jQuery判断复选框是否勾选的原理及示例
摘要:今天要实现一功能就是:复选框勾选时给input表单赋值,复选框取消时将表单值清除。效果如图:实现源码:cyfID为复选框的id复制代码代码如...
今天要实现一功能就是:复选框勾选时给input表单赋值,复选框取消时将表单值清除。
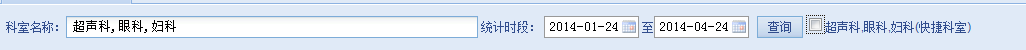
效果如图:

实现源码:cyfID为复选框的id
复制代码 代码如下:
$("#cyfID").click(function(){
var ischeck=$(this).attr("checked");
if(ischeck==undefined){
//清除输入框
alert("");
}else{
//给输入框赋值
alert("qq");
}
});
实现原理是:复选框勾选时$(this).attr("checked")为checked,不勾选时为undefined。
【jQuery判断复选框是否勾选的原理及示例】相关文章:
★ jQuery fancybox在ie浏览器下无法显示关闭按钮的解决办法
