本节教程面向对象:Fireworks 的初级使用者。
在Fireworks 8新增的“自动形状属性”面板使得我们对于“自动形状”对象的控制更为自由,同时通过详细数据的调整,也使得制作的“自动形状”对象更为精确。
这个面板的使用主要通过两种方式来进行,一是直接通过单击工具箱上的“自动形状”按钮组的单个形状按钮在编辑区插入自动形状,然后使用该面板对其属性进行更改;还有就是可以从“自动形状属性”面板中直接向文档中插入另一个自动形状。
我们可以根据编辑区上的每个形状不同的特定属性来对其进行调整,不同的自动形状的属性也是不尽相同的。如果您插入了“箭头”形状,则可以更改其宽度、高度、厚度、圆度、箭头宽度,等等。如果您插入了“面圈形”形状,则可以更改其“段”的角度界定,及其内半径、外半径大小等。
不过,不知道是Macromedia的设计师们的疏漏,还是没有必要作调整,“自动形状属性”面板上的有些自动形状的大小调整,也就是“宽、高”的调整并没有和属性检查器上的“宽、高”调整对应起来。不过通过“自动形状属性”面板上的数值控制,我们现在可以轻松的作出很多奇妙的效果来,下图就是通过对圆角矩形自动形状对象的调整得出的一系列效果,大家可以先自行试验一下,如何制作出下面的这些形状来。

好了,时间到,制作出来了没有?制作出来了?那就不要看下面的文字了,免得浪费时间了, :) ,还没有什么思路的朋友可以继续听我唠叨来,唠叨去,接着来吧。
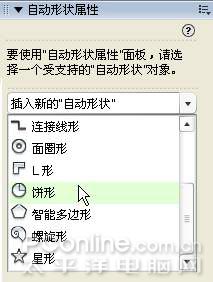
首先,我们先来看一下“自动形状属性”面板,如下图。

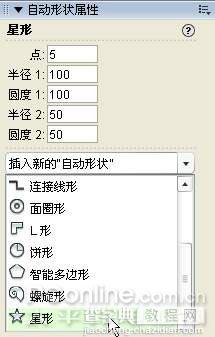
插入“星形”形状后的面板显示。

接下来,我们以插入“圆角矩形”形状为例,来全面学习一下“自动形状属性”面板的使用方法。
1、单击“自动形状属性”面板上的插入新的“自动形状”下拉菜单,选择“圆角矩形”形状,在编辑区插入一个圆角矩形的自动形状对象。(本步也可通过单击工具箱上的圆角矩形形状按钮实现目的)
2、按照原来掌握的方法,我们可以对圆角矩形对象的大小做一个调整,那就是通过拖拽位于自动形状右下方的“调整大小”的黄色菱形调节点来实现,这样拖拽的优点是快速,缺点是不准确。如果需要准确的来调整大小的话,通过“自动形状”属性面板的“宽、高”数值的调整即可实现精确设置了。

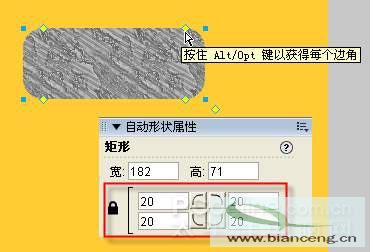
3、如果需要对边角形状做一个调整的话,单击位于圆角矩形对象四个顶点的黄色菱形调整矿即可快速的进行边角形状的调整,如果需要单独对某个边角形状做调整的话,配合键盘上的“Alt”键,单击位于该边角的黄色菱形调整框即可对该边角的形状做单独的调整,上面说的这些方法是Fireworks 2004版本的调整方法,延续到Fireworks8,这些方法仍然适用,不过“自动形状属性”面板上对于边角形状及其大小有了更为细致、精确的调整方法,请看下图红色线框内所示。
单击位于中心的边角形状按钮

即可实现对边角形状的调整。在锁定状态下,单击任何一个按钮,其余的三个按钮都会进行同样的调整变化。

单击锁头图标,即可解除对四个边角的统一锁定状态,此刻便可对单独的边角对象做形状、大小的数值调整了,如下图所示

4、如果对圆角矩形形状做了单独边角调整的话,就不要再次将锁头置于锁定状态了,如果再次单击锁头图标进行锁定的话,就又重新回到边角单独调整前的统一状态了,这点需要大家要注意。
好了,下面我们就先来揭晓本节刚开始演示的奇妙形状的制作方法:
实例1:制作一个简单的高脚杯形状

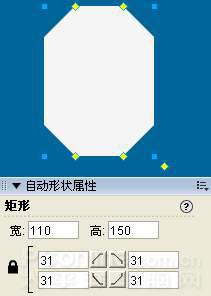
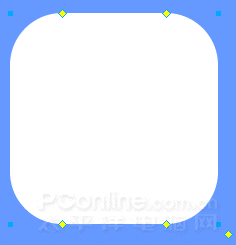
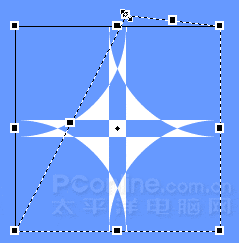
1、在编辑区插入一个圆角矩形的自动形状对象,通过调整“自动形状属性”面板,将其“宽、高”分别设为“110、150”,并且边角大小设为“31”左右即可。具体设置如下图:

2、接下来,将“宽”的数值设为“1”,其余部分不做调整,如下图所示。

3、编辑区的形状已经发生了变化,我们期待的“高脚杯”的形状已经基本出现了,如下图所示。

如果本步,我们对边角再作调整的话,配合“ALT”键,就可以作出下图所示的种种效果了,大家不妨自行试验一下,看看是否如此。 #p#分页标题#e#

4、回过头来,我们继续前面“高脚杯”形状的制作。
选取工具箱的“部分选定”工具,在“高脚杯”形状的路径上单击鼠标,应该会出现如下图所示的警告框,不用管它,直接确定即可,如果嫌它烦的话,选中“不再显示此对话框”前面的复选框即可。


当然,还有一种好办法,更省事儿。那就是直接单击工具栏上的“合并”按钮,将自动图形对象转化为路径对象来操作,这样就更简单的说了。
5、剩下的工作就是对形状的下部做一个细微的调整了,可以使用“部分选定”工具,同时选定位于下方的三角形的三个路径节点,然后按键盘上的“向上”键,向上移动它,然后再对其高度做细微的调整,如下图所示。


6、最终成图,需要更进一步的细化,自行处理了,本节的“高脚杯”形状的制作,到此完毕。

[拓展:]下图,是我使用上例的制作方法堆叠出的一个形状效果,同时配合使用了属性检查器上的“滤镜|阴影和光晕|纯色阴影”菜单命令。

[提示:]本例中,如果使用插入“斜切矩形”和“斜面矩形”自动形状的方式,同样也能产生上述的效果。而且本例只是对自动形状的“宽”的数值作了一个调整而已,如果对“高”的数值也作调整的话,会出现什么样的效果呢?接下来我们就来看看。
实例2:风筝制作
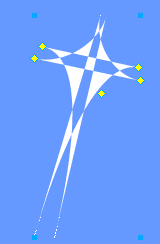
还是先来看看效果图,美术高手先不要笑话我,水平委实有限,风筝在风中飞舞飘逸的感觉在下实在无能为力,只能做一个呆一些的风筝效果让大家来看看了。

1、新建文件,背景色采用“#6699FF”。
2、在编辑区随意插入一个“圆角矩形”自动形状对象,描边色设为无。

3、打开“自动形状属性”面板进行调整,将“圆角矩形”对象的“宽”、“高”均设为8(也可设为不同大小的数值,看看效果有何不同)。

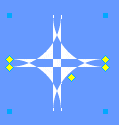
设置完毕后,编辑区的图形效果如下:

[注意:]对于自动对象的“宽”、“高”数值的这种非正常取值范围的调整,只能在第一次设置时产生效果,如果已经输了数值,再次进行二次调整的话,图形的效果就会不复存在,而变成其应该根据数值正常反应的实际效果了。
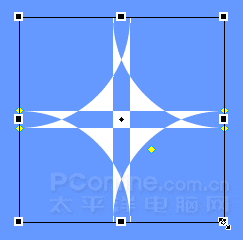
4、选取工具箱的“缩放”工具,直接对编辑区的形状对象进行放大变形的操作。

5、接着选取工具箱的“扭曲”工具,对编辑区的图形对象做一个变形调整,直至出现大致如下图相近的效果,通过本步的操作,制作出风筝“飞”的姿态来。

--〉

6、接下来就需要将自动形状对象转化为路径对象了,按快捷键“Ctrl+J”,将其转化为路径对象,可以对其做进一步的形状调整。为了方便上色,我在最后将其转化成了位图对象,这样便可轻松的进行颜色填充了。
7、使用钢笔工具在编辑区绘制一些你认为能和风筝沾上边儿的东西,然后就可以完成我们这幅简笔画啦!
[小结:]数值的精确调整,是“自动形状属性”面板的最成功之处,通过精确的数值调整,不仅可以更加精密的控制对象的形状,而且可以制作出一些原来不能想到的效果来。关于其他的几个自动形状的使用说明,我们在接下来会对部分的自动形状需要注意的地方作一个简单的说明,其他更多自动形状对象的形状特点就需要大家来共同挖掘了。
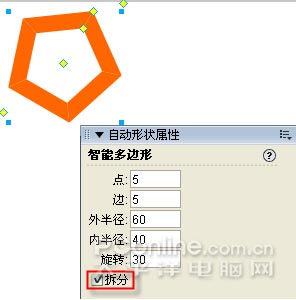
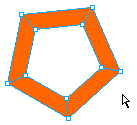
[加油站1]“智能多边形”自动形状的关于“拆分”设置的说明。
在我们绘制好智能多边形后,如果在“自动形状属性”面板上选中了“拆分”前面的复选框后,会把多边形按照点的数量进行拆分。
#p#分页标题#e#

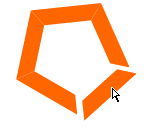
如果需要单独选择拆分后的任意一块,可以采用两种方法来实现:其一是选择工具箱的“部分选定”工具,直接单击任意一个拆分的多边形块,拖动即可实现拆分了,在进行拆分之后,自动形状对象自动转化为路径对象;

其二是按快捷键“Ctrl+Shift+G”,取消自动形状对象的组合状态,接下来直接使用“指针”工具进行拖动即可了。

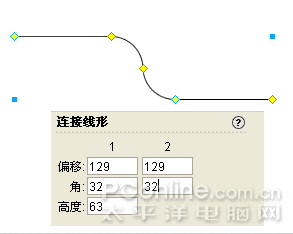
[加油站2]“连接线形”自动形状关于连接处的弧线调整。
绘制好“连接线形”自动形状对象后,可以直接通过对1、2段“角”的数值的调整来制作出过渡平滑的折线来,如下图设置。

1、一旦对绘制的任何一个自动形状对象执行“取消组合(Ctrl+Shift+G)”命令操作后,自动形状对象都会自动变成路径对象。
2、“自动形状属性”面板仅支持出现在“工具箱”面板中的自动形状。它不支持来自第三方的自动形状或“形状”面板(“窗口|自动形状”)中的形状。
【Fireworks8.0自动形状属性面板使用方法及应用实例教程介绍】相关文章:
★ Fireworks动态元件的基本制作及高级运用(图文教程)
★ Fireworks设计绘制超炫的五彩发光斜线条背景实例教程
★ Fireworks软件中动态元件的基本制作及高级运用实例教程分享
