为大家讲解的JQuery动画特效为手风琴,废话不多说,先看最终实现效果图。

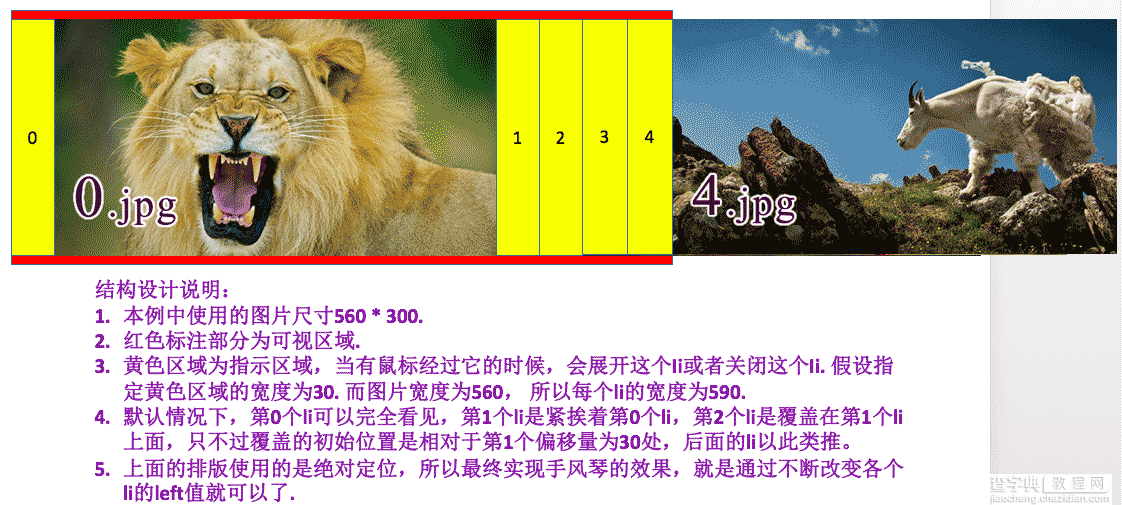
一、实现原理分析

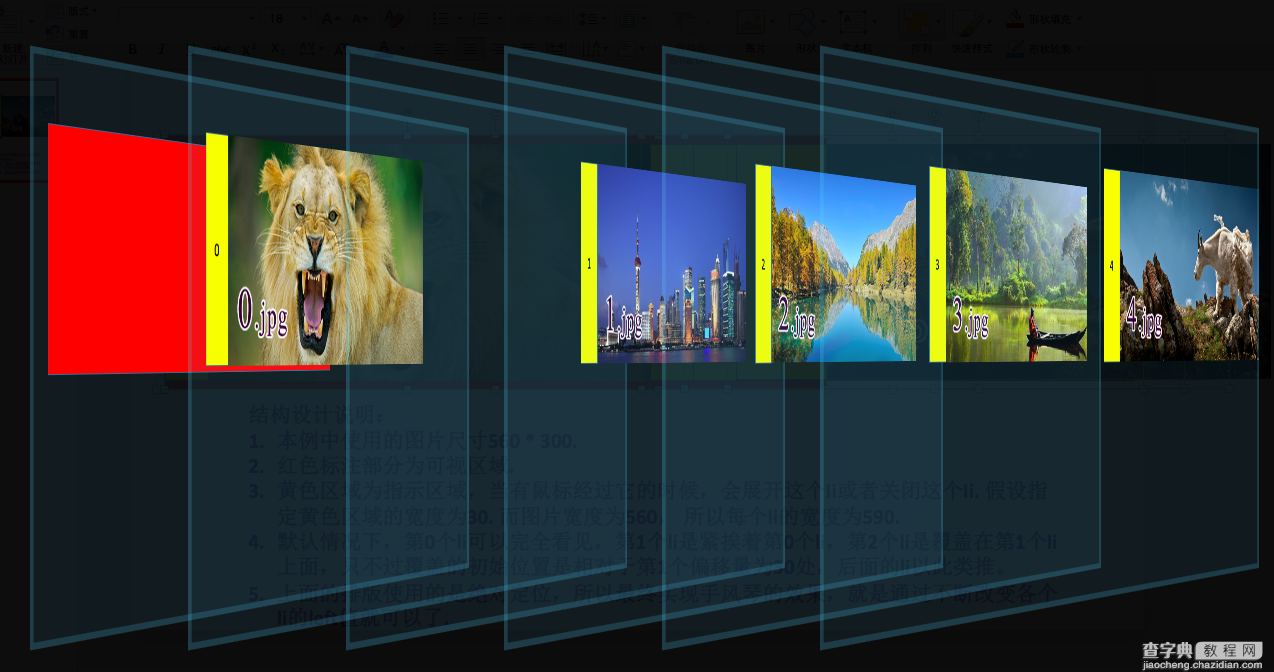
对应的立体图:

二、 HTML代码分析
<body> <div id="container"> <ul id="content"> <li> <h3>真</h3> <div><img src="images/0.jpg"/></div> </li> <li> <h3>的</h3> <div><img src="images/1.jpg"/></div> </li> <li> <h3>爱</h3> <div><img src="images/2.jpg"/></div> </li> <li> <h3>你</h3> <div><img src="images/4.jpg"/></div> </li> </ul> </div> </body>
1. id为container的div就是上面分析中的红色区域。
2. id为content的ul就是用来存放所有的li。
3. 每个li就是一个红色区域与对应图片的组合。
三、CSS代码分析
*{margin: 0; padding: 0;} img{ border:0; } #container { width:680px; height: 300px; margin: 100px auto; position: relative; border:3px solid red; overflow: hidden; } #container #content { list-style: none; } #container #content li{ width:590px; height:300px; position: absolute; } #container #content li.second{ left:590px; } #container #content li.third{ left:620px; } #container #content li.forth{ left:650px; } #container #content li h3{ float:left; width: 24px; height:294px; border:3px solid blue; background-color: yellow; cursor: pointer; } #container #content li div{ float: left; width: 560px; height:300px; }
1. *和img标签用来去除系统默认的间隙等效果。
2. #container就是在上面分析的可视区域,所以它的尺寸是 680 * 300,并且它是所有子元素的容器,所以它是相对定位(position: relative)。
3. #container #content就是去除掉ul默认的小圆点效果。
4. 所有的li采用绝对定位,并且它们的大小均为 590 * 300, 然后设置后面li的left值,并且设置li的h3(黄色区域)属性漂浮。
当上面所有的css样式设置完毕以后,最终呈现的效果就是分析图中的效果。
四、JQuery代码分析
手风琴的js交互代码其实非常简单,就是实时的改变对应li的绝对位置的left值就可以了,代码如下:
$(function(){ $("#container #content li.first h3").mouseenter(function(){ $("#container #content li.second").stop().animate({"left":590}, 1000); $("#container #content li.third").stop().animate({"left":620}, 1000); $("#container #content li.forth").stop().animate({"left":650}, 1000); }); $("#container #content li.second h3").mouseenter(function(){ $("#container #content li.second").stop().animate({"left":30}, 1000); $("#container #content li.third").stop().animate({"left":620}, 1000); $("#container #content li.forth").stop().animate({"left":650}, 1000); }); $("#container #content li.third h3").mouseenter(function(){ $("#container #content li.second").stop().animate({"left":30}, 1000); $("#container #content li.third").stop().animate({"left":60}, 1000); $("#container #content li.forth").stop().animate({"left":650}, 1000); }); $("#container #content li.forth h3").mouseenter(function(){ $("#container #content li.second").stop().animate({"left":30}, 1000); $("#container #content li.third").stop().animate({"left":60}, 1000); $("#container #content li.forth").stop().animate({"left":90}, 1000); }); });
以上就是本文的全部内容,希望对大家的学习有所帮助。
【轻松实现jquery手风琴效果】相关文章:
★ 链接渐变效果
