今天小编为大家分享AI绘制苹果logo的两种方法,教程很实用,大家可以跟着教程一起来学习吧!
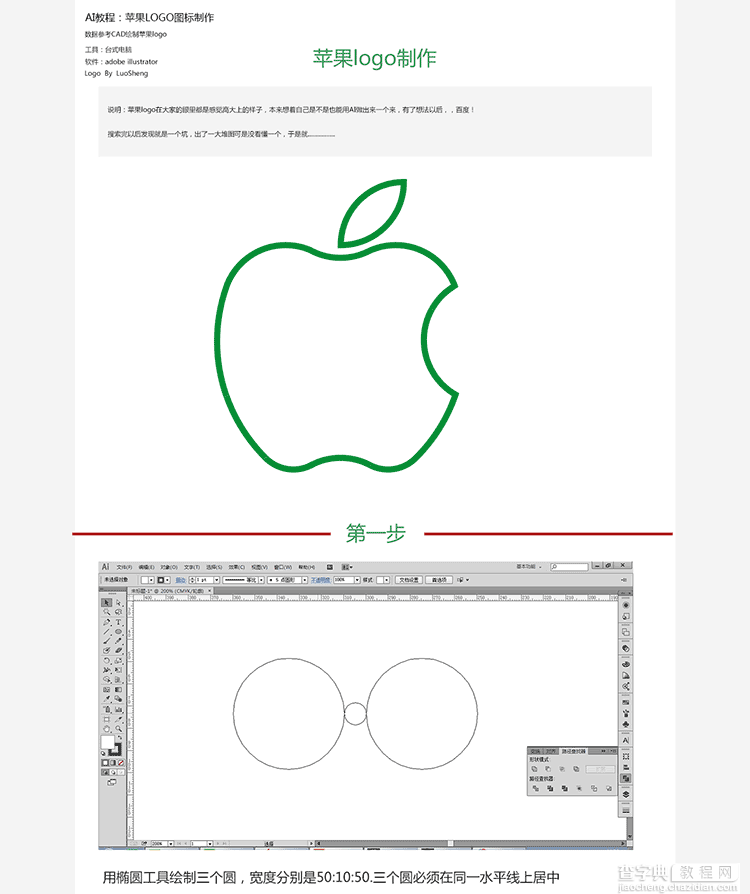
第一种方法:







下面给大家介绍的是第二种方法!
大家都知道,在UI设计中基本型的打造是基础!只有把基本型画出来了!才能进一步的添加颜色、质感等等!所以这里就给大家介绍一篇基本型的练习!苹果logo的打造!
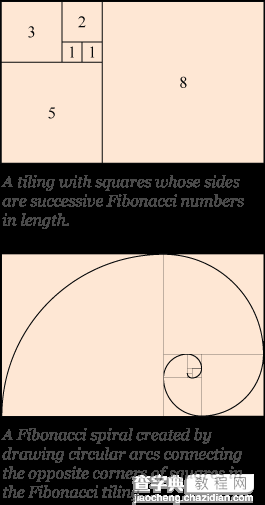
再开始之前,先给大家讲一个知识点——黄金分割!、
黄金分割作为一种数学上的比例关系,具有严格的比例性、和谐性及艺术性,蕴藏着丰富的美学价值。黄金分割率基于数字φ=1.61803398874……,该数字最早由意大利数学家Fibonacci提出。Φ是斐波那契数列1,1,2,3,5,8,13,21,……中从第二位起相邻两数之比,即2/3,3/5,5/8,8/13,13/21,...的近似值。在该数字序列中,下一个数字(从第三个开始)是前两个数字之和,即1+1=2,1+2=3,2+3=5,……。该序列中两个相邻数字相比,如5/3=1.67,21/13=1.615,所得的结果与φ(1.618)越来越接近。

好了,说了这么多大家应该对黄金分割有一定的了解了吧,如果还不了解的话,请看这篇文章Logo设计中的黄金分割率;
下面我们就开始运用黄金分割率来演示苹果logo的做法吧:
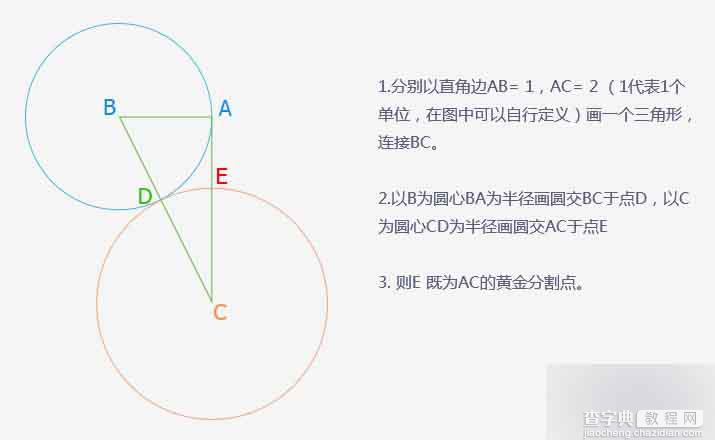
第一步.首先是做好黄金比例的圆,如果你是完美主义者中的偏执狂,想要得到一个比0.618更精确的数字,那么可以按照如下方法找到黄金分割点。

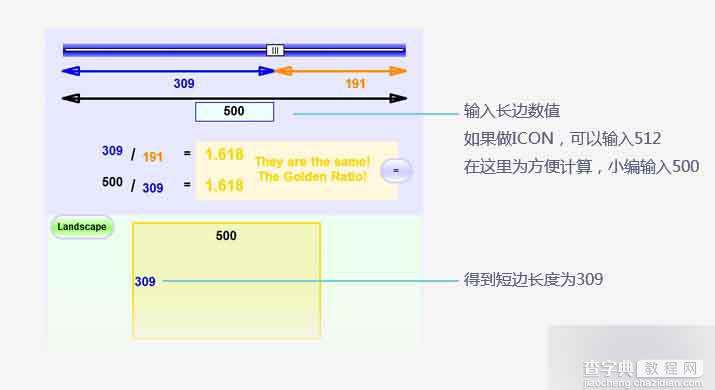
当然,这个精度的偏差在以像素ps里,完全可以忽略不计。所以在这里推荐用工具来计算。

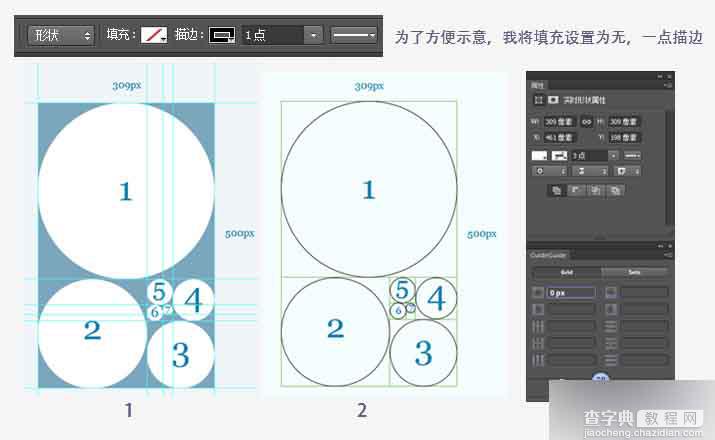
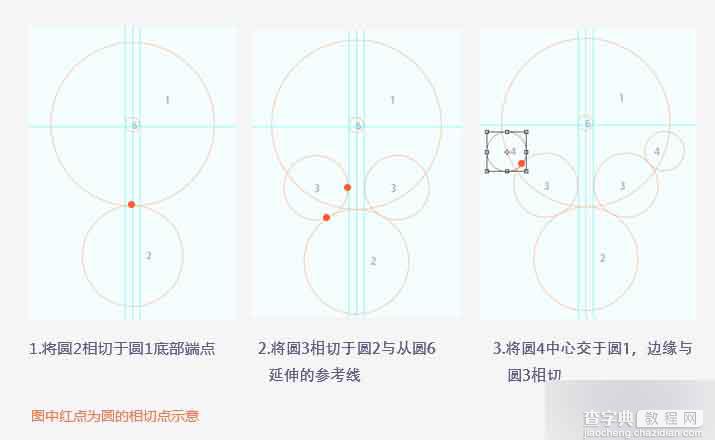
由上数据,画出一个边长为500px *309px的矩形(尽量用路径来画,ps cc里随便画一形状,在属性面板里输入数值)在矩形中画一内切圆1,选中后设置参考线,再画与圆1和矩形相切的圆2,以此类推。关于参考线推荐下图中的插件:GuideGuide 做页面的时候,小编无时不刻不在用它,根本停不下来。

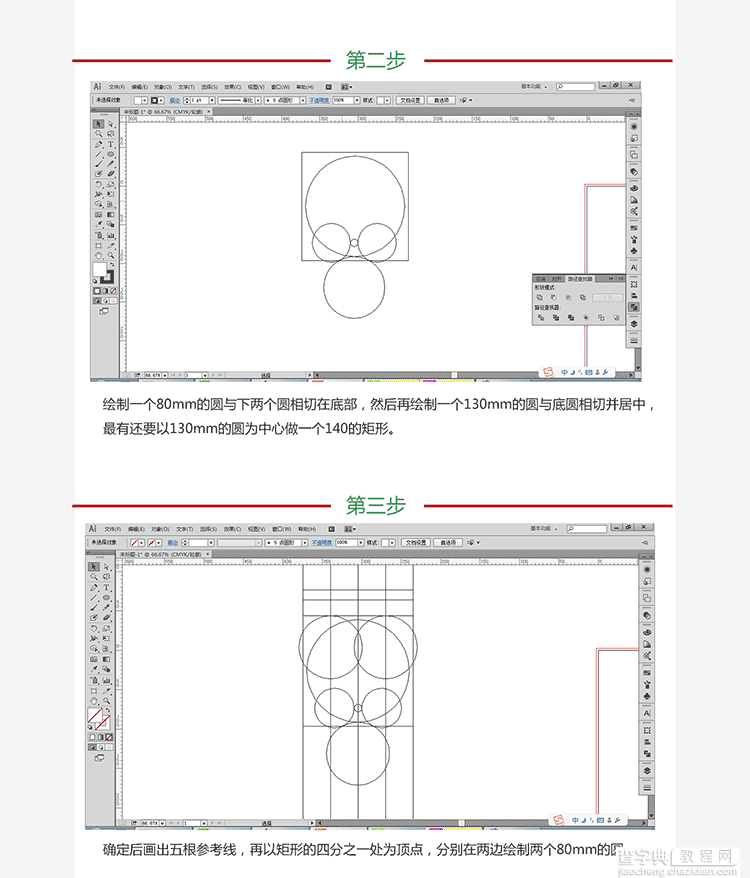
第二步
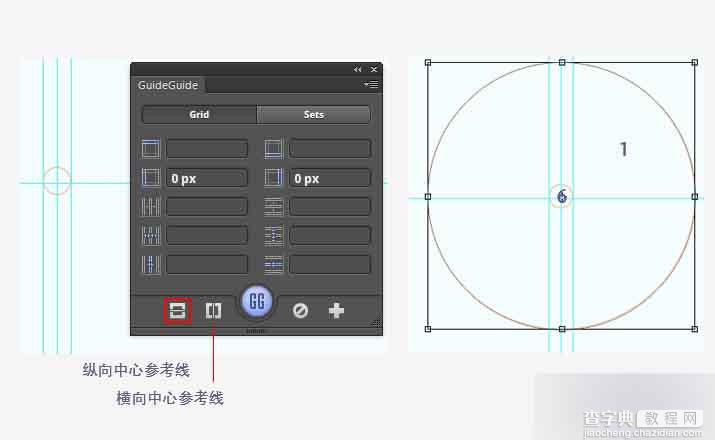
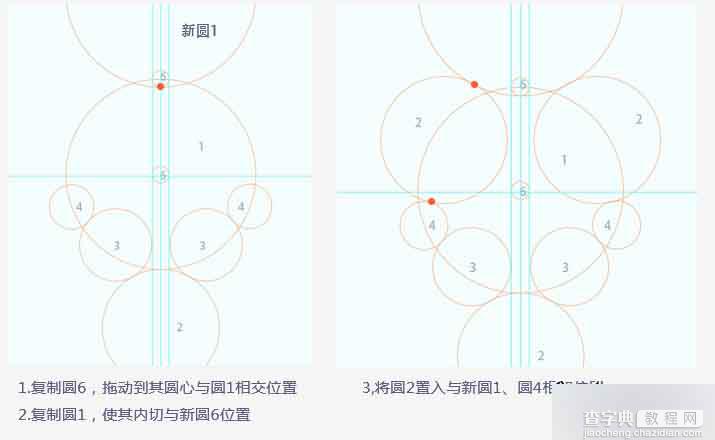
以圆6为中心,选中后利用Guide设置参考线。将圆1拖入,与圆6为同心圆(可以ctrl+t,将中心点对准参考线交界)
注:因为我们要画带参考线的展示图,所以把每个圆置于单独图层,以便形状图层和参考线图层区分。

第三步

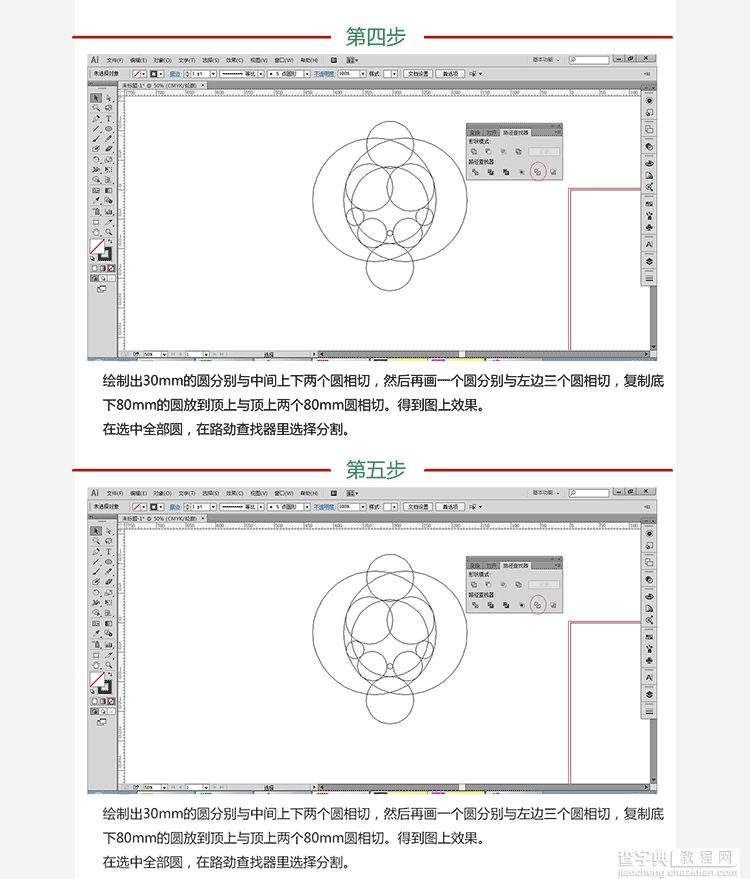
第四步

<第五步

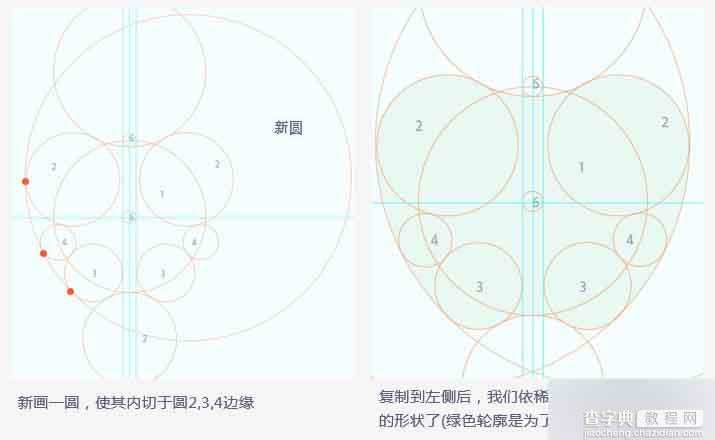
心急的话,我们可以在此步后,就可以把苹果的形状图层画出来了。由于我要画牛逼闪闪的参考线,所以先不着急,一口气把参考线绘制完。
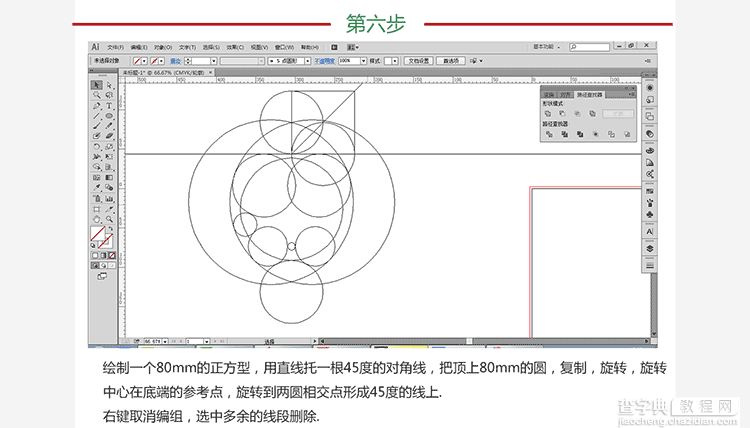
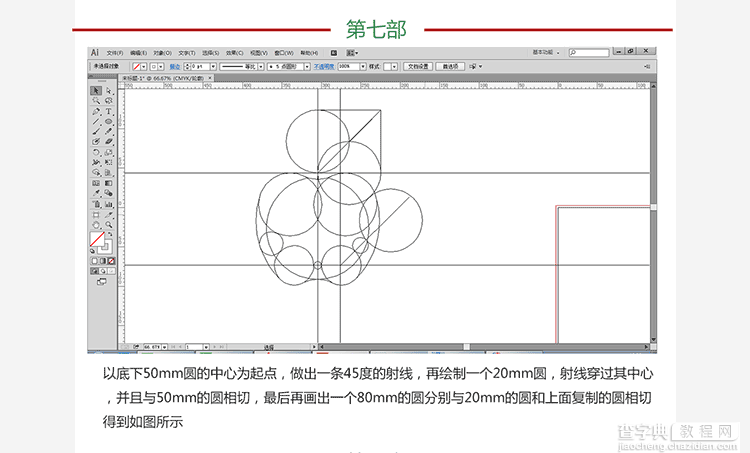
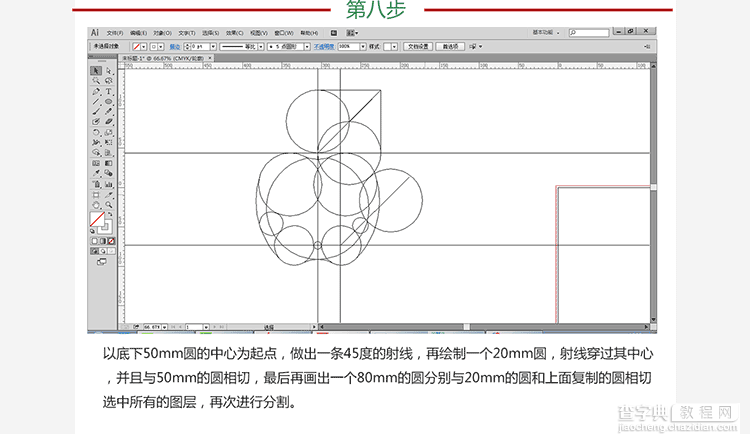
第六步

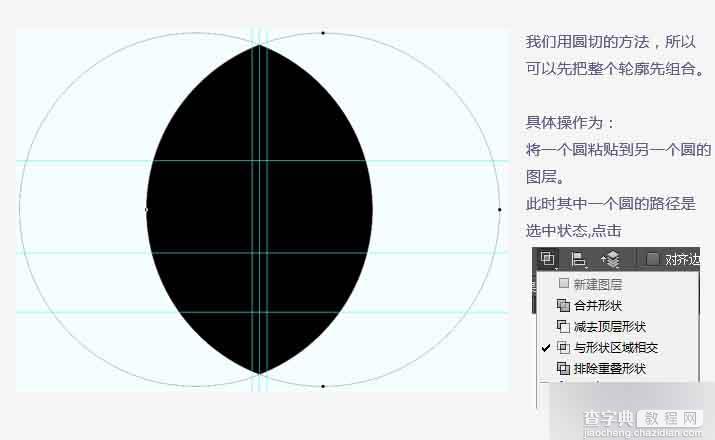
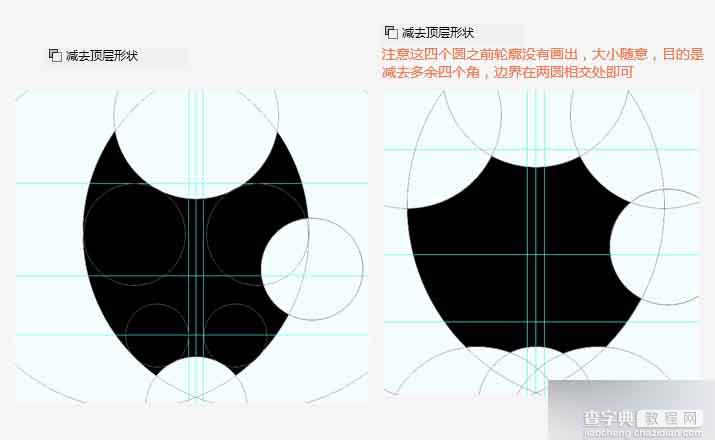
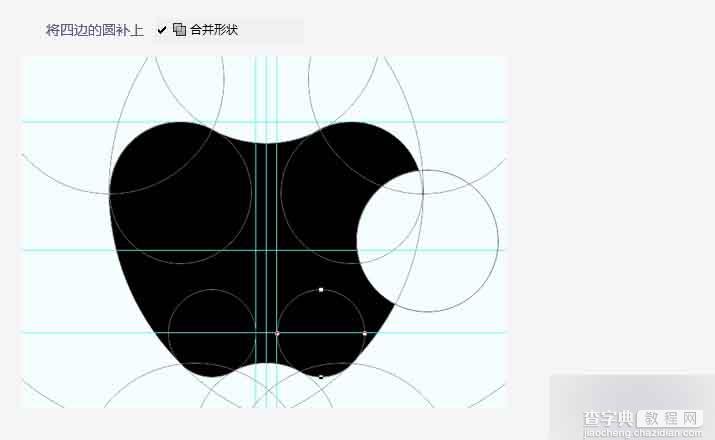
<好吧,画到这里小编自己已经凌乱了..因为我们要保留线框图,然而实际绘制中是不需要分这么多层的,完全在一个图层里通过路径形状组合来完成,即是如下操作:


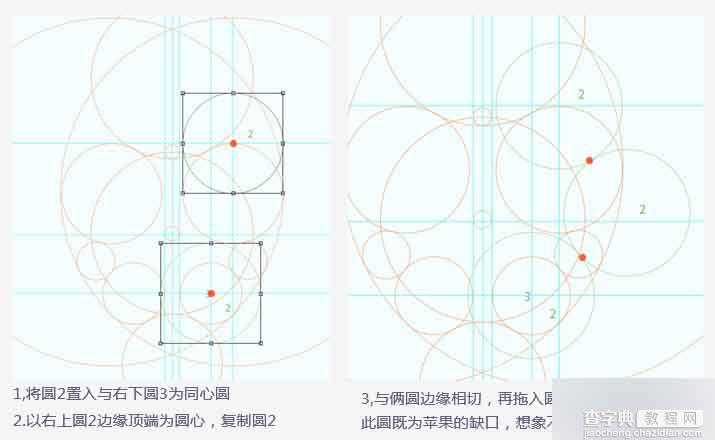
<如下操作只给图示,不做文字说明

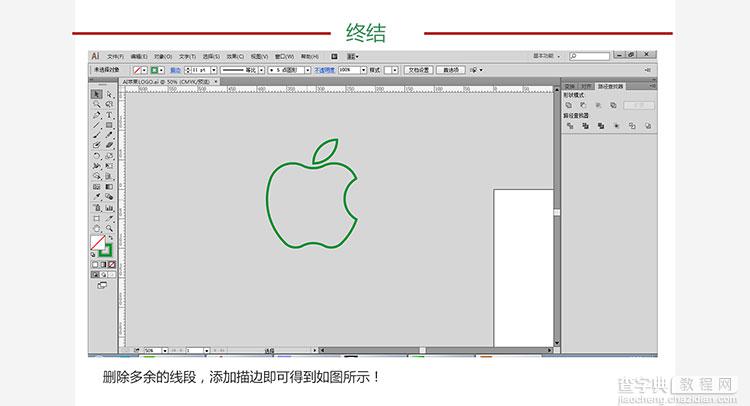
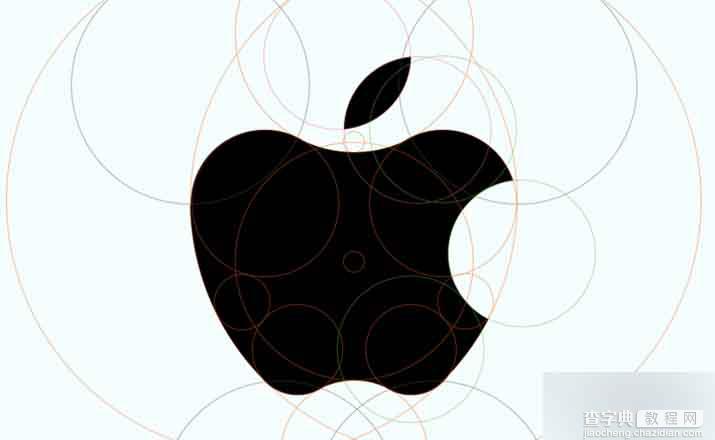
下面画上叶子,方法与上同理,不做描述。

此logo是和苹果的官方logo有差异的,具体差别请对照下官方的logo哦,但是方法都一样。有兴趣同学可以试试官方的画法。好了教程就到这里了!同学们赶快试试吧!
【AI绘制苹果logo的两种方法分享】相关文章:
