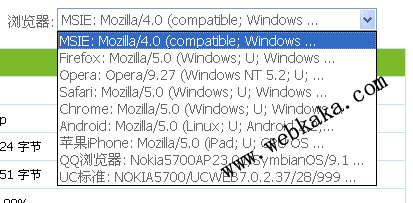
如下图:

图1
实现的代码如下:
浏览器:<select id="UserAgent" style="width: 320px;"/>
<option value ="10">MSIE: Mozilla/4.0 (compatible; Windows ...</option>
<option value ="11">Firefox: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="12">Opera: Opera/9.27 (Windows NT 5.2; U; ...</option>
<option value ="13">Safari: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="14">Chrome: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="15">Android: Mozilla/5.0 (Linux; U; Android 2.2;...</option>
<option value ="16">苹果iPhone: Mozilla/5.0 (iPad; U; CPU OS ...</option>
<option value ="17">QQ浏览器: Nokia5700AP23.01/SymbianOS/9.1 ...</option>
<option value ="18">UC标准: NOKIA5700/UCWEB7.0.2.37/28/999 ...</option>
</select>
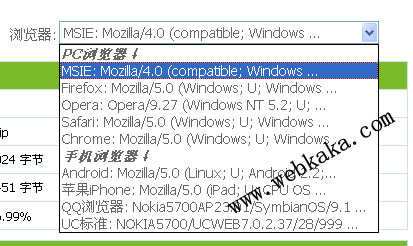
今天我要实现一个功能,要把下拉选项分类,并且类别名用粗体隔开,让人对菜单一目了然,迅速找到自己需要的选项。如下所示:

图2
从图2看到,下拉选项被分成两部分:PC浏览器和手机浏览器。如果没有这两个粗体的类别名称,那么所有类别就混在一起了,如图1,用户选择起来就比较困难。
如下是实现代码:
浏览器:<select id="UserAgent" style="width: 320px;"/>
<optgroup label="PC浏览器" style="font-weight:bold;">PC浏览器</optgroup>
<option value ="10">MSIE: Mozilla/4.0 (compatible; Windows ...</option>
<option value ="11">Firefox: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="12">Opera: Opera/9.27 (Windows NT 5.2; U; ...</option>
<option value ="13">Safari: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="14">Chrome: Mozilla/5.0 (Windows; U; Windows ...</option>
<optgroup label="手机浏览器" style="font-weight :bold;">手机浏览器</optgroup>
<option value ="15">Android: Mozilla/5.0 (Linux; U; Android 2.2;...</option>
<option value ="16">苹果iPhone: Mozilla/5.0 (iPad; U; CPU OS ...</option>
<option value ="17">QQ浏览器: Nokia5700AP23.01/SymbianOS/9.1 ...</option>
<option value ="18">UC标准: NOKIA5700/UCWEB7.0.2.37/28/999 ...</option>
</select>
关键是新增了这两条代码
<optgroup label="PC浏览器" style="font-weight :bold;">PC浏览器</optgroup>
<optgroup label="手机浏览器" style="font-weight :bold;">手机浏览器</optgroup>
通过这样处理后,图2的下拉菜单就比图1的下拉菜单好很多了。
不过,遗憾的是,这个类别项是不可以选择的。譬如上述例子里,我们不能选择“PC浏览器”或“手机浏览器”这样的顶级类别。不知道还有没有其他办法可以改进这个菜单呢?
【select下拉菜单option文字粗体的实现方法】相关文章:
