本文实例讲解了原生JavaScript实现瀑布流布局详细代码,分享给大家供大家参考,具体内容如下
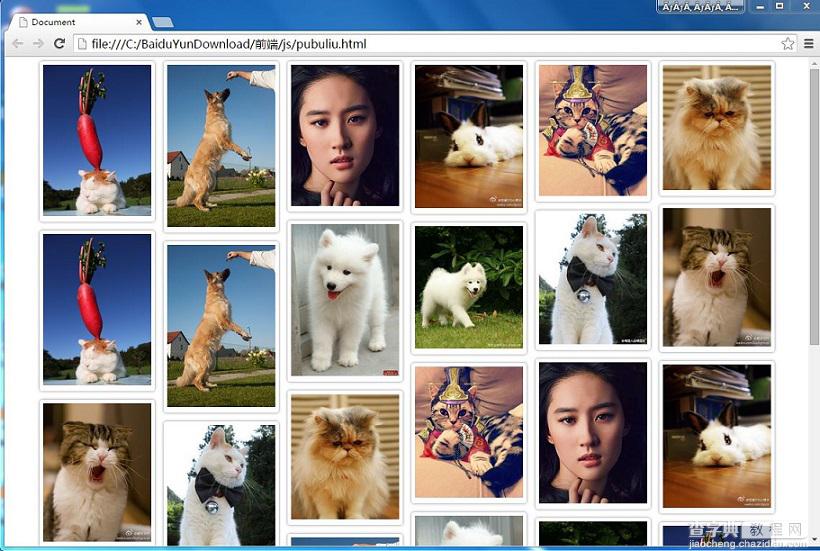
效果图:

具体代码:
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/app.js"></script> </head> <body> <div id="container"> <div> <div> <img src="images/1.jpg" alt=""></div> </div> <div> <div> <img src="images/2.jpg" alt=""></div> </div> <div> <div> <img src="images/3.jpg" alt=""></div> </div> <div> <div> <img src="images/4.jpg" alt=""></div> </div> <div> <div> <img src="images/5.jpg" alt=""></div> </div> <div> <div> <img src="images/6.jpg" alt=""></div> </div> <div> <div> <img src="images/7.jpg" alt=""></div> </div> <div> <div> <img src="images/8.jpg" alt=""></div> </div> <div> <div> <img src="images/9.jpg" alt=""></div> </div> <div> <div> <img src="images/10.jpg" alt=""></div> </div> <div> <div> <img src="images/1.jpg" alt=""></div> </div> <div> <div> <img src="images/2.jpg" alt=""></div> </div> <div> <div> <img src="images/3.jpg" alt=""></div> </div> <div> <div> <img src="images/4.jpg" alt=""></div> </div> <div> <div> <img src="images/5.jpg" alt=""></div> </div> <div> <div> <img src="images/6.jpg" alt=""></div> </div> <div> <div> <img src="images/7.jpg" alt=""></div> </div> <div> <div> <img src="images/8.jpg" alt=""></div> </div> <div> <div> <img src="images/9.jpg" alt=""></div> </div> <div> <div> <img src="images/10.jpg" alt=""></div> </div> <div> <div> <img src="images/1.jpg" alt=""></div> </div> <div> <div> <img src="images/2.jpg" alt=""></div> </div> <div> <div> <img src="images/3.jpg" alt=""></div> </div> <div> <div> <img src="images/4.jpg" alt=""></div> </div> <div> <div> <img src="images/5.jpg" alt=""></div> </div> <div> <div> <img src="images/6.jpg" alt=""></div> </div> <div> <div> <img src="images/7.jpg" alt=""></div> </div> <div> <div> <img src="images/8.jpg" alt=""></div> </div> <div> <div> <img src="images/9.jpg" alt=""></div> </div> <div> <div> <img src="images/10.jpg" alt=""></div> </div> </div> </body> </html>
CSS代码:
*{ margin: 0px; padding: 0px; } #container{ position: relative; } .box{ padding: 5px; float: left; } .box_img{ padding: 5px; border: 1px solid #cccccc; box-shadow: 0 0 5px #ccc; border-radius: 5px; } .box_img img{ width: 150px; height:auto; }
js代码:
window.onload=function(){ imgLocation("container","box"); var imgData={ "data":[ {"src":"2.jpg"}, {"src":"3.jpg"}, {"src":"4.jpg"}, {"src":"5.jpg"}, {"src":"6.jpg"}, {"src":"7.jpg"}, {"src":"8.jpg"}, ] }; window.onscroll=function(){ if (checkFlag()) { var cparent=document.getElementById("container"); for (var i = 0; i < imgData.data.length; i++) { var ccontent=document.createElement("div"); ccontent.className="box"; cparent.appendChild(ccontent); var boximg=document.createElement("div"); boximg.className="box_img"; ccontent.appendChild(boximg); var img=document.createElement("img"); img.src="images/"+imgData.data[i].src; boximg.appendChild(img); } imgLocation("container","box"); } } } function checkFlag(){ var cparent=document.getElementById("container"); var ccontent=getChildnode(cparent,"box"); var lastContentHeight=ccontent[ccontent.length-1].offsetTop; var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; var pageHeight=document.documentElement.clientHeight||document.body.clientHeight; if (lastContentHeight<scrollTop+pageHeight) { return true; } } function imgLocation(parent,content){ var cparent=document.getElementById(parent); var ccontent=getChildnode(cparent,content); var imgWidth=ccontent[0].offsetWidth; var cols=Math.floor(document.documentElement.clientWidth/imgWidth); cparent.style.cssText="width:"+imgWidth*cols+"px;margin:0 auto"; //把第二排的左起第一张图片放到第一排高度最小的那张下面 var imgHeightArr=[]; for (var i = 0; i < ccontent.length; i++) { if (i<cols) { imgHeightArr[i]=ccontent[i].offsetHeight; }else{ var minHeight=Math.min.apply(null,imgHeightArr); var minHeightIndex=getMinHeightLoc(imgHeightArr,minHeight); console.log("minHeightIndex"+minHeightIndex); ccontent[i].style.position="absolute"; ccontent[i].style.top=minHeight+"px"; ccontent[i].style.left=ccontent[minHeightIndex].offsetLeft+"px"; imgHeightArr[minHeightIndex]=imgHeightArr[minHeightIndex]+ccontent[i].offsetHeight; console.log(imgHeightArr[i]); console.log("高度最低:"+minHeight); } } } function getChildnode(parent,content){ var contentArr=[]; var allcontent=parent.getElementsByTagName("*"); for (var i = 0; i < allcontent.length; i++) { if(allcontent[i].className==content){ contentArr.push(allcontent[i]); } }; return contentArr; } function getMinHeightLoc(imgHeightArr,minHeight){ for(var i in imgHeightArr){ if (imgHeightArr[i]==minHeight) { return i; } } }
希望本文所述对大家学习javascript程序设计有所帮助。
【基于JavaScript实现瀑布流布局】相关文章:
