最近做项目过程中需要根据JSON数据生成一个树状的目录,结果代码如下:
var folderList=[ { "FolderName": "ASD", "ChildList": null }, { "FolderName": "内网公告", "ChildList": null }, { "FolderName": "测试文档", "ChildList": null }, { "FolderName": "软件开发", "ChildList": null }, { "FolderName": "Test", "ChildList": [ { "FolderName": "Test2", "ChildList": [ { "FolderName": "Test3", "ChildList": null } ] } ] }, { "FolderName": "个人", "ChildList": null }, { "FolderName": "公司通知", "ChildList": null }, { "FolderName": "采购平台", "ChildList": null } ]; var str=''; function generateFolders(arr) { if (arr.length > 0) { str += '<div>'; for (var i = 0, len = arr.length; i < len; i++) { str += '<ul>' + '<li>' + '</li>' + '<ul>' + '<li>' + arr[i].FolderName + '</li>' + '<li></li>' + '</ul>' + '</ul>'; if (isDefine(arr[i].ChildList)) { str += generateFolders(arr[i].ChildList); } } str += '</div>'; return str; }else{ return ''; } } var folderTxt ='<div>' +'<ul>' +'<li>' + '</li>' +'<ul>' +'<li>我的目录</li>' +'<li></li>' +'</ul>' +'</ul>'; folderTxt+=generateFolders(folderList); folderTxt += '</div>'; $('#list').html(folderTxt); /** * 判断是否是空 * @param value */ function isDefine(value){ if(value == null || value == "" || value == "undefined" || value == undefined || value == "null" || value == "(null)" || value == 'NULL' || typeof(value) == 'undefined'){ return false; } else{ value = value+""; value = value.replace(/s/g,""); if(value == ""){ return false; } return true; } }
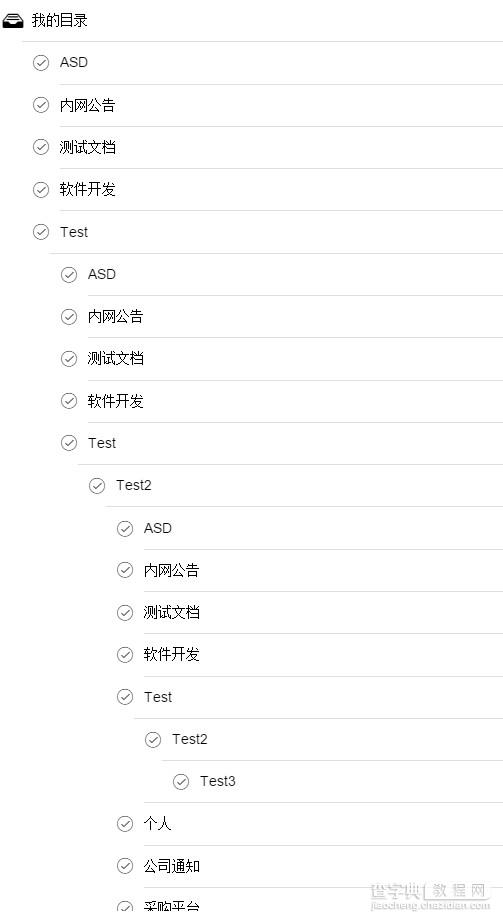
结果出来的树如下图:

经排查,发现是由于str定义的位置不对引起的,将str定义为局部变量就可以了。
function generateFolders(arr) { var str=''; if (arr.length > 0) { str += '<div>'; for (var i = 0, len = arr.length; i < len; i++) { str += '<ul>' + '<li></li>' + '<ul>' + '<li>' + arr[i].FolderName + '</li>' + '<li></li>' + '</ul>' + '</ul>'; if (isDefine(arr[i].ChildList)) { str += generateFolders(arr[i].ChildList); } } str += '</div>'; return str; }else{ return ''; } }
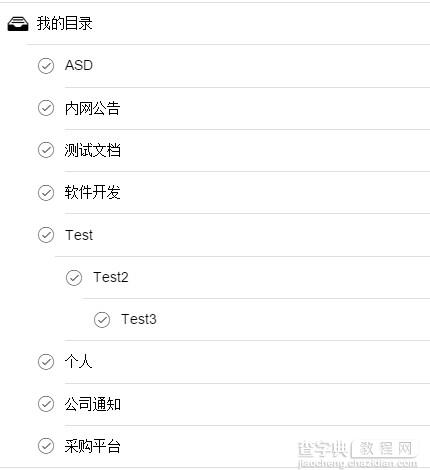
修改之后,可实现想的效果:

以上所述就是本文的全部内容了,希望大家能够喜欢。
【javascript作用域问题实例分析】相关文章:
★ JavaScript使用addEventListener添加事件监听用法实例
