框架 框架(Frame)在網頁上的應用很普遍 , 因為它可以同時顯示出多個獨立網頁
也可以將使用者常用的連結一直顯示在畫面上 , 減少上一頁下一頁的切換頻率
框架的基本操作
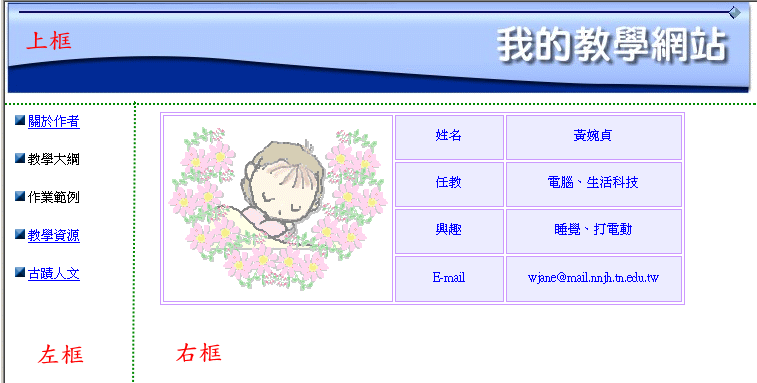
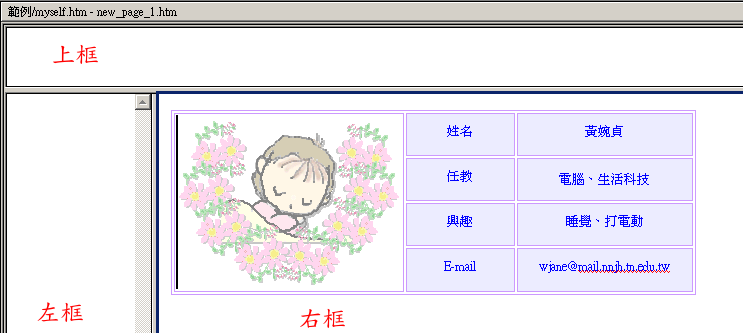
1.先看我們要做到的成品-->可以看出該網站共分3個框架-->上、左、 右,如下圖:

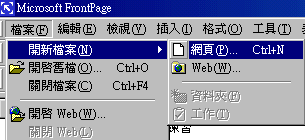
2.請開啟frontpage-->左上角的「檔案」-->選「開新檔案」-->網頁,如下圖:

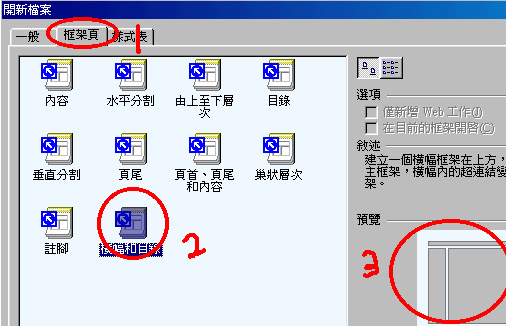
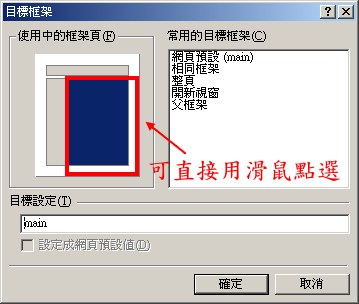
3.會跳出如下視窗:

選擇框架頁(如圖1指示位置)-->選擇底下要的框架款式(如圖2指示位置)--> 在右下可以看到樣式預覽(如圖3指示位置)-->接著按「確定」即可。
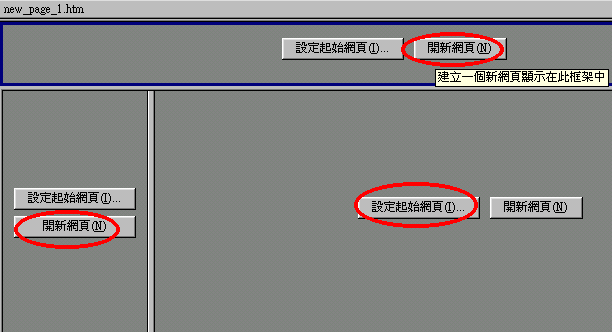
4.之後出現如下畫面 , 可設定各框架網頁內容:
開新網頁的意思是要自己做一個全新的網頁 , 而設定起始網頁是去連結一個已經做好的網頁

請將上框與左框設定-->開新網頁
右框設定-->設定起始網頁-->
可選擇在電腦中已做好的網頁or網路上的某個網頁
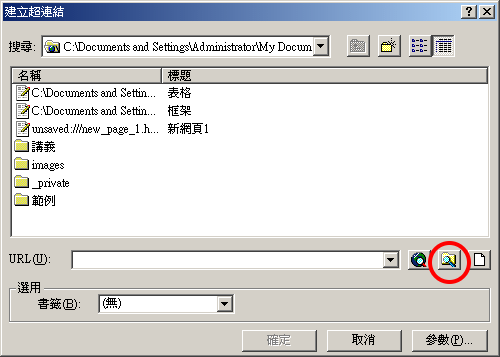
此例我們連結到之前做好的個人檔案(myself.htm),請點選瀏覽檔案的圖示,如下圖:

5.步驟4完成後,會出現如下圖:

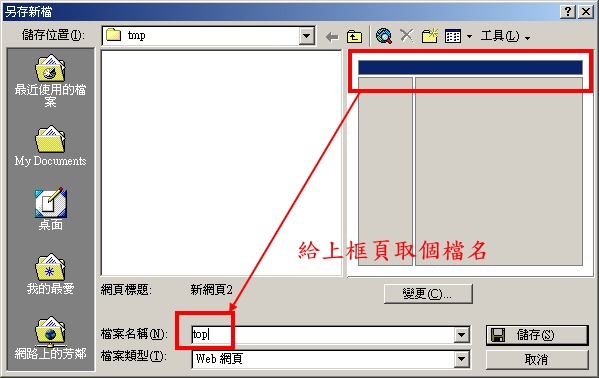
6.此時可以先存檔 -->此時會有視窗引導存檔
第一個是問您上框架的網頁要存成什麼檔名,如圖(可自己取名,如top.htm)

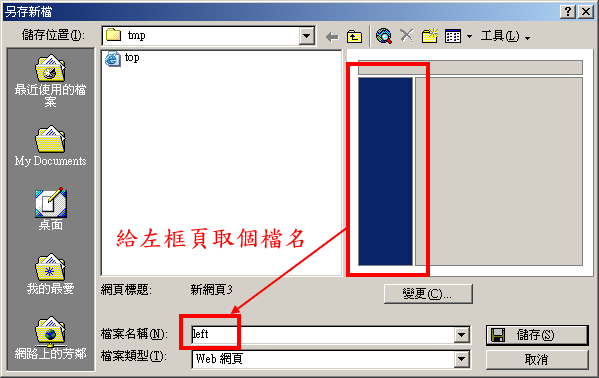
接下來會問您左方框架的檔案要存什麼檔名,如圖(可自己取名,如left.htm)

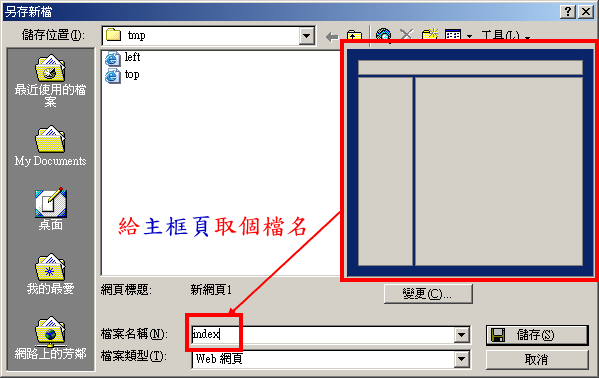
最後跳一個視窗-->問您整個框架要存成什麼檔名,如圖
(可自己取名,如index.htm,一般主框頁會拿來當做首頁,通常網站的首頁會命名為index.htm)

為什麼沒有問到,右框的網頁要存成什麼檔名 ?
這是因為我們當初設定右框是連結到一個已經做好的網頁(myself.htm),既然是已經做好的網頁,
自然就沒有存不存檔的問題
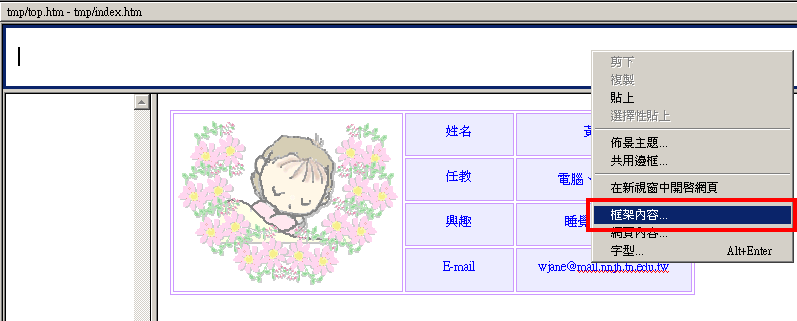
7.框架內容的設定(取消框架線):
在網頁的任一處按右鍵,選「框架內容」,如下圖:

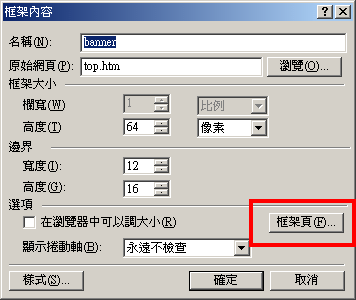
選「框架頁」-->

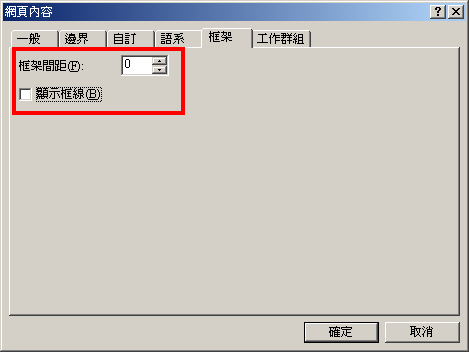
將「顯示框線」的勾勾去掉,即可取消框架線。

8.最後按照範例,我們在上方網頁插圖,左方網頁先用做一選單。
選單在設定連結時 , 必須指定兩項資訊(與超連結的觀念相同)
此連結要連到哪個網頁或網址
所指定的連結內容要出現在哪個框架中(如圖)

【Frontpage教程:教你制作网页框架】相关文章:
★ iphone原生相机扫描二维码教程 qr mode插件使用方法
★ 用frontpage制作简单的网页示例(比较适合新手朋友)
★ iOS8.1.2越狱后V版iPhone5s破解电信4G教程
