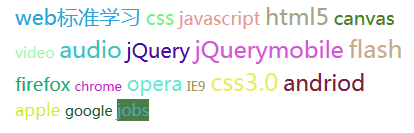
先来看一下效果

代码如下
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>随机标签云</title> <style type="text/css"> *{ margin:0; padding:0 } a{ text-decoration:none } #wrap{ width:400px; margin:auto } </style> <script type="text/javascript"> window.onload=function(){ var obox=document.getElementById("wrap"); var obj=obox.getElementsByTagName("a"); //随机方法 function rand(num){ return parseInt(Math.random()*num+1); } //随机颜色值 function randomcolor(){ var str=Math.ceil(Math.random()*16777215).toString(16); if(str.length<6){ str="0"+str; } return str; } //循环 for( len=obj.length,i=len;i--;){ obj[i].className="color"+rand(5); obj[i].style.zIndex=rand(5); obj[i].style.fontSize=rand(12)+12+"px"; // obj[i].style.background="#"+randomcolor(); obj[i].style.color="#"+randomcolor(); obj[i].onmouseover=function(){ this.style.background="#"+randomcolor(); } obj[i].onmouseout=function(){ this.style.background="none"; } } } </script> </head> <body> <div id="wrap"> <a href="#">web标准学习</a> <a href="#">css</a> <a href="#">javascript</a> <a href="#">html5</a> <a href="#">canvas</a> <a href="#">video</a> <a href="#">audio</a> <a href="#">jQuery</a> <a href="#">jQuerymobile</a> <a href="#">flash</a> <a href="#">firefox</a> <a href="#">chrome</a> <a href="#">opera</a> <a href="#">IE9</a> <a href="#">css3.0</a> <a href="#">andriod</a> <a href="#">apple</a> <a href="#">google</a> <a href="#">jobs</a> </div> </body> </html>
这个的算法较为简单(偶能看得懂 orz....),但也基本上实现了要求
以上就是本文的全部内容,了解更多JavaScript的语法,大家可以查看:《JavaScript 参考教程》、《JavaScript代码风格指南》,也希望大家多多支持查字典教程网。
【Javascript随机标签云代码实例】相关文章:
★ JavaScript检测字符串中是否含有html标签实现方法
★ JavaScript中isPrototypeOf函数作用和使用实例
