先写出DOM元素的HTML结构:
复制代码 代码如下:
<style type="text/css">
/*高亮显示*/
.highlight{
background-color: gray
}
</style>
复制代码 代码如下:
<div>John Resign</div>
<div>George Martin</div>
<div>Malcom John Sinclair</div>
<div>J.Ohn</div>
<div></div>
<p></p>
<div><p>Has p</p></div>
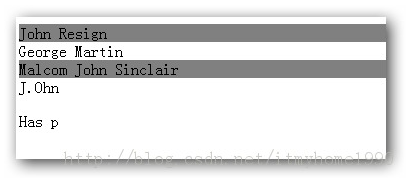
一、:contains(text)
选取含有文本内容为“text”的元素
复制代码 代码如下:
$("div:contains('John')").addClass("highlight"); //查找所有包含 "John" 的 div 元素

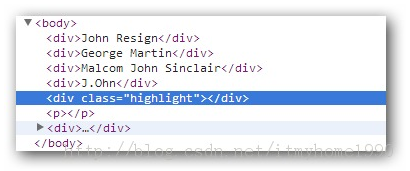
二、:empty
选取不含任何子元素或文本的空元素
用chrome浏览器审查元素可发现div为empty 的class样式已改变
复制代码 代码如下:
$("div:empty").addClass("highlight");

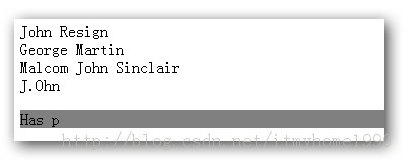
三、:has(selector)
选取含有选择器所匹配的元素的元素
复制代码 代码如下:
$("div:has(p)").addClass("highlight"); //查找所有包含p的div元素

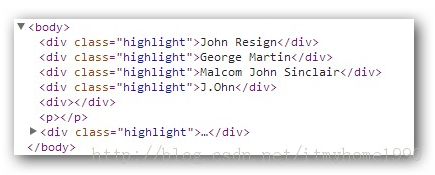
四、:parent
选取含有子元素或者文本的元素标签
复制代码 代码如下:
$("div:parent").addClass("highlight"); //查找所有含有子元素或者文本的div元素

【jquery选择器之内容过滤选择器详解】相关文章:
