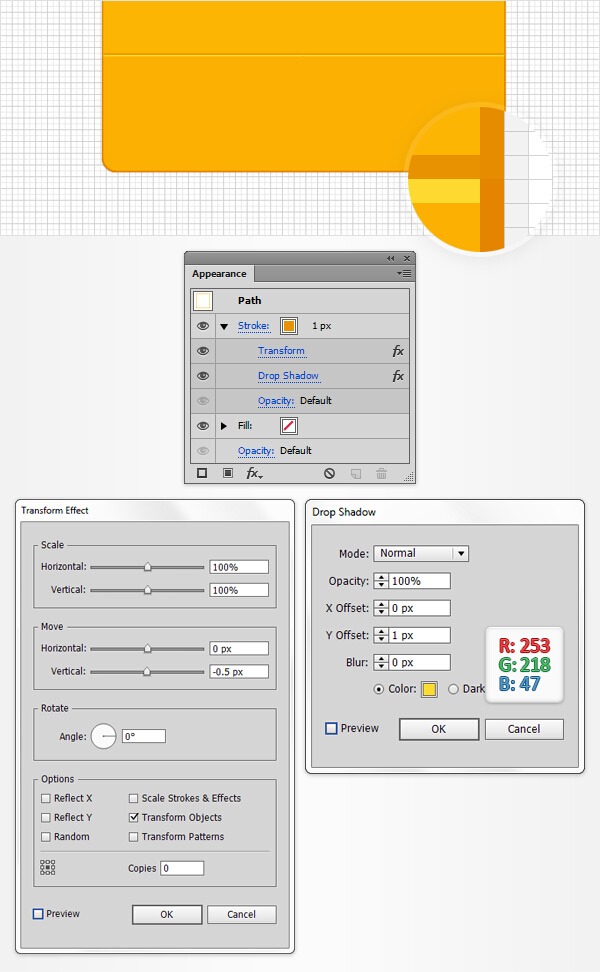
① 选择编辑>首选项>指南和网格,并在网格线输入1。使用钢笔工具(P)创建一个273像素的水平路径。将它如下图所示,并添加1px的描边然后颜色设置为R =232 G =146 B =0。

② 接下来,你需要确保你的水平路径是完全对齐像素网格。取消选择它,效果>扭曲和变换>变换。垂直拖动滑块0.5px,然后单击确定。
启用像素预览(视图>像素预览)。请确保您的水平路径仍处于选中状态,并选择效果>风格化>阴影。进入如下图所示的属性,然后单击确定。

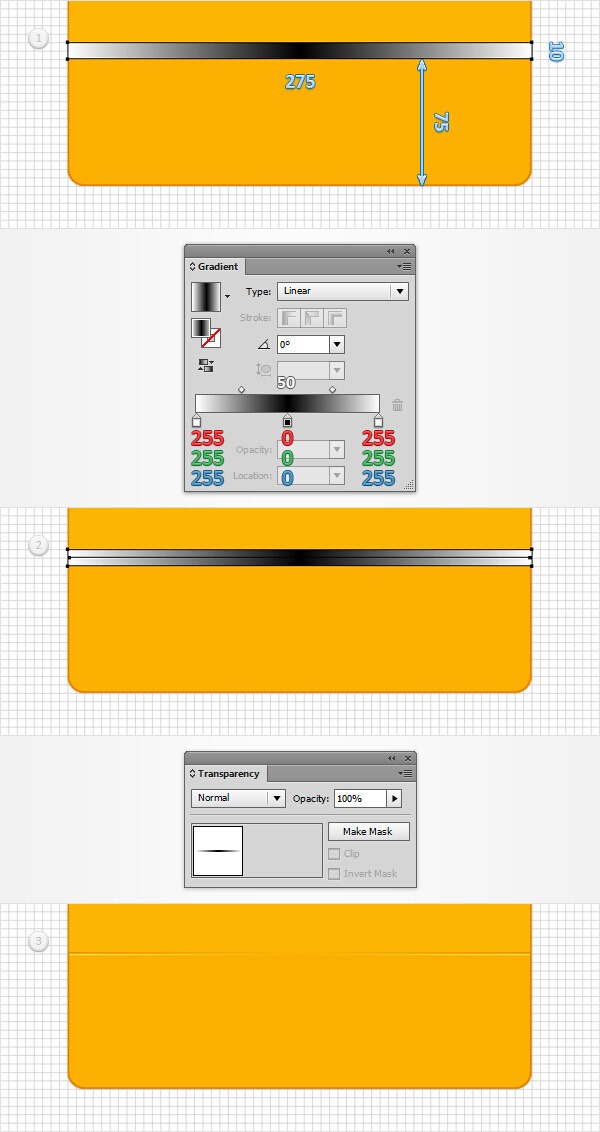
③ 选择编辑>首选项>指南和网格,并在网格线输入5。使用矩形工具(M),创建一个275 *10px的矩形,确保它没有设置描边颜色,然后选择填充.
打开渐变面板(窗口>渐变),然后点击渐变缩略图默认的黑色到白色的线性渐变。保持你的矩形被选中,然后注意看渐变面板。设置角度为0度,然后选择黑色的渐变滑块,然后换上白色(R =255 G =255 B =255)。此时注意渐变条,点击它来添加一个新的渐变滑块。选择这个新的滑块,设置它的颜色为黑色,集中在位置框中(从渐变面板),并将其设置为50%。

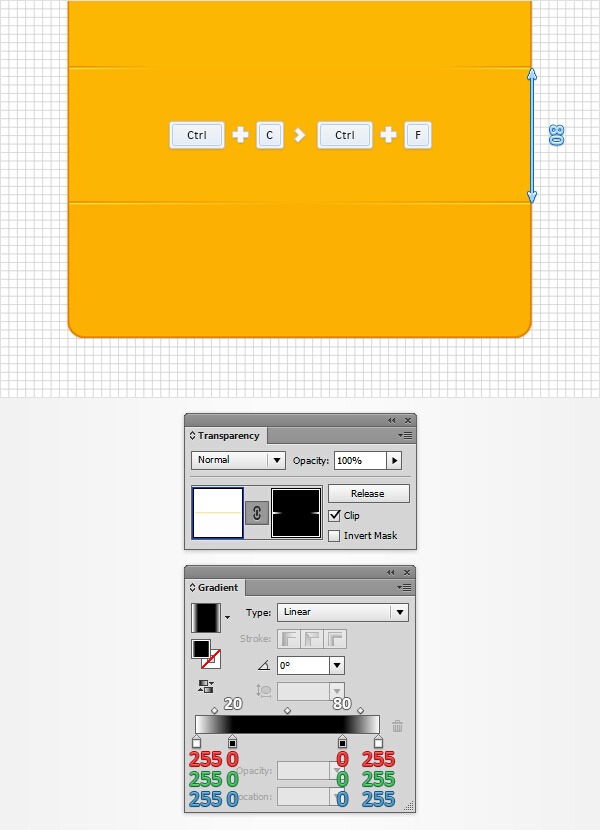
④ 复制你的蒙版路径(Ctrl-C>Ctrl-F),选择复制将它向上拖动80像素。请确保您的副本保持选中,注意看透明度面板上选择遮罩,并与如下图所示的取代现有的线性渐变。请记住,从渐变图像的白色数字代表位置百分比。你的新路径看起来应该如下图。

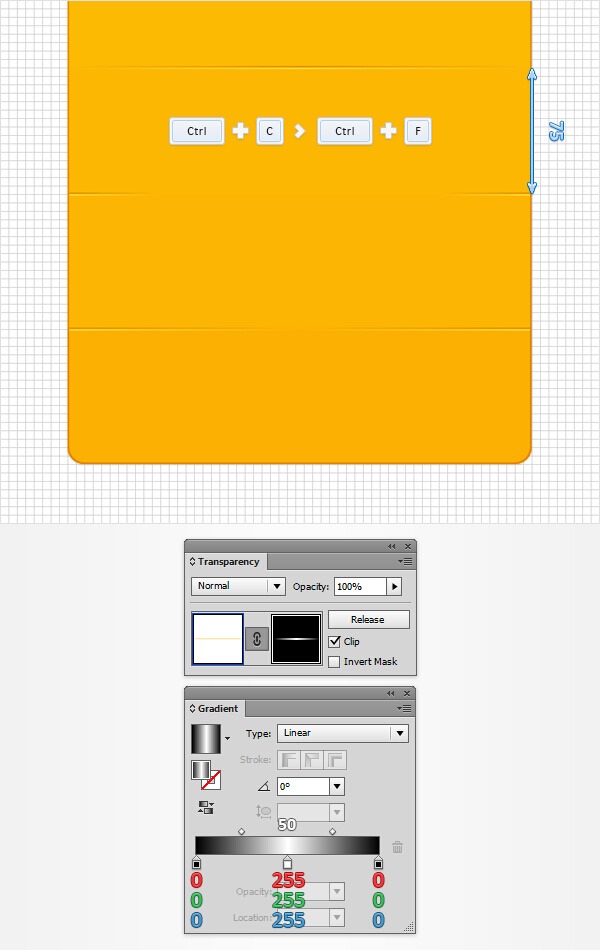
⑤ 复制您的顶部,蒙版路径(Ctrl-C >Ctrl-F),选择复制将它拖动75PX起来。请确保您的副本保持选中,注重透明度面板上选择的遮罩,并与如下图所示的取代现有的线性渐变。最后你的新路径看起来应该如下图。

【用AI创建细节丰富的404页面】相关文章:
