Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
在进行自己的后台改版时,大体布局都使用了bootstrap,剩下的表单部分没理由不去使用它,对于表单的美化和布局,bootstrap做的也是很不错的,有大气的边框,多功能的按钮及宏观的表单布局,一切都是那么的完整与完美!

普通表单
我们需要将表单元素包裹到form-group类里,一般以<div>...</div>来进行存放,而在它内容表单元素名称一般放在label标签里,而input标签的类名为form-control,值得注意的是,你的checkbox和radio等元素需要写在自己的div里。
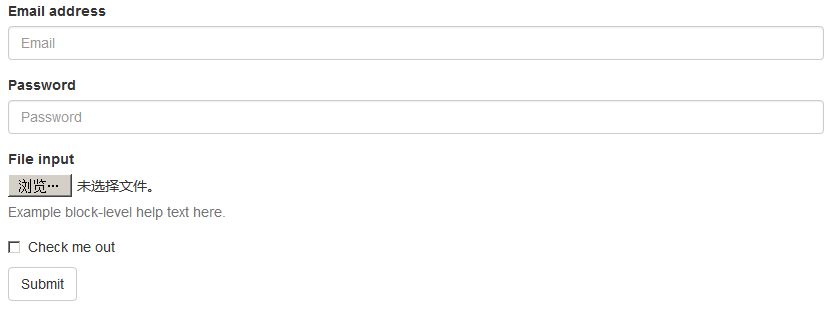
例如下面的表单
<form> <div> <label for="exampleInputEmail1">Email address</label> <input type="email" id="exampleInputEmail1" placeholder="Email"> </div> <div> <label for="exampleInputPassword1">Password</label> <input type="password" id="exampleInputPassword1" placeholder="Password"> </div> <div> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p>Example block-level help text here.</p> </div> <div> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit">Submit</button> </form>
运行之后的效果

水平排放的表单
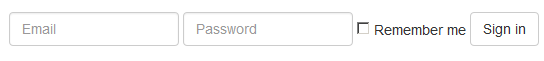
需要你的表单元素需要水平排放,可以在表单上添加类.form-inline,这种表单一般在元素比较少时比较适用
例如
<form> <div> <label for="exampleInputEmail3">Email address</label> <input type="email" id="exampleInputEmail3" placeholder="Email"> </div> <div> <label for="exampleInputPassword3">Password</label> <input type="password" id="exampleInputPassword3" placeholder="Password"> </div> <div> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit">Sign in</button> </form>

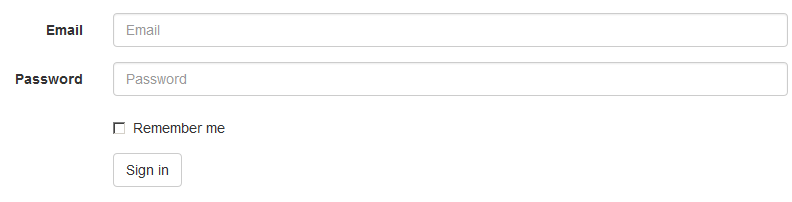
普通表单+元素水平排放
这种表单用的是最多的,在一般用户注册,填写资料时,经常可以见到如下的表单效果

实现这种表单使用了.form-horizontal类,每行元素被包裹在 <div>...</div>即可
form> <div> <label for="inputEmail3">Email</label> <div> <input type="email" id="inputEmail3" placeholder="Email"> </div> </div> <div> <label for="inputPassword3">Password</label> <div> <input type="password" id="inputPassword3" placeholder="Password"> </div> </div> <div> <div> <div> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div> <div> <button type="submit">Sign in</button> </div> </div> </form>
我们通过代码也可以看到,在进行表单布局时,也可以用col-sm和col-sm-offset进行栅格布局!
以上所述是小编给大家介绍的Bootstrap表单Form全面解析,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【Bootstrap表单Form全面解析】相关文章:
★ JavaScript通过Date-Mask将日期转换成字符串的方法
★ JQuery boxy插件在IE中边角图片不显示问题的解决
★ Javascript实现div的toggle效果实例分析
★ 解决 FireFox 下[使用event很麻烦] 的问题.
★ jQuery插件pagewalkthrough实现引导页效果
★ javascript实现设置、获取和删除Cookie的方法
