什么是CSS清除浮动?
网络上流行的说法是:在非IE浏览器(如Firefox)下,当容器的高度(height)为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
使用 clear 样式清除
样例:
CSS Code复制内容到剪贴板 .clear-float{clear:both;}
clear 属性是 CSS 1 就提供的用来清除浮动的样式,设置了 clear 属性的元素,其上边框位置会紧贴浮动元素的 margin-bottom 边界位置渲染,忽略其 margin-top 设置。这样,父容器高度未设定(值是 auto)时,由于定义的清理浮动样式元素所在位置处于浮动元素之下,容器计算后的实际高度就包含了浮动元素。
实例
在代码中添加了div4,并设置宽高300px,灰色背景色,代码如下
HTML代码:
XML/HTML Code复制内容到剪贴板 <divclass="div4"> div4 </div>
CSS代码:
CSS Code复制内容到剪贴板 .div4{ width:300px; height:300px; background-color:darkgray; }
效果如下:

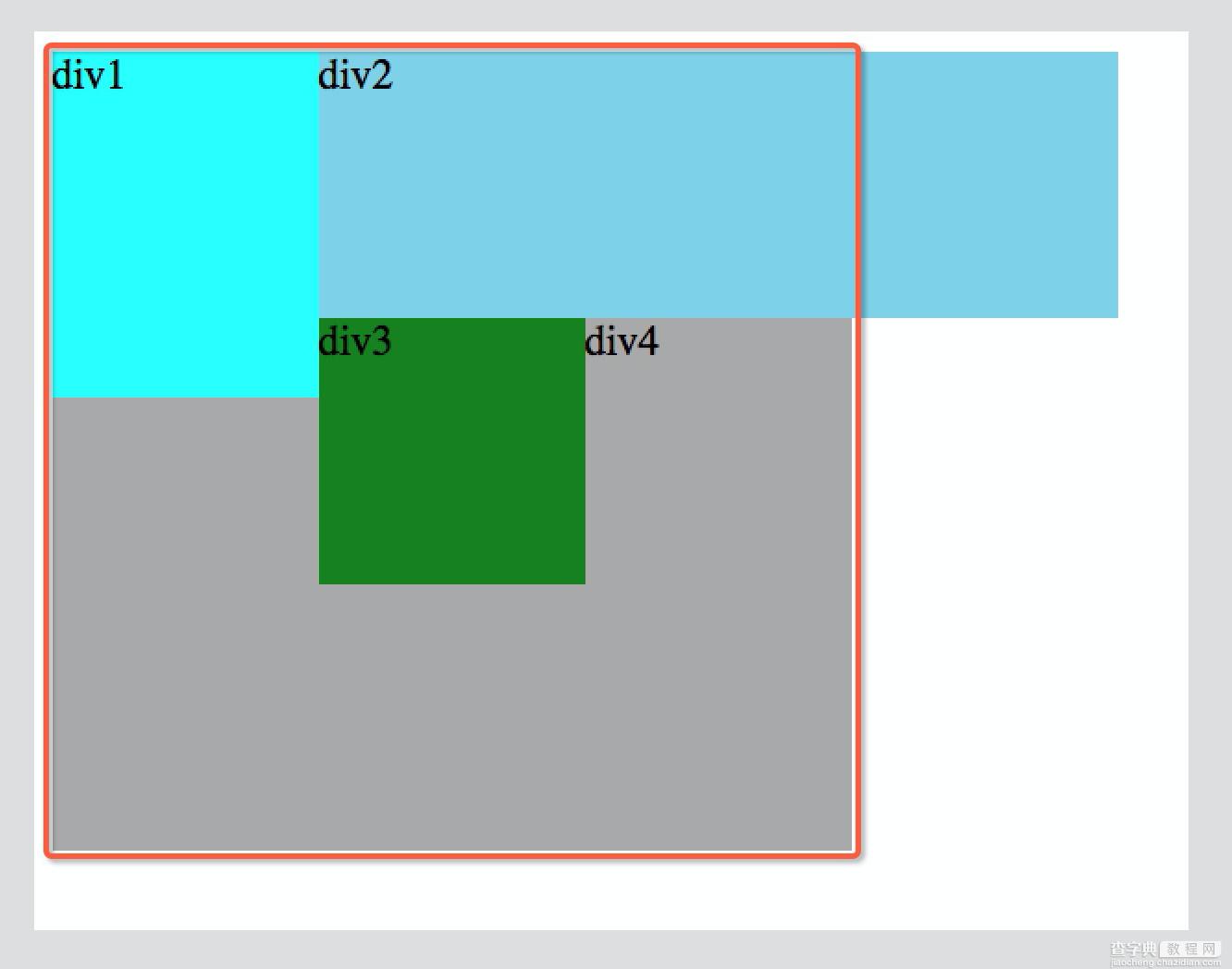
1.被红色线条圈起来的就是div4,大家会发现个问题,就是div4依然是从左上角的点进行排布的,但是文字却没有在左上角的位置,这个就是浮动会带来的问题。
2.如果我们想要实现div4贴在div2下面和div3右侧的效果,就同时也需要给div4设置float: left属性描述
但是我们并不想要这种效果,而是想要让div4在下面重新排布,而不跟着div1、div2、div3他们浮动,这时候,我们就需要清除浮动了
CSS Code复制内容到剪贴板 .div4{ width:300px; height:300px; background-color:darkgray; clear:both; }
只需要添加clear: both;属性,就可以清除浮动了。
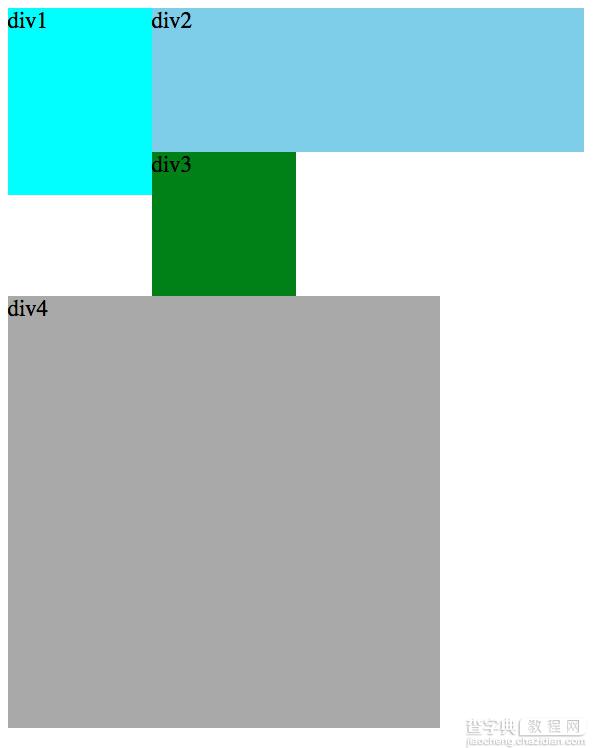
效果如下:

清除浮动之后,div4就可以从下面自己排列了,不会再参与上面几个div的浮动。这就是所谓的清除浮动。
【CSS的clear属性清除浮动的基本用法示例】相关文章:
