本文实例讲述了jQuery仿淘宝网产品品牌隐藏与显示效果。分享给大家供大家参考。具体如下:
这里演示jQuery实现产品品牌隐藏与显示效果,仿淘宝网商品列表的品牌显示与折叠功能,很实用的代码,看了就知道了。
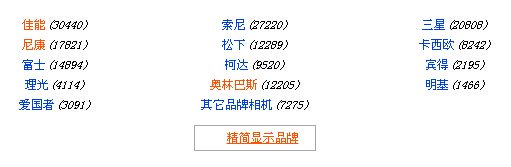
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-f-taobao-product-hidden-show-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery产品品牌隐藏与显示,仿淘宝网</title> <style type="text/css"> *{ margin:0; padding:0;} body {font-size:12px;text-align:center;} a { color:#04D; text-decoration:none;} a:hover { color:#F50; text-decoration:underline;} .SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;} .SubCategoryBox ul { list-style:none;} .SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;} .showmore { clear:both; text-align:center;padding-top:10px;} .showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;} .showmore a span { padding-left:15px; background:url(images/down.gif) no-repeat 0 0;} .promoted a { color:#F50;} </style> <> <script src="jquery-1.6.2.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ // 等待DOM加载完毕. var $category = $('ul li:gt(5):not(:last)'); // 获得索引值大于5的品牌集合对象(除最后一条) $category.hide(); // 隐藏上面获取到的jQuery对象。 var $toggleBtn = $('div.showmore > a'); // 获取“显示全部品牌”按钮 $toggleBtn.click(function(){ if($category.is(":visible")){ $category.hide(); // 隐藏$category $('.showmore a span') .css("background","url(images/down.gif) no-repeat 0 0") .text("显示全部品牌"); //改变背景图片和文本 $('ul li').removeClass("promoted"); // 去掉高亮样式 }else{ $category.show(); // 显示$category $('.showmore a span') .css("background","url(images/up.gif) no-repeat 0 0") .text("精简显示品牌"); //改变背景图片和文本 $('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')") .addClass("promoted"); //添加高亮样式 } return false; //超链接不跳转 }) }) </script> </head> <body> <div> <ul> <li ><a href="#">佳能</a><i>(30440) </i></li> <li ><a href="#">索尼</a><i>(27220) </i></li> <li ><a href="#">三星</a><i>(20808) </i></li> <li ><a href="#">尼康</a><i>(17821) </i></li> <li ><a href="#">松下</a><i>(12289) </i></li> <li ><a href="#">卡西欧</a><i>(8242) </i></li> <li ><a href="#">富士</a><i>(14894) </i></li> <li ><a href="#">柯达</a><i>(9520) </i></li> <li ><a href="#">宾得</a><i>(2195) </i></li> <li ><a href="#">理光</a><i>(4114) </i></li> <li ><a href="#">奥林巴斯</a><i>(12205) </i></li> <li ><a href="#">明基</a><i>(1466) </i></li> <li ><a href="#">爱国者</a><i>(3091) </i></li> <li ><a href="#">其它品牌相机</a><i>(7275) </i></li> </ul> <div> <a href="#"><span>显示全部品牌</span></a> </div> </div> </body> </html>
希望本文所述对大家的jquery程序设计有所帮助。
【jQuery仿淘宝网产品品牌隐藏与显示效果】相关文章:
★ jQuery插件pagewalkthrough实现引导页效果
