很久没写过技术文章了,最近一直在以Webkit作为载体开发系统,当然需要大量使用Html5与CSS3,不仅减少大量的JS还可以保证更流畅。

当选中对话框后,提示文字变浅色,输入后消失.这个现在通行的做法是在Input标签后面增加一个Label。使用JS控制。
HTML5出现后,我们有一个更好的方法。
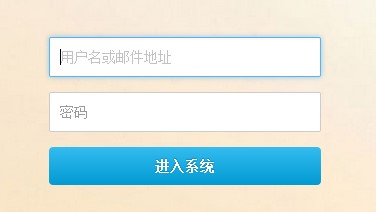
<input type="text" placeholder="用户名或邮件地址" name="username"/>
我们看到有placeholder标签,可以作为用户文字提示。这样子就非常方便了。但是为了最求完美,我们需要在选中后,将文字变浅,或者修改提示文件的样式,我们该怎么办?
input::-webkit-input-placeholder {
color: #999;
-webkit-transition: color.5s;
}
input:focus::-webkit-input-placeholder, input:hover::-webkit-input-placeholder {
color: #c2c2c2;
-webkit-transition: color.5s;
}
-webkit-input-placeholder,webkit特有的一个css,可以控制里面的文字样式,配合css3的动画效果和伪类,我们就可以很容易做出一个带动画的输入框,在系统登录、搜索等位置很适合。当然你要为了兼容IE6,这个方法是行不通。不过Ie9也支持placeholder标签,就是无法修改它的颜色而已。
那么,如果不支持该怎么办?可以简单直接使用Jquery帮忙,那么在就不在本文讨论范围了。
给一个Demo,Demo地址 必须在Webkit浏览器下才看到完整效果。是不是很方便?
【html5配合css3实现带提示文字的输入框(摆脱js)】相关文章:
★ 使用html5+css3来实现slider切换效果告别javascript+css
