PhotoShop制作一个立体3D编织球体Logo图标教程
摘要:几个星期前,我的朋友想知道如何用photoshop制作3D球体,我不知道这该怎么做,但我对此真的很感兴趣,因此我觉得尝试一次因此在这个教程中...
几个星期前,我的朋友想知道如何用photoshop制作3D球体,我不知道这该怎么做,但我对此真的很感兴趣,因此我觉得尝试一次
因此在这个教程中我会教你如何制作一个不错的3D球体,只用到简单的工具和滤镜,时间只要30分钟,但这个技术真的很有用,特别是对图标和Logo
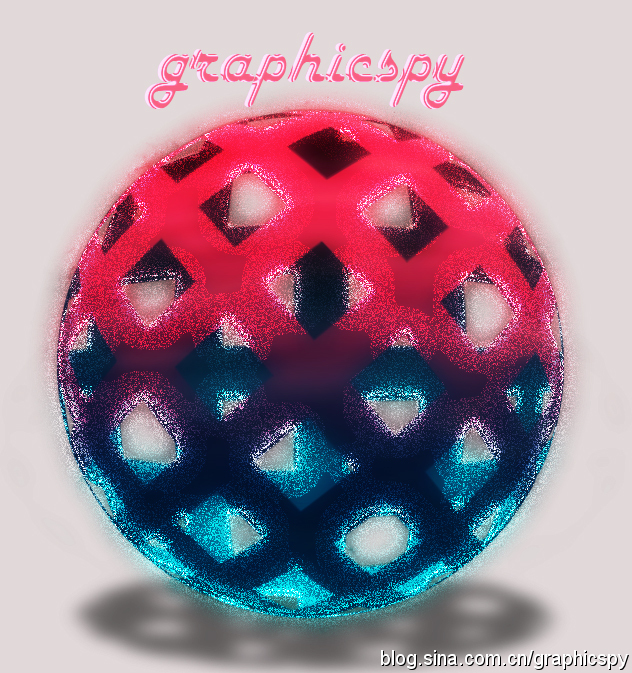
效果图:


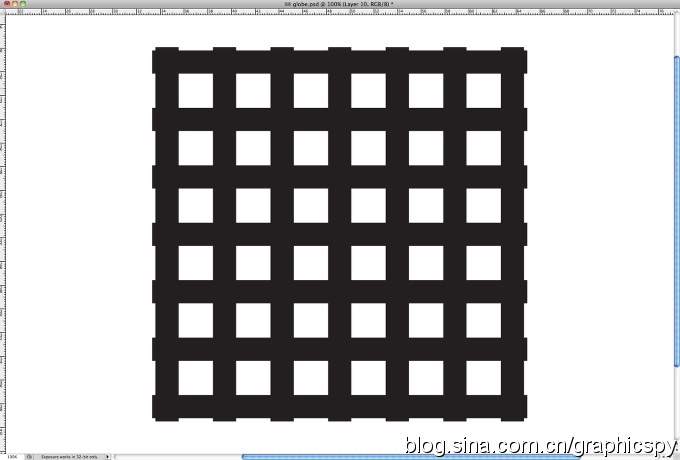
第1步
打开photoshop,然后使用矩形工具(U)创建一个矩形,然后开始复制,知道你有7个矩形,并将他们组合成一个网格

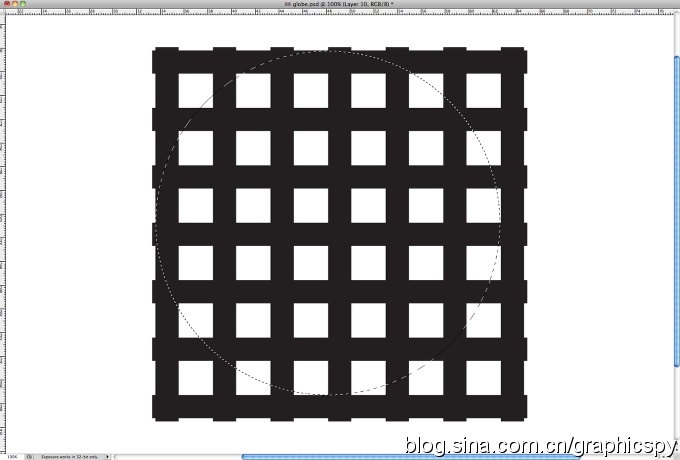
第2步
创建一个圆形选区,就像下图一样

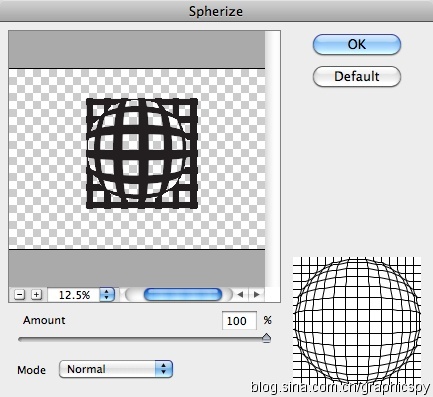
第3步
点击滤镜>扭曲>球面化,数量100%,模式正常

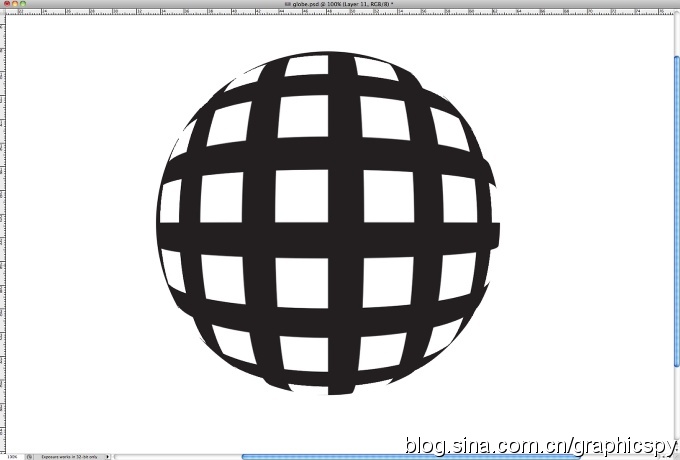
第4步
删去没有被扭曲的部分,就得到了下图的效果

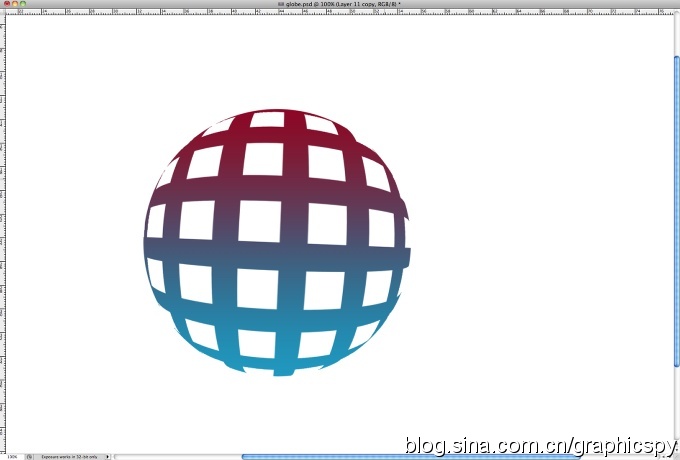
第5步
打开图层样式,选择渐变叠加,从深红到浅蓝,模式为线性,你也可以尝试径向模式

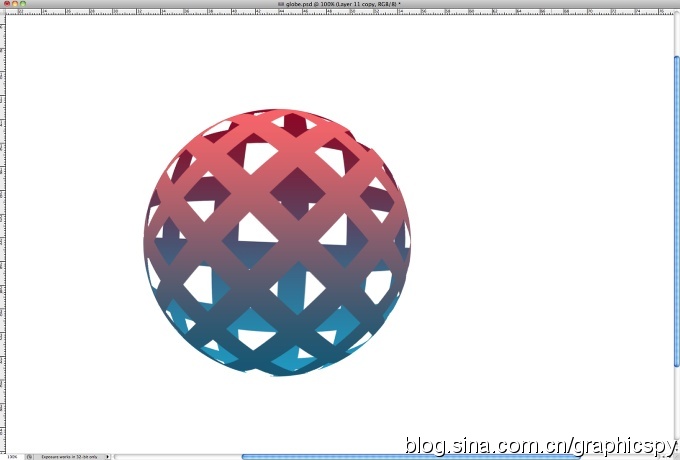
第6步
复制这个球,之后将第二个球旋转45度,同样选择渐变叠加,这次是上不为淡红,下部为深蓝

第7步
【PhotoShop制作一个立体3D编织球体Logo图标教程】相关文章:
上一篇:
photoshop极坐标制作放射背景
