
准备工作为了更好的演示本例,我们需要一个数据表,记录需要的功能说明及开启状态,表结构如下:
复制代码 代码如下:
CREATE TABLE `pro` (
`id` int(11) NOT NULL auto_increment,
`title` varchar(50) NOT NULL,
`description` varchar(200) NOT NULL,
`status` tinyint(1) NOT NULL default '0',
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
你可以向表中pro插入几条数据。
index.php
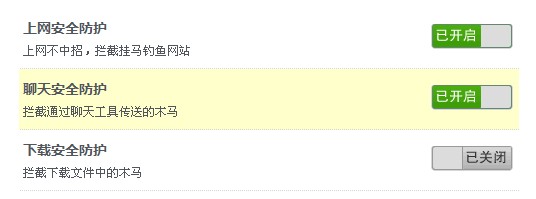
我们要在页面显示相关功能列表,使用PHP读取数据表,并以列表的形式展示。
复制代码 代码如下:
<?php
require_once('connect.php'); //连接数据库
$query=mysql_query("select * from pro order by id asc");
while ($row=mysql_fetch_array($query)) {
?>
<div>
<div>
<span rel="<?php echo $row['id'];?>" <?php if($row['status']==1){ ?>
class="ad_on" title="点击关闭"<?php }else{?>class="ad_off" title="点击开启"<?php }?>></span>
<h3><?php echo $row['title']; ?></h3>
</div>
<p><?php echo $row['description'];?></p>
</div>
<?php } ?>
连接数据库,然后循环输出产品功能列表。
CSS
为了渲染一个比较好的页面外观,我们使用CSS来美化页面,使得页面更符合人性化。使用CSS,我们只需用一张图片来标识开关按钮。

复制代码 代码如下:
.list{padding:6px 4px; border-bottom:1px dotted #d3d3d3; position:relative}
.fun_title{height:28px; line-height:28px}
.fun_title span{width:82px; height:25px; background:url(switch.gif) no-repeat;
cursor:pointer; position:absolute; right:6px; top:16px}
.fun_title span.ad_on{background-position:0 -2px}
.fun_title span.ad_off{background-position:0 -38px}
.fun_title h3{font-size:14px; font-family:'microsoft yahei';}
.list p{line-height:20px}
.list p span{color:#f60}
.cur_select{background:#ffc}
CSS代码,我不想详述,提示下我们使用了一张图片,然后通过background-position来定位图片的位置,这是大多数网站使用的方法,好处咱就不说了。
jQuery
我们通过单击开关按钮,及时请求后台,改变对应的功能开关状态。这个过程是一个典型的Ajax应用。通过点击开关按钮,前端向后台PHP发送post请求,后台接收请求,并查询数据库,并将结果返回给前端,前端jQuery根据后台返回的结果,改变按钮状态。
复制代码 代码如下:
$(function(){
//鼠标滑向换色
$(".list").hover(function(){
$(this).addClass("cur_select");
},function(){
$(this).removeClass("cur_select");
});
//关闭
$(".ad_on").live("click",function(){
var add_on = $(this);
var status_id = $(this).attr("rel");
$.post("action.php",{status:status_id,type:1},function(data){
if(data==1){
add_on.removeClass("ad_on").addClass("ad_off").attr("title","点击开启");
}else{
alert(data);
}
});
});
//开启
$(".ad_off").live("click",function(){
var add_off = $(this);
var status_id = $(this).attr("rel");
$.post("action.php",{status:status_id,type:2},function(data){alert(data);
if(data==1){
add_off.removeClass("ad_off").addClass("ad_on").attr("title","点击关闭");
}else{
alert(data);
}
});
});
});
说明,代码中,首先实现了鼠标滑向功能列表换色的功能(详见demo),然后就是单击开关按钮,向后台action.php发送Ajax请求,提交 的参数是对应功能的id和type,用于后台区分请求的是哪个功能和请求的类型(开启和关闭)。其实,大家稍微留神,可以看出,根据Ajax请求成功返回 结果后,开关按钮动态改变样式,实现改变开关状态的功能。
action.php
后台action.php接收到前端的请求,根据参数执行SQL语句,更新对应功能的状态,成功后将结果返回给前端,请看代码:
复制代码 代码如下:
require_once('connect.php');
$id = $_POST['status'];
$type = $_POST['type'];
if($type==1){ //关闭
$sql = "update pro set status=0 where id=".$id;
}else{ //开启
$sql = "update pro set status=1 where id=".$id;
}
$rs = mysql_query($sql);
if($rs){
echo '1';
}else{
echo '服务器忙,请稍后再试!';
}
【使用jQuery和PHP实现类似360功能开关效果】相关文章:
★ jQuery插件pagewalkthrough实现引导页效果
