今天,在.NET中使用了UpdatePanel,里面的输入框使用了jQuery的日历选择器:
复制代码 代码如下:
<script type="text/javascript">
$(function(){
$("#ctl00_ContentPlaceHolder1_txtDateFrom").datepicker({
inline: true,
dayNamesMin:["日","一","二","三","四","五","六"],//区域化周名为中文
firstDay:1,//每周从周一开始
//区域化月名为中文习惯 monthNames:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
showMonthAfterYear:true,//月份显示在年后面
yearSuffix:"年",//年份后缀字符
changeYear:true,
changeMonth:true,
showButtonPanel:true,//显示按钮面板
currentText:"今天",//当前日期按钮上的文本
closeText:"关闭",//关闭按钮上的文本
dateFormat:"yy-mm-dd"
});
}
</script>
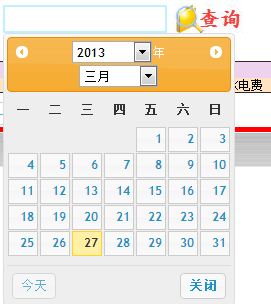
运行之后正常:

可是,运行之后,点击"查询",页面局部刷新,发现日历选择器不出来了,找了很多资料,他们讲:
分析1:UpdatePanel
UpdatePanel在应用中主要用于局部刷新,避免整个页面的Postback。
UpdatePanel实现局部刷新的核心在于MicrosoftAjaxWebForm.js文件,它的局部刷新过程就是将页面提交到服务端(包 含ViewState),执行服务端代码后异步将在UpdatePanel内的HTML进行重新呈现。
在此过程中,页面的其它部分并没有状态更改。
分析2:jQuery
jQuery可以通过简单的代码对 HTML元素添加各种属性和事件句柄,我们可以在这里看到官方的文档:
Tutorials:How jQuery Works
http://docs.jquery.com/How_jQuery_Works
在这里,我们可以得知,jQuery有个重要的事件标记“ready”,一般 对HTML元素的效果和事件句柄都通过这个ready事件来添加,如下:
$(document).ready(function () {
$("p").text("The DOM is now loaded and can be manipulated.");
});
官方对此的说明是:ready事件会在DOM完全加载后运行一次,OK,至此,问题的原因差不多明白了:
原因:
因为在UpdatePanel局部刷新之后,其中的文本框元素被重写,而此时整个DOM树并没有重新加载,所以jQuery的ready事件并没有触 发,所以文本框元素就失去了原有的特效。
解决方案:
我们可以将ready事件中执行的代码提取出来:
复制代码 代码如下:
<script type="text/javascript">
function showdatepicker(){
$("#ctl00_ContentPlaceHolder1_txtDateFrom").datepicker({
inline: true,
dayNamesMin:["日","一","二","三","四","五","六"],//区域化周名为中文
firstDay:1,//每周从周一开始
//区域化月名为中文习惯 monthNames:["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],
showMonthAfterYear:true,//月份显示在年后面
yearSuffix:"年",//年份后缀字符
changeYear:true,
changeMonth:true,
showButtonPanel:true,//显示按钮面板
currentText:"今天",//当前日期按钮上的文本
closeText:"关闭",//关闭按钮上的文本
dateFormat:"yy-mm-dd"
});
}
</script>
在jQuery中也放入这个函数:
复制代码 代码如下:
<script type="text/javascript">
$(function(){
showdatepicker();
});
</script>
然后通过捕获ScriptManager的EndRequest事件,在每次 UpdatePanel局部刷新之后执行一次jQuery初始化代码,如下所示:
复制代码 代码如下:
<script type="text/javascript">
function load(){
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
}
function EndRequestHandler() {
showdatepicker();
}
</script>
最后,再在<body>中加上load()函数,即:
复制代码 代码如下:
<body onload="load()">
这样,即便UpdatePanel局部刷新,jQuery代码也能执行。
【ASP.NET中UpdatePanel与jQuery同时使用所遇问题解决】相关文章:
★ asp.net下Request.QueryString取不到值的解决方法
