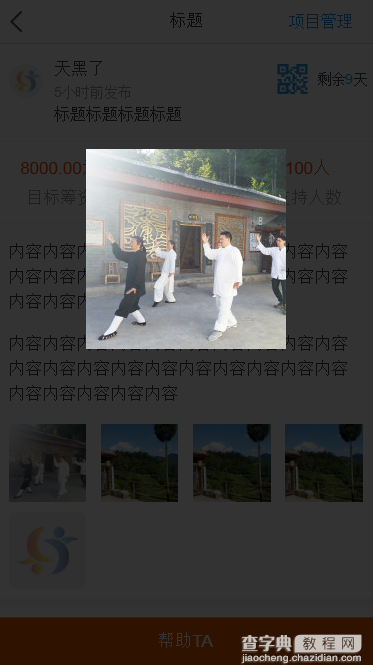
先看看弹窗效果,如下:

//放大图片 $(page).on('click','.popupImage img',function () { var that = $(this); that.popupImage({ this:that, width:"200px" }) }); //相册弹窗 $.fn.popupImage = function (obj) { var $this = obj.this; var sj_w = $this[0].naturalHeight; var src = $this.attr('src'); var h = $('body').height(); var w = $('body').width(); var padding = 10; var shadeW = w - padding*2; var img = '',shade = ''; img = '<div+padding+'px; width: '+w+'px; height:'+h+'px; line-height: '+h+'px; text-align: center;" >' + '<img src="'+src+'"+shadeW+'px"/></div>'; shade = '<div+w+'px; height:'+h+'px;background: #000; z-index: 999990; opacity: .8;"></div>'; $('body').append(shade); $('body').append(img); $('.popup-image').on('click',function () { $('.popup-image').remove(); $('.shade').remove(); }) };
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【JavaScript实现相册弹窗功能(zepto.js)】相关文章:
