自2013年7月天猫新旺铺上线之后,就随后发布天猫新旺铺迁移公告,要求所有的天猫商家在2013年8月31日号之前,完成旧版天猫旺铺升级到新版天猫旺铺。8月15日后未升级的天猫商城,淘宝将强制升级店铺后台为新旺铺后台。意味着天猫店铺在8月15日后,要想变动编辑店铺,必须使用新版旺铺了。这也就意味着天猫新旺铺的时代到来了!
天猫新旺铺的店铺背景设置功能,在新旺铺上有了新的突破。相对于之前的旺铺拓展版的背景功能,它的设计更自由,除了首页能添加背景外,还能自定义设计列表页的背景哦。既然今天要跟大家分享天猫新旺铺背景设置的—些小技巧,那么首先让我们先来看看官方的基础教程吧!
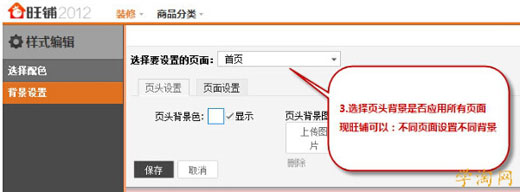
天猫新旺铺支持不同页面不同背景(除detail页)
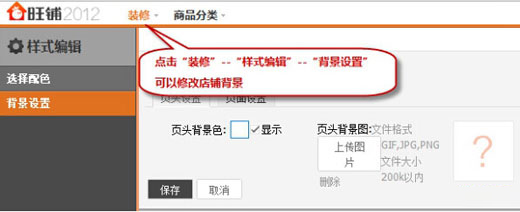
点击“装修”——“样式编辑”——“背景设置”便可设置店铺背景。

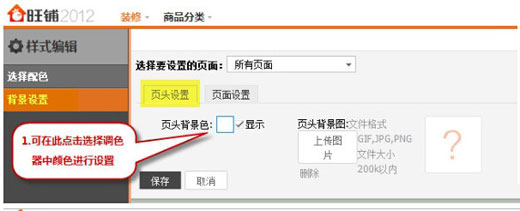
点击”背景设置”——“页头设置”进店招位置的背景设置。
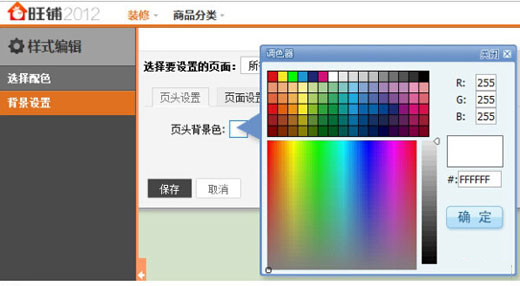
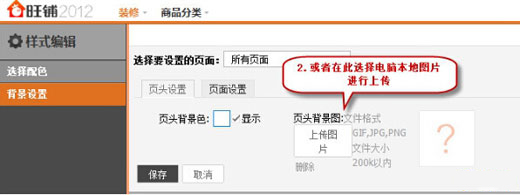
两种方式设置:选择调色器或者选择本地上传一张图片。



点击“选择要设置的页面”——可以选择不同页面不同背景。“页面设置”同“页头设置”。

除了以上这种最基础的背景设置方式,还可以怎样装修我们的店铺背景呢?或许有人会说其他的背景效果不会是要花钱买模板实现的吧!其实不然,下面就—起来看看,如何巧妙设置背景让店铺不再单调!
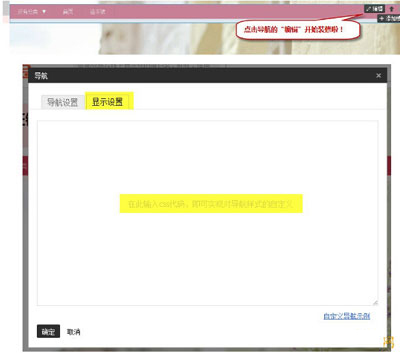
在开始介绍背景设置之前,我先向大家介绍一个天猫新旺铺的功能:新旺铺导航是可以更换颜色和式样的哟!这里需要—些css的小技巧。这一功能和下面介绍的背景设置技巧密切相关哦!
进入店铺后台,选择导航处的“编辑”;

一、常规页面背景设置,让背景更清晰
一般情况下首页背景由于设计师在做页面时的设计需要,整体页面背景在存储时会比较大,所以在上传时设置时就会被背景图片200k的大小所限制,从而不得不降低背景图片的像素显示,直白的说就是背景会变模糊,图片质量变低。那么如何通过小技巧来解决这一问题呢?

首先就是和最初上传背景时一样的操作步骤,只是在图片质量和图片大小上尽量保持高品质,图片大小最大可控制在3M以内即可,即图片可上传至店铺图片空间便可。接着就是利用css小代码来设定喽,代码如下:
body{background:url(/123.jpg)no-repeat center top transparent;}
亲们只需要进入“店铺后台”选择导航处的“编辑”,然后将这段代码复制到“显示设置”,再将编辑上传的背景图片地址替换上述代码中的黄色区域(即代码中括号内部分)即可,最后确定保存发布。
利用这一方式上传的页面首屏的整体像素得以保证,对于首页设计风格较鲜明,色调较明艳的首屏来说,视觉效果可以得以更好的呈现表达。
二、长页面背景设置,让页面整体化
当遇到有专题活动或大型活动时,整体页面效果要求会更高,页面策划内容会增加很多,同时有些需要一些特殊全屏页面效果,这时候这小代码就要默默出现啦!

其操作步骤同上个页面设置,只需上传对应页面背景图片,替换图片链接即可。长背景设置代码如下:(代码同上个页面代码)
body{background:url(/123.jpg)no-repeat center top transparent;}
利用这一方式上传的页面呈现效果更为整体,对于活动策划及呈现来说都是非常有利的,对于专题活动而言,更能烘托活动气氛,而不是原先那种简简单单的单一性的产品呈现方式,对于客户而言也会是以种新风格的体验。
三、固定背景设置,让页面更生动
固定背景应用要是情况而定,在日常运营中无特殊活动页面需求或是大型活动时,可建议采用固定背景来做页面呈现,—般常规活动时可通过固定背景来传播呈现品牌调性及风格等。

固定背景设置代码如下:
body{background:url(/123.jpg)fixed center repeaty;}
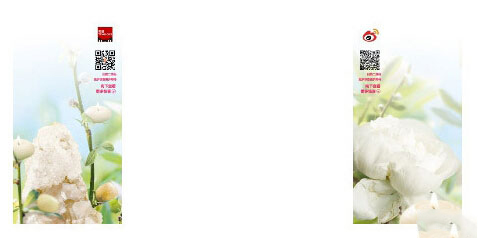
利用一方面这一方式上传的页面呈现效果更为生动,一方面视觉动态效果生动,会让消费者眼前一亮,区别于其他页面状态的固定样式,另一方面还可以利用固定样式传播店铺,通过各类二维码引导传播手机店铺、微淘、微博等其他终端媒体等。
最后还是再来个温馨提示:
1、固定背景图片大小控制在1230px*815px以上尺寸哦!
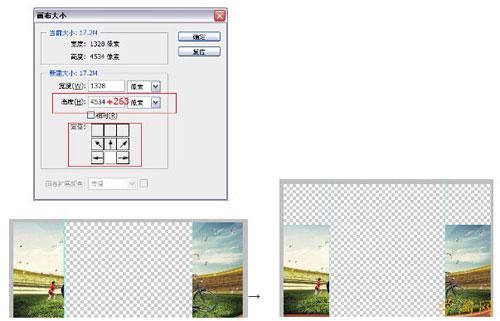
2、对于常规首屏背景或长背景的切片,我遇到过很多背景错位的现象,—般情况下该类背景在常规方式切片处理后,还需要在背景上增加店铺店招像素高度150px和天猫页面顶部的像素高度113px(新改版天猫页面样式),所以要记得页面背景切片完成后再增加263px的像素高度哦,切记!
背景切片注意点操作如下:定位选择“下对齐”,高度数字出加263像素。

代码设置操作如下:进入店铺后台,选择导航处的“编辑”,点击“显示设置”将代码复制粘贴至框框内,用背景图片链接替换下图中选中区域的图片链接即可。

【天猫新版旺铺店铺背景设置技巧】相关文章:
