在上篇文章给大家介绍了Bootstrap的基础知识,接下来通过本文给大家介绍
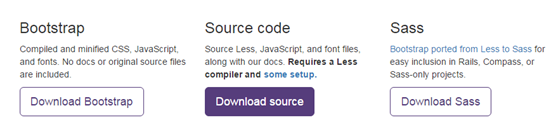
我们可以在http://getbootstrap.com下载bootstrap的文件

点击左边的download bootstrap可以下载bootstrap的css,javascript和字体库的已编译版本。点击中间的download source可以下载bootstrap的源代码。一般情况下我们使用bootstrap点击左边的已编译版本下载就可以了。
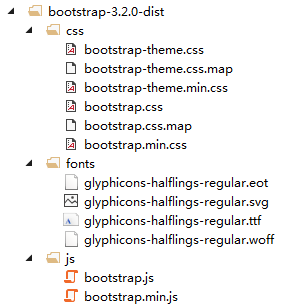
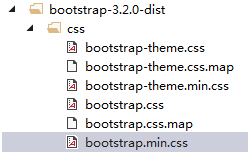
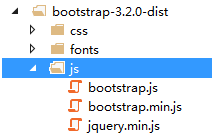
如果下载的是已编译版结构是:

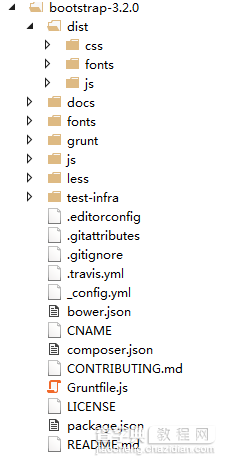
如果下载的是源代码结构是:

Dist文件夹里的内容和已编译版本内容一样.
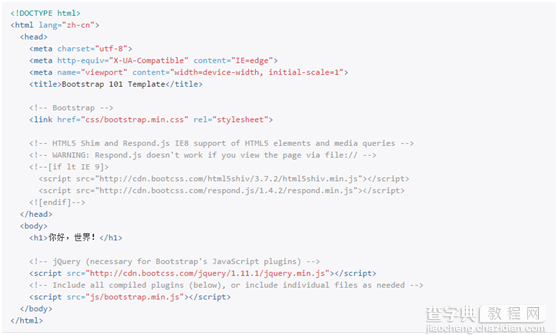
如果需要使用bootstrap这个前端框架需要设置一些格式和引入一些文件,下面是使用Bootstrap的一个基本模板。

Bootstrap 使用了一些 HTML5 元素和 CSS 属性。为了让这些正常工作,需要使用 HTML5 文档类型(Doctype)。 因此,在页面的开头包含了以下代码段:

bootstrap模板为使IE6、7、8版本(IE9以下版本)浏览器兼容html5新增的标签,引入下面代码文件即可:
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
同理为使IE6、7、8版本浏览器兼容css3样式,引入下面代码
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
以下代码告诉IE浏览器,IE8/9及以后的版本都会以最高版本IE来渲染页面
<meta http-equiv="X-UA-Compatible" content="IE=edge"> 以下代码可以让浏览器以最合适的大小来显示相应的页面: <meta name="viewport" content="width=device-width, initial-scale=1">
要使用bootstrap来搭建网页,需要引入bootstrap的css文件,

<link href="~/bootstrap-3.2.0-dist/css/bootstrap.min.css" rel="stylesheet" />
若要使用bootstrap里的javascript组件还需要引入bootstrap的js插件,因为js插件是基于jquery的所以还要先引入jquery脚本,注意jquery脚本需要放到bootstrap的js插件前面。

<script src="~/bootstrap-3.2.0-dist/js/jquery.min.js"></script> <script src="~/bootstrap-3.2.0-dist/js/bootstrap.min.js"></script>
以上所述是小编给大家介绍的第二篇Bootstrap起步的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!
【第二篇Bootstrap起步】相关文章:
★ JavaScript中使用Math.PI圆周率属性的方法
