
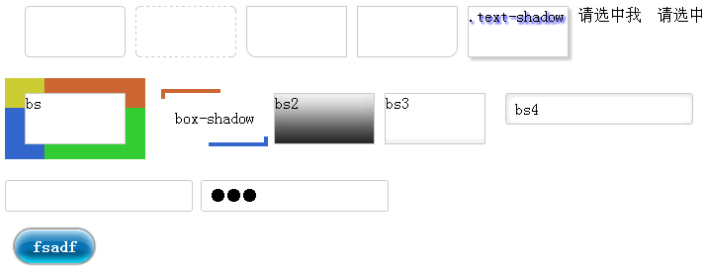
.rad{
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.rad-bl{
-moz-border-radius-bottomleft:10px;
-webkit-border-bottom-left-radius:10px;
border-bottom-left-radius:10px;
}
.rad-br{
-moz-border-radius-bottomright:10px;
-webkit-border-bottom-right-radius:10px;
border-bottom-right-radius:10px;
}
.box-shadow{
-moz-box-shadow:3px 3px 3px #ccc;
-webkit-box-shadow:3px 3px 3px #ccc;
box-shadow:3px 3px 3px #ccc;
}
.text-shadow{
text-shadow:2px 2px 2px blue;
}
*::-moz-selection {
background-color: green;
color: #fff;
}
::selection {
background-color: green;
color: #fff;
}
input[type="text"],
input[type="password"]{
padding: 0 8px;
height: 30px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
border: 1px solid #CCC;
}
input[type="text"]:focus,
input[type="password"]:focus{
outline-width:0 !important; /* for chrome safari */
-moz-box-shadow: 0 0 8px rgba(82, 168, 236, 0.5);
-webkit-box-shadow: 0 0 8px rgba(82, 168, 236, 0.5);
box-shadow: 0 0 8px rgba(82, 168, 236, 0.5);
border-color: rgba(82, 168, 236, 0.75) !important;
}
.test{
-webkit-border-radius: 40px;
-webkit-box-shadow: 0 0 1px #fff, 0 0 3px #000, 0 0 3px #000, inset 0 1px #fff, inset 0 12px rgba(255,255,255,0.15), inset 0 4px 10px #cef, inset 0 22px 5px #0773b4, inset 0 -5px 10px #0df;
-moz-border-radius: 40px;
-moz-box-shadow: 0 0 1px #fff, 0 0 3px #000, 0 0 3px #000, inset 0 1px #fff, inset 0 12px rgba(255,255,255,0.15), inset 0 4px 10px #cef, inset 0 22px 5px #0773b4, inset 0 -5px 10px #0df;
width: 80px;height: 34px; line-height: 34px;
text-align: center; color: #fff; font-weight: bold; cursor: pointer;
border-radius: 40px;
background: #034a76;
box-shadow: 0 0 1px #fff, 0 0 3px #000, 0 0 3px #000, inset 0 1px #fff, inset 0 12px rgba(255,255,255,0.15), inset 0 4px 10px #cef, inset 0 22px 5px #0773b4, inset 0 -5px 10px #0df;
}
.bs{
-webkit-box-shadow: 20px 15px 0px #3c3, -20px 15px 0px #36c, 20px -15px 0px #c63, -20px -15px 0px #cc3;
-moz-box-shadow: 20px 15px 0px #3c3, -20px 15px 0px #36c, 20px -15px 0px #c63, -20px -15px 0px #cc3;
box-shadow: 20px 15px 0px #3c3, -20px 15px 0px #36c, 20px -15px 0px #c63, -20px -15px 0px #cc3;
}
.bs1{
-webkit-box-shadow: -24px -24px 0 -20px #c63, 24px 24px 0 -20px #36c;
-moz-box-shadow: -24px -24px 0 -20px #c63, 24px 24px 0 -20px #36c;
box-shadow: -24px -24px 0 -20px #c63, 24px 24px 0 -20px #36c;
}
.bs2{
-webkit-box-shadow: inset 0 2em 3em -2em white, inset 0 -4em 4em -2.5em black;
-moz-box-shadow: inset 0 2em 3em -2em white, inset 0 -4em 4em -2.5em black;
box-shadow: inset 0 2em 3em -2em white, inset 0 -4em 4em -2.5em black;
}
.bs3{
-webkit-box-shadow:inset 0px -7px 15px -7px #dfdfdf, inset 0px 0px 0px 1px #fff;
-moz-box-shadow:inset 0px -7px 15px -7px #dfdfdf, inset 0px 0px 0px 1px #fff;
box-shadow:inset 0px -7px 15px -7px #dfdfdf, inset 0px 0px 0px 1px #fff;
}
.bs4{
-webkit-box-shadow:1px 1px 8px #ddd inset;
-moz-box-shadow:1px 1px 8px #ddd inset;
box-shadow: 1px 1px 8px #ddd inset;
}
【css常用代码分享(css圆角代码、渐变、密码框)】相关文章:
