html5 input属性使用示例
摘要:今天才接确html5+css3实在是太赞了。下面我就来介绍一下今天我用到的input属性。html5代码如下:placeholder默认提示...
今天才接确html5 +css3 实在是太赞了。 下面我就来介绍一下今天我用到的 input 属性。

html5 代码如下:
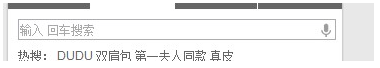
<input type="text" placeholder="输入 回车搜索" autofocus x-webkit-speech />
placeholder 默认提示字符 autofocus 当页面加载时,会获得焦点的一个按钮 x-webkit-speech 语音搜索,webkit内核才支持 accept 规定可上传的文件类型(仅适用type=file)
alt 规定图片输入控件代替文本 autocomplete 规定是否使用输入字段的自动完成功能 required 输入字段是必须的 step 输入数字的间隔 pattrn 对输入内容进行正则匹配
【html5 input属性使用示例】相关文章:
★ html5 button autofocus 属性介绍及应用
★ html5 CSS过度-webkit-transition使用介绍
