你有没有遇到这样的情况:一幅漂亮的插图但你只想输出它的一部分区域,那么这篇教程刚好适合你。利用 freehand 的滤镜填充功能你可以在不改动原画的情况下很方便的实现这一点。
前 言
适合于freehand8及更高版本。
最终效果图如下:

步骤一:

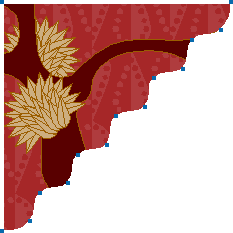
上图是 freehand9 所带的范例插图,名为 “unicorns" 。我很喜欢这副画的图案和线条,但我只是想输出这副画的一部分来作网页上的图片。
步骤二:

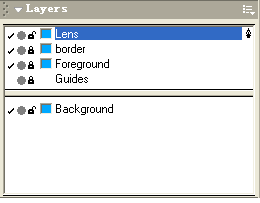
那么第一步就是新建一个图层,为它取一个名字如 "lens" ,将其它的层锁定只让这个新增层是活动的。如上图所示。
步骤三:

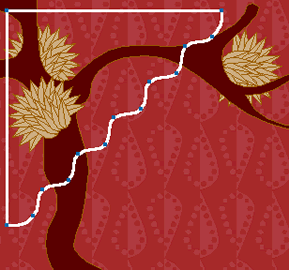
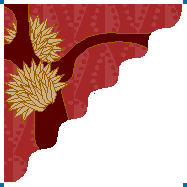
在新层里我们绘制一条封闭路径来定义下一步用作输出的区域,这条路径线段由你自己自由定义。为路径填上白色边线只是为了观看方便,如果你不想在输出后显示边框可以在将它画好后设边线为空。
步骤四:

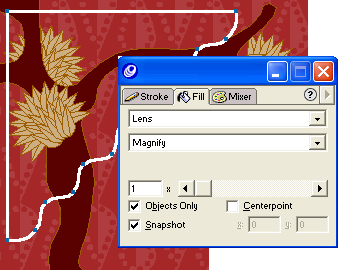
现在选择这条路径,为它指定滤镜填充,如上图所示。 在滤镜类型中选择 "magnify" ,意为放大,设放大倍率为1,选择 "objects only" 和 "snapshot" 。
做了这些设定之后,你实际上已经把下方图层中的插图拷贝粘贴到当前路径中去了,而这一切不需要你点击插图或是修改图层信息。
步骤五:

试着将 lens 层之外的其它层关闭,你将会看到路径中的内容依然存在。如果你决定移动自定义的输出区域,只需关闭 snapshot 选项然后移动自定义路径,接着再打开 snapshot 即可, 非常简单。
同样如果下方的插图发生了变化,你需要将自定义路径对象的填充选项中的 snapshot 关闭并再打开以更新里面的内容。
步骤六:

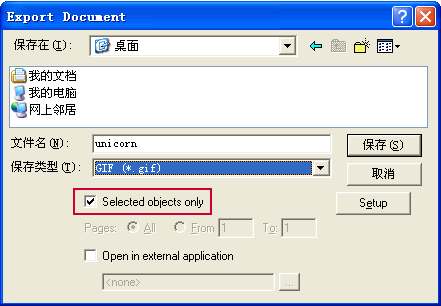
确定这个滤镜填充对象被选择, 打开 "export" 对话框,如上图所示,按上面的方式进行设定。当然你可以设定自己想要的格式。
步骤七:

EPS format (uneditable)

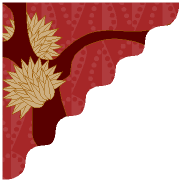
GIF format
Anti-aliasing = 2
Resolution = 72 dpi. Flash format (SWF)
注意它的背景图案丢失,这时因为 freehand swf 不支持 tile fills 。你可以将它存成 freehand7 的格式,这样就可以在 flash5 或更高的版本中将它完全打开。
以上就是利用Freehand滤镜填充功能实现自定义输出区域的过程,希望这篇教程对大家有所帮助,谢谢大家观看!
【Freehand利用滤镜填充功能实现自定义输出区域】相关文章:
★ Freehand入门教程:Freehand10自定义画笔功能介绍(图文)
★ Freehand入门:Freehand 10 中文版快捷键大全介绍
