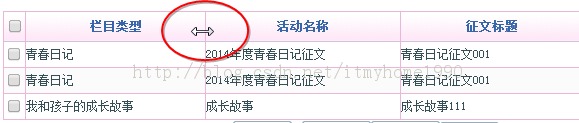
实现鼠标可拖动调整表格列宽度 如图:

一、引入文件:
复制代码 代码如下:
<script src="http://www.jb51.netjs/jquery-1.8.0.min.js" type="text/javascript"></script>
<script src="http://www.jb51.netjs/store.js" type="text/javascript"></script>
<script src="http://www.jb51.netjs/jquery.resizableColumns.js" type="text/javascript"></script>
二、TABLE
复制代码 代码如下:
<table id="myTable" border="1">
<thead>
<tr>
<th data-resizable-column-id="a"><input type="checkbox" /></th>
<th data-resizable-column-id="b">栏目类型 </th>
<th data-resizable-column-id="c">活动名称 </th>
<th data-resizable-column-id="d">状态 </th>
<th data-resizable-column-id="e">操作选项</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" /></td>
<td>青春日记</td>
<td>2014年度青春日记征文 </td>
<td>提交 </td>
<td>审核</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>我和孩子的成长故事</td>
<td>成长故事 </td>
<td>通过 </td>
<td>审核</td>
</tr>
</tbody>
</table>
以上html只是作为Demo 并不是我项目中所实际使用的,并且在测试的时候 也未能实现。郁闷...
三、实现表格可拖动
复制代码 代码如下:
<script type="text/javascript">
$(function(){
$("#myTable").resizableColumns({
store: window.store
});
})
</script>
在项目使用过程中 发现无需引入store.js <th>也无需data-resizable-column-id属性
并且$("#myTable").resizableColumns();也可实现功能
所需文件下载地址:http://xiazai.jb51.net/201405/yuanma/jquery-resizableColumns.zip
分别解压两个文件
jquery.resizableColumns.js在jquery-resizable-columns-gh-pagesdist路径下
store.js在store.js-master路径下
【jQuery实现鼠标可拖动调整表格列宽度】相关文章:
