本文实例讲述了jquery实现的Accordion折叠面板效果代码。分享给大家供大家参考。具体如下:
这是一款Accordion折叠面板,折叠菜单代码,简单Accordion效果,采用CSS与jQuery实现,鼠标点击后展开,再次点击后折叠起来。是网上很常用的手风琴效果。
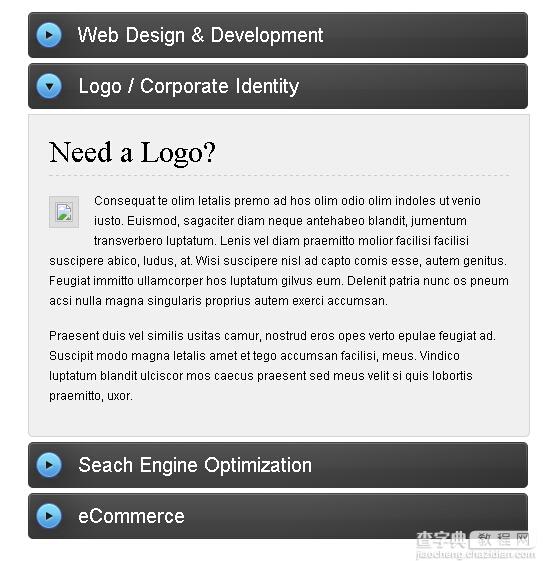
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-Simple-Accordion-style-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Simple Accordion with CSS & jQuery</title> <style type="text/css"> html { overflow-Y: scroll; } body { font: 10px normal Arial, Helvetica, sans-serif; margin: 0; padding: 0; line-height: 1.7em; } *, * focus { outline: none; margin: 0; padding: 0; } .container { width: 500px; margin: 0 auto; } h1 { font: 4em normal Georgia, 'Times New Roman', Times, serif; text-align:center; padding: 20px 0; color: #aaa; } h1 span { color: #666; } h1 small{ font: 0.3em normal Verdana, Arial, Helvetica, sans-serif; text-transform:uppercase; letter-spacing: 0.5em; display: block; color: #666; } h2.acc_trigger { padding: 0; margin: 0 0 5px 0; background: url(images/h2_trigger_a.gif) no-repeat; height: 46px; line-height: 46px; width: 500px; font-size: 2em; font-weight: normal; float: left; } h2.acc_trigger a { color: #fff; text-decoration: none; display: block; padding: 0 0 0 50px; } h2.acc_trigger a:hover { color: #ccc; } h2.active {background-position: left bottom;} .acc_container { margin: 0 0 5px; padding: 0; overflow: hidden; font-size: 1.2em; width: 500px; clear: both; background: #f0f0f0; border: 1px solid #d6d6d6; -webkit-border-bottom-right-radius: 5px; -webkit-border-bottom-left-radius: 5px; -moz-border-radius-bottomright: 5px; -moz-border-radius-bottomleft: 5px; border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; } .acc_container .block { padding: 20px; } .acc_container .block p { padding: 5px 0; margin: 5px 0; } .acc_container h3 { font: 2.5em normal Georgia, "Times New Roman", Times, serif; margin: 0 0 10px; padding: 0 0 5px 0; border-bottom: 1px dashed #ccc; } .acc_container img { float: left; margin: 10px 15px 15px 0; padding: 5px; background: #ddd; border: 1px solid #ccc; } </style> <script type="text/javascript" src="jquery-1.6.2.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ //Set default open/close settings $('.acc_container').hide(); //Hide/close all containers $('.acc_trigger:first').addClass('active').next().show(); //Add "active" class to first trigger, then show/open the immediate next container //On Click $('.acc_trigger').click(function(){ if( $(this).next().is(':hidden') ) { //If immediate next container is closed... $('.acc_trigger').removeClass('active').next().slideUp(); //Remove all .acc_trigger classes and slide up the immediate next container $(this).toggleClass('active').next().slideDown(); //Add .acc_trigger class to clicked trigger and slide down the immediate next container } return false; //Prevent the browser jump to the link anchor }); }); </script> </head> <body> <h1>Simple Accordion with <span>CSS & jQuery</span><small>by Soh Tanaka | <a href="#">View Tutorial</a></small></h1> <div> <h2><a href="#">Web Design & Development</a></h2> <div> <div> <h3>Need a Website?</h3> <a href="#"><img src="img1.gif" alt="" /></a> <p>Consequat te olim letalis premo ad hos olim odio olim indoles ut venio iusto. Euismod, sagaciter diam neque antehabeo blandit, jumentum transverbero luptatum. Lenis vel diam praemitto molior facilisi facilisi suscipere abico, ludus, at. Wisi suscipere nisl ad capto comis esse, autem genitus. Feugiat immitto ullamcorper hos luptatum gilvus eum. Delenit patria nunc os pneum acsi nulla magna singularis proprius autem exerci accumsan. </p> <p>Praesent duis vel similis usitas camur, nostrud eros opes verto epulae feugiat ad. Suscipit modo magna letalis amet et tego accumsan facilisi, meus. Vindico luptatum blandit ulciscor mos caecus praesent sed meus velit si quis lobortis praemitto, uxor. </p> </div> </div> <h2><a href="#">Logo / Corporate Identity</a></h2> <div> <div> <h3>Need a Logo?</h3> <a href="#"><img src="img2.gif" alt="" /></a> <p>Consequat te olim letalis premo ad hos olim odio olim indoles ut venio iusto. Euismod, sagaciter diam neque antehabeo blandit, jumentum transverbero luptatum. Lenis vel diam praemitto molior facilisi facilisi suscipere abico, ludus, at. Wisi suscipere nisl ad capto comis esse, autem genitus. Feugiat immitto ullamcorper hos luptatum gilvus eum. Delenit patria nunc os pneum acsi nulla magna singularis proprius autem exerci accumsan. </p> <p>Praesent duis vel similis usitas camur, nostrud eros opes verto epulae feugiat ad. Suscipit modo magna letalis amet et tego accumsan facilisi, meus. Vindico luptatum blandit ulciscor mos caecus praesent sed meus velit si quis lobortis praemitto, uxor. </p> </div> </div> <h2><a href="#">Seach Engine Optimization</a></h2> <div> <div> <h3>Need to be Heard?</h3> <a href="#"><img src="img3.gif" alt="" /></a> <p>Consequat te olim letalis premo ad hos olim odio olim indoles ut venio iusto. Euismod, sagaciter diam neque antehabeo blandit, jumentum transverbero luptatum. Lenis vel diam praemitto molior facilisi facilisi suscipere abico, ludus, at. Wisi suscipere nisl ad capto comis esse, autem genitus. Feugiat immitto ullamcorper hos luptatum gilvus eum. Delenit patria nunc os pneum acsi nulla magna singularis proprius autem exerci accumsan. </p> <p>Praesent duis vel similis usitas camur, nostrud eros opes verto epulae feugiat ad. Suscipit modo magna letalis amet et tego accumsan facilisi, meus. Vindico luptatum blandit ulciscor mos caecus praesent sed meus velit si quis lobortis praemitto, uxor. </p> </div> </div> <h2><a href="#">eCommerce</a></h2> <div> <div> <h3>Have Product to Sell?</h3> <a href="#"><img src="img4.gif" alt="" /></a> <p>Consequat te olim letalis premo ad hos olim odio olim indoles ut venio iusto. Euismod, sagaciter diam neque antehabeo blandit, jumentum transverbero luptatum. Lenis vel diam praemitto molior facilisi facilisi suscipere abico, ludus, at. Wisi suscipere nisl ad capto comis esse, autem genitus. Feugiat immitto ullamcorper hos luptatum gilvus eum. Delenit patria nunc os pneum acsi nulla magna singularis proprius autem exerci accumsan. </p> <p>Praesent duis vel similis usitas camur, nostrud eros opes verto epulae feugiat ad. Suscipit modo magna letalis amet et tego accumsan facilisi, meus. Vindico luptatum blandit ulciscor mos caecus praesent sed meus velit si quis lobortis praemitto, uxor. </p> </div> </div> </div> </body> </html>
希望本文所述对大家的jquery程序设计有所帮助。
【jquery实现的Accordion折叠面板效果代码】相关文章:
