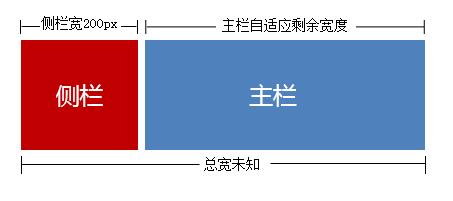
需要实现横向两列布局:左列固定,右列自适应的效果,如下图:

HTML代码:
XML/HTML Code复制内容到剪贴板 <DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <title>测试练习</title> </head> <body> <divclass="parent"> <divclass="side">侧栏</div> <divclass="main">主栏</div> </div> </body> </html>
方法一(推荐):使用asolute属性实现,需要注意:固定宽的列的高度>自适应宽度列的高度
CSS代码:
CSS Code复制内容到剪贴板 body{ margin:0; padding:0; font-size:30px; font-weight:bold; } .parent{ text-align:center; line-height:200px; } .side{ position:absolute;left:0;top:0; width:200px; height:200px; background:red; } .main{ margin-left:210px; background:blue; height:200px; }
方法二:通过设置float属性(使纵向排列的块级元素,横向排列)及margin属性(设置两列之间的宽度)
CSS代码:
CSS Code复制内容到剪贴板 body{ margin:0; padding:0; font-size:30px; font-weight:bold; } .parent{ text-align:center; line-height:200px; } .side{ width:200px; height:200px; float:left; background:red; } .main{ height:200px; margin-left:210px; background:blue; }
方法三:使用Flex布局
CSS代码:
CSS Code复制内容到剪贴板 body{ margin:0; padding:0; font-size:30px; font-weight:bold; } .parent{ text-align:center; line-height:200px; display:flex; } .side{ width:200px; height:200px; background:red; margin-right:10px; } .main{ background:blue; height:200px; flex:1; }
方法四:利用BFC不与浮动元素重叠的特性
CSS代码:
CSS Code复制内容到剪贴板 body{ margin:0; padding:0; font-size:30px; font-weight:bold; } .parent{ text-align:center; line-height:200px; } .side{ width:200px; height:100px; float:left; background:red; margin-right:10px; } .main{ /*创建BFC*/ overflow:hidden; background:blue; height:100px; }
以上就是本文的全部内容,希望对大家熟练掌握CSS布局技巧有所帮助。
更多阅读内容:
学习DIV+CSS网页布局之一列布局
学习DIV+CSS网页布局之两列布局
学习DIV+CSS网页布局之三列布局
学习DIV+CSS网页布局之混合布局
【横向两列布局(左列固定,右列自适应)的4种CSS实现方式】相关文章:
★ 设置margin和padding为0可去掉DIV与DIV的空白
