本文深入介绍了图片在办公用品识别设计中如何应用、如何设计具有冲击力的封面、剖析 NIKE 网页的构图及制作吸引人的立式日历,并介绍了图片的延伸技巧以便创造一个区域来应用文字,希望对你有所启发,使你在实际设计中获得更多灵感。
一、办公用品设计
LOGO 有着强烈的象征意味,但有时它又不能充分表达出真实的东西。在某些时候,与其设计一个传统的 LOGO ,不如象 Dean & Thomas 建筑公司选择三张图片来设计它的办公用品,这些鲜明的图片在具体应用中看起来有一种宣传册子的感觉。其中的关键就是在信纸、信封及名片上都要保持字体、尺寸、位置、对齐方式及颜色的一致性
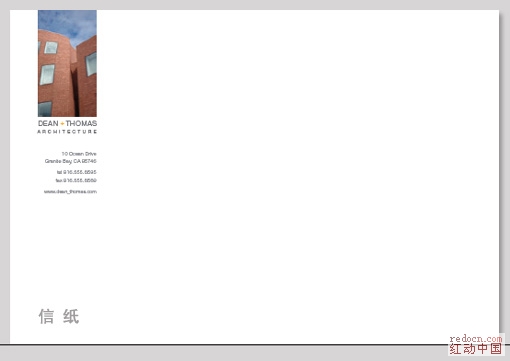
1.信纸设计
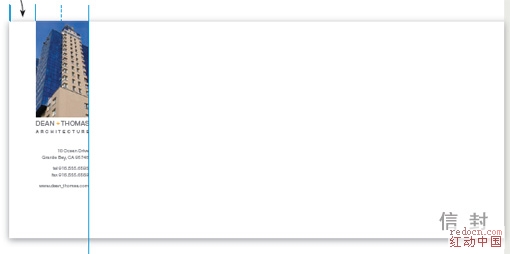
2.信封设计
3.名片设计



上面这三者的特点如下:
1 、三种物品中,图片的大小、形状及位置都一样,图片上方均采用全出血位的方式。
2 、信纸与信封中,图片右边的边距为图片宽度的一半,而在名片中,由于版面狭窄,右边的边距为图片的三分之一。
3 、图片下方的文字、样式及颜色等统统一样。而且字体采用低调的颜色(如上图采用灰色),从而能够充分突出图片。文字均为右对齐。
4 、在设计这三种东西时,由于名片的位置最小,设计起来难度较大,所以我们首先要设计名片,然后再将名片上的设计样式搬到其它物品中。
二、在版面中创造焦点
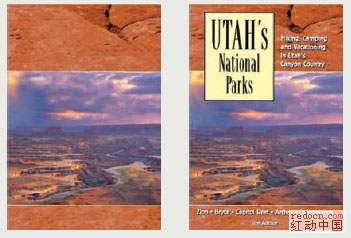
犹他州拥有令人印象深刻的国家公园,但它原来的旅游指南封面设计却没有传达出该国家公园的独特景观,在这个封面中,峡谷、天空及背景都被挤在一个狭窄的版面上,视觉效果模糊。我们要设计的并不是什么包罗万有的全景图,一个好的设计必须有一个焦点,否则这个设计就缺乏力量。看一下我们是怎样改造的。
在原来的设计中,峡谷与迷人的天空颜色及图案都很相似,而在图片后面又加了一个相似的背景图,设计师还加上一个黄色的矩形框来解决标题的放置问题。问题是,这个矩形的边框显得很呆板,并没有呈现国家公园那种漂亮的自然景观。
犹他州国家公园旅游手册原来的封面设计

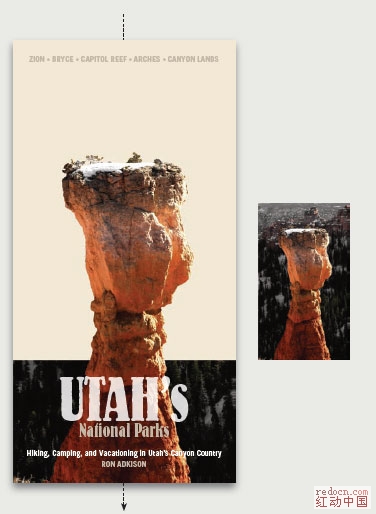
在修改后的设计中,我们创造出一个视觉焦点。布赖斯峡谷( Bryce Canyon )中独特的雷神槌( Thor's Hammer )岩石景观吸引着读者的视线。不象原来设计中那个黄色矩形的标题,在修改后的设计中,我们选择的这些字体很好地体现了图片的景观特征。一个狭长的页面中,图片居中摆放,而字体与页面及图案焦点有着相似的比例,而且同样居中排列,使到这些字体就象那些岩石的外观一样,这种协调的设计使到我们在观看时能够很自然地从上到下,而不会显得别扭。
封面中这张图片是来自上图右边的图片,我们将上方的背景去掉,这样是希望读者的视线避免不必要的干扰,更快地将注意力放在这块独特的岩石上。
修改后的设计

三、另一种焦点表现形式
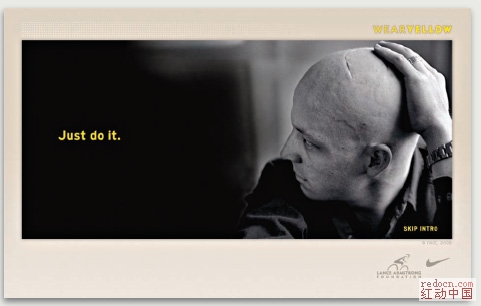
如果要你用三个字来形容兰斯 · 阿姆斯特朗( Lance Armstrong ,著名自行车手,曾身患癌症,但仍勇夺冠军——译注),那耐克的广告词的“ Just do it ”则再适合不过了。同样的,在耐克的 兰斯 · 阿姆斯特朗 网页同样充满力量。是什么东西使到这个网页能够给人一种强有力的感觉?是因为在大的区域内那些小元素在起作用。
当你有一张表现力十足的照片时,那设计师的任务就是要帮助这张图片能够更有效传达信息。下图由两部分构成(红线处),而且刚好是处于中心线分开, 阿姆斯特朗处于右边,而左边则是整个黑色区域,而字体尺寸很小,但颜色却采用与黑色产生高对比度的黄色,而且这些字体正处在他的视线之内(上图水平虚线处),所有的元素都处理得恰到好处——没有张扬,看不到有设计的痕迹,但整个效果却给你留下深刻的印象。

下图为网页的设计,一眼望去,你可能没有立即就注意到(当然,这是有意为之)下方那些低调的广告信息。

小元素单独放在一个大空间里,同样是一种容易抓住视线的设计,在颜色上保持低调是为了避免削弱上方图片的力量感。

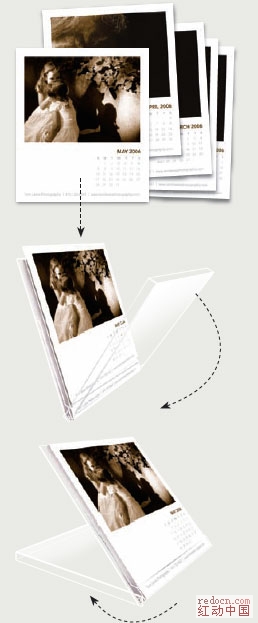
四、够酷!设计 CD 盒大小的桌面立式日历
在这里,我们让你在新的一年中,使你的桌面能够有让人更多回头注视的东西——设计今年的日历,这个象 CD 盒大小的架子能够使你在上面摆放你设计的日历,它翻转过来后就可以变成一个立式的展示架,由于它两边都是透明的,你还可以在日历的背面印上一些产品的宣传资料。你在设计日历时,可以采用单面印刷或双面印刷。日历在设计上必须持续保持一致,如果要在背面印上广告,在风格上同样要连贯。

五、重复利用图片的局部形成背景
你是不是在设计中想应用图片时,但在图片上却找不到一个很恰当的位置放置文字?或者你觉得某张图片缺乏层次感显得过于平淡?或者你又觉得图片的构图并没有给人良好的视觉效果?试一下我们在这里介绍的实用技巧——复制图片的局部,然后放大它,再将它与原来的图片融为一体,以创造出一个自然的区域。
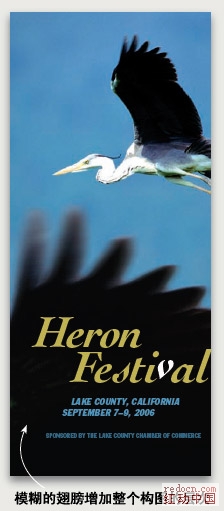
改变版面的尺寸(见下图),在 Photoshop 里,对翅膀的上方进行复制粘贴,将复制的部分移到下方,将它放大。( 1 )然后用一只比较软的毛笔小心处理边缘与背景接合的地方,使到其能够自然地与背景融为一体。( 2 )然后用吸管工具在复制的图片上取一种颜色,再利用松软的笔触将下方空白的地方填满。

有了这个区域就是不一样!它不但提供了我们文字摆放的位置,而且还使整张图片产生层次,一个模糊,一个清晰,就象照相机在拍照时因焦距的不同而产生的效果,一切都显得很自然。

在一张图片上摆放文字,如果缺乏一个实色的区域,那这些文字很难有清晰的效果,但生硬地加进一个正方形或圆形的实色区域,有时又会使整张构图显得不协调。
在下图中,我们从上方截取一小块花瓣,同样将它移到下方角位,放大,由于花瓣上的背景比较单纯,这样就巧妙地给文字创造了一个区域。同时,红色的花瓣与其边缘上方的绿色形成的优美的搭配。
下面是利用这种技巧应用的另一个例子:

注:更多精彩教程请关注三联理论教程 栏目,
【设计具有冲击力画面的技巧】相关文章:
★ 让设计高大上起来
