刚到德国的前两个月,我把所有的空闲时间都花在了安装宜家的家具上。床、沙发、椅子、玩……这些从大到小的家具都是我一个螺丝一个螺丝拧上的。
安装的过程中犯了不少错误而被迫多次返工。起初我还不相信是自己笨,怪罪于这个没有文字解释的说明书。作为一个自诩天赋型的产品经理,本想列个一二三四说说这个说明书的问题,结果发现自己无论如何也想不出更好的方式。甚至,当我思考了从家具到说明书的完整设计过程后,愈发觉得说明书的设计难度并不亚于整个家具的设计。
一个合格的宜家家具设计师至少要做到以下三点。
设计一件设计感和功能性平衡的家具。(绝大多数设计师只需要做到这一点。)
无论这件家具多大,把它拍扁到最多三件,最长两米,最宽一米的平板包装里。
设计一个没有任何文字的说明书,让不同语言、不同背景的人,用最简单的工具把产品组装起来。
如果说前两条设计师可以凭借匪夷所思的奇思妙想来实现的话,第三条则必须要考虑到用户——他们大多数是第一次组装家具,他们有着语言、教育、认知等种种差异。说明书必须指导用户使用最基础的工具(大多数时候就是一根小铁棍),去完成一系列非常复杂的操作工序。而这么复杂的教育工作就只能靠几页完全没有文字的图形说明书去实现。这,才是最难的部分。
仔细翻看了宜家的说明书,里面涉及到的诸多细节让人惊叹。
1、跨文化的标准系统
宜家是少有的不用功能来命名家具的品牌,它采用的是一套特殊的命名系统和一串通用序列号给产品编号。
在北京的妻子在宜家中文网上挑选好商品后,告诉我序列号,我带着序列号在柏林当地的线下店就可以买到对应的产品,而我完全不需要学会「床」、「书架」等家具的德语说法。
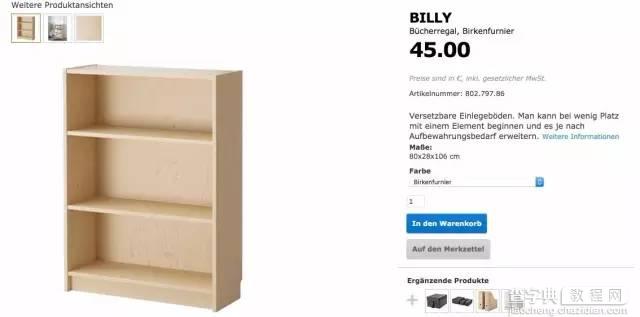
要找一款书架,你只需要去找一款叫 Billy 的产品。如果连 Billy 也记不住,只需搜索一个八位数的编号,就可以得到另一组「货架+栏位」的数字(不是某层某仓库而是一串数字,依然是简洁清晰的定位系统),它能带我找到这个书架。
德国官网的 Billy 书架

中国官网的 Billy 书架

就像说明书用全世界通用的图形来打破语言障碍一样,宜家通过建立这个特殊的命名系统,建立了一个统一的标准。除了唯一的拉丁字母名字外,还有更通用的阿拉伯数字序列号。这个简单清晰的「字母 + 数字」的系统足以横跨东西方大多数文化。这个系统不仅仅应用在产品命名上,宜家网站的产品网页链接后缀都是用「语言+序列号」这样的通用格式。也就是说,如果一款产品在多个国家销售,只需更改网页链接就可以找到这款产品在对应国家的网页地址。
这种标准化系统不仅仅可以应用在多国语言问题中,任何复杂的内容在呈现给用户的时候,除了促进流量和提高利润的编辑干预、相关推荐、猜你喜欢等模式,其余都应该保留这个标准系统。它可以隐藏且不重点展示,但是要客观存在且有统一的规律可循。就像「面包屑」,给用户建立安全感,让不同背景的用户不至于在庞杂的内容中迷失。
2、拟物化的本质:与现实连接
拟物化其实并不只是一种设计风格。更重要的是,拟物设计通过把现实世界的经验引入虚拟世界,用最低的成本帮助用户快速建立认知。
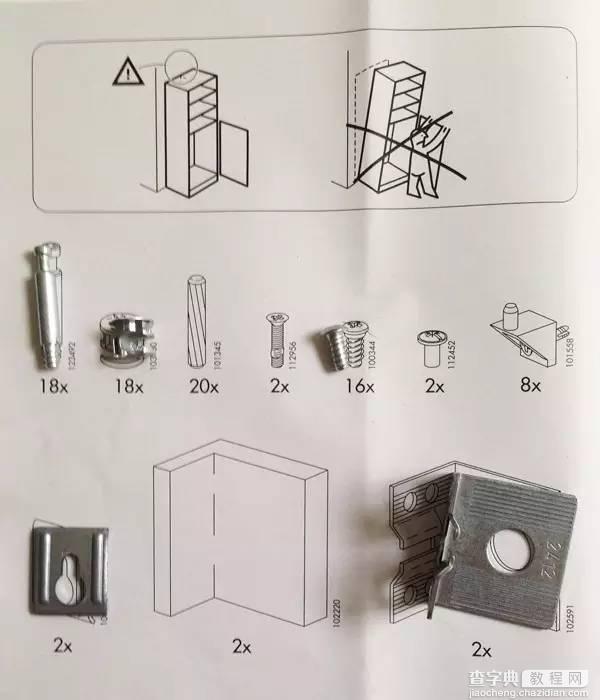
说明书是人和技术(人造物)之间的重要媒介。人们需要将从说明书上学到的经验应用到现实中,而说明书上的拟物设计能更快地帮助人们从反向建立这种联系和认知。但仅仅是画得像就算是拟物设计了吗?我也是突然在找螺丝的时候才发现,有些小螺丝看起来很像,看图也看不出有什么区别。怎么区分呢,直到我不小心把螺丝掉到说明书上才发现:原来说明书第一页的小零件的图例尺寸和实际物品的尺寸一模一样。
说明书上的零件按照 1:1 的比例展示

这种真实比例的图例彻底打破了说明书的二维世界和真实世界的界限。这个设计在分辨大小形状相近的螺丝时的效果惊人。仅仅是改变了图例的尺寸,不费一个字不用一个多余的指示图形,就达到了一个图例所能达到的最佳指示效果。它自带着一个最简单直接的使用方法:把东西放上去。
生活中我们看到很多指引型的设计,会用大量的卡通化、拟人化、手绘或者抽象风格来突出重点。但这反而达不到介绍的目的,使人无法在这个世界和现实世界建立认知联系,效果南辕北辙。
3、在最恰当的时机帮助用户
清晰标注易混淆的部分

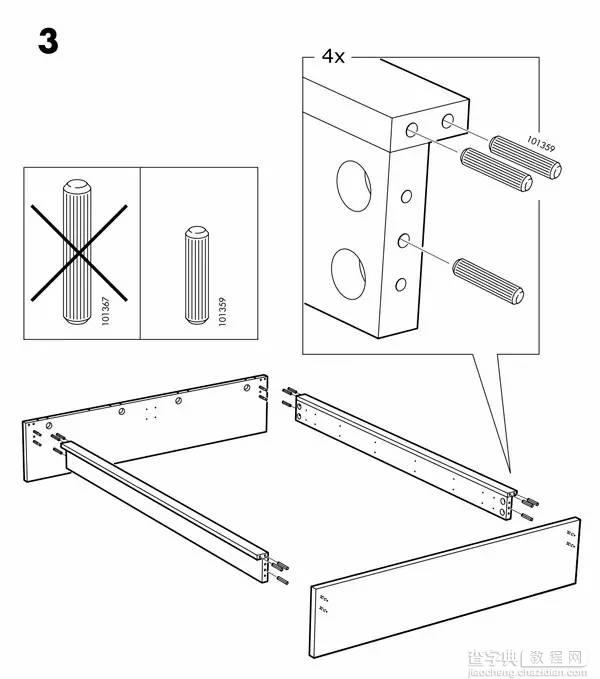
袋里有两种木棍,一个大的一个小的,当我像所有人一样,面对零件会犹豫应该用哪个的时候,看到了说明书上标注的正确(同时还是 1:1 尺寸的图例)和错误示例。
标注易混淆的部件看似是很初级的做法——当然应该这么做了。更关键是如何分辨哪些部件是易混淆的,和该什么时候告诉用户。
分辨不出哪些部件容易混淆,往往是因为设计者对产品太过熟悉,或者想当然的认为用户能理解。而有时候很多易混淆问题是不可避免的,那么就需要准确发现用户迷惑的瞬间,在这个瞬间解决问题。
现实中人们常调侃「银行保安的业务能力比营业员乃至经理都强」。因为保安被问得次数太多了,久而久之他当然知道了。为什么是保安被问得最多?因为他就站在门口。人们进门感到迷惑的瞬间就是发生在保安所处的门口。所以不少银行已经把大堂经理的接待站正对着门口,这就是找到了解决用户迷惑的最佳时机。这样甚至能带来潜在的用户增长和更高的转化率。
4、唯一的正确路径
好几次我自作聪明地想偷懒,例如跳过一个很简单的翻转角度的步骤,结果发现装不上或者装错。之后我每次装之前都乖乖地严格按照说明书里的角度和布局摆放好,再开始安装,果然就再没错过。
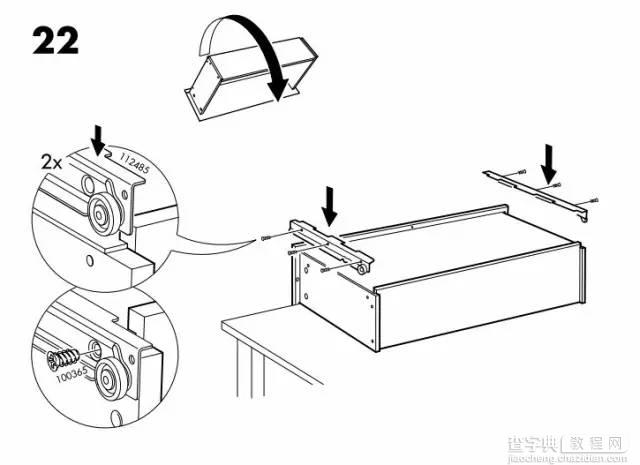
抽屉滑轨的安装

例如这个抽屉滑轨,不要小看那个翻转的动作。因为滑轨除了分抽屉的左右,还有分接触面的左右,所以一组四个滑轨的朝向都要正确。这样用语言都不要描述的操作,在设计上解决到了一张图上。只有这个角度这样安装,才能轻松的看到螺丝的位置是怎么对上的,就可以轻松地在四种非常相似的滑轨中找到正确的那个。这种设计既可以理解为容错和强迫,也可以理解为对用户行为的保护。
5、「没有信息」也是一种信息
之前做体育客户端时讨论过一个问题:如果两个队之前没有过历史交锋,还要不要呈现「历史交锋」这个板块。我觉得还是要有一个留白的历史交锋板块,因为「没有历史交锋」也是传达一个信息,意思是这两个队之前没有遇到过。就像 0:0 不意味这场比赛没有发生过。
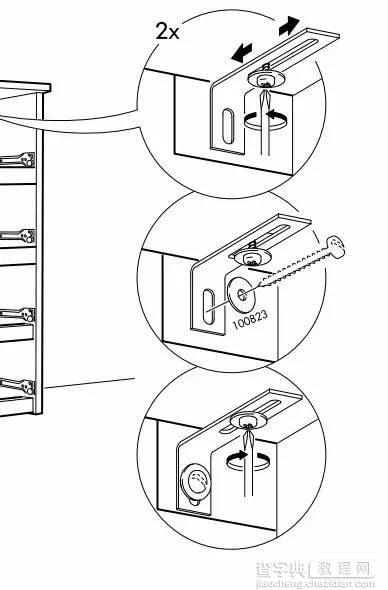
而宜家在处理「没有」这个信息上也很巧妙,图中用虚线画出的打眼用的钉子,表示零件不在包装中。

总结
最后回顾下几个关键词:
· 标准化:清晰简洁的标准系统可以跨文化和认知
· 拟物化:指示应该更直接地与现实联系
· 提示的时机:在最恰当的时机帮助用户
· 唯一路径:关键时刻使用兼具容错和安全的唯一正确路径
· 空白处理:「没有信息」本身也是信息
作为产品经理,在做移动产品设计的时候,一方面要注重用户体验,一方面又对用户很多幼稚可笑的需求感到无奈。其实在工业设计、建筑、游戏、编剧等领域,就有很多类似宜家说明书的用户引导实例值得学习。如果说家具还可以有图形说明书给用户看,那么大型而复杂的建筑,如医院机场就要让刚进来的人群迅速流动开,并找到自己想去的路径;电影中开场几分钟几秒钟就要抓住观众的心,让刚刚落座毫无头绪的观众进入状态熟悉故事。这其中,认知的处理、情绪的调动都体现在了设计的细节里。

【从宜家说明书中学到的事】相关文章:
