js随机动画生成一组随机数字

在线预览 点击下载
效果描述:
附件中只有一个index.html文件有效
其中包含css以及html两部分内容
纯js生成的几个随机数字
每次都不重复,点击按钮后再次切换
使用方法:
1、将css样式引入到你的网页中
2、将body中的代码部分拷贝到你需要的地方即可
JS生成随机的由字母数字组合的字符串
前言
最近有个需求,是需要生成3-32位长度的字母数字组合的随机字符串,另一个是生成43位随机字符串。
方法一
奇妙的写法
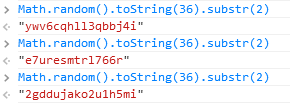
Math.random().toString(36).substr(2);
输出结果

解释
很有意思,研究了一下,基本上toString后的参数规定可以是2-36之间的任意整数,不写的话默认是10(也就是十进制),此时返回的值就是那个随机数。
若是偶数,返回的数值字符串都是短的,若是奇数,则返回的将是一个很大长度的表示值。
若<10 则都是数字组成,>10 才会包含字母。
所以如果想得到一长串的随机字符,则需使用一个 > 10 且是奇数的参数,另外根据长度自行使用slice(2,n)截取!
方法二
这个倒是有很多的实现方法,由于上一种写法不太符合需求所以写了下一种,欢迎拍砖。
地址
https://gist.github.com/xuanfeng/b23ab28ab412254e1594
代码
/* ** randomWord 产生任意长度随机字母数字组合 ** randomFlag-是否任意长度 min-任意长度最小位[固定位数] max-任意长度最大位 ** xuanfeng 2014-08-28 */ function randomWord(randomFlag, min, max){ var str = "", range = min, arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']; // 随机产生 if(randomFlag){ range = Math.round(Math.random() * (max-min)) + min; } for(var i=0; i<range; i++){ pos = Math.round(Math.random() * (arr.length-1)); str += arr[pos]; } return str; }
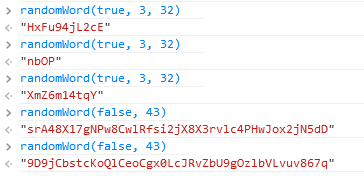
使用方法
生成3-32位随机串:randomWord(true, 3, 32)
生成43位随机串:randomWord(false, 43)

js产生随机数的几个用法
<script> function GetRandomNum(Min,Max) { var Range = Max - Min; var Rand = Math.random(); return(Min + Math.round(Rand * Range)); } var num = GetRandomNum(1,10); alert(num); </script> var chars = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z']; function generateMixed(n) { var res = ""; for(var i = 0; i < n ; i ++) { var id = Math.ceil(Math.random()*35); res += chars[id]; } return res; }
1.Math.random(); 结果为0-1间的一个随机数(包括0,不包括1)
2.Math.floor(num); 参数num为一个数值,函数结果为num的整数部分。
3.Math.round(num); 参数num为一个数值,函数结果为num四舍五入后的整数。
Math:数学对象,提供对数据的数学计算。
Math.random(); 返回0和1间(包括0,不包括1)的一个随机数。
Math.ceil(n); 返回大于等于n的最小整数。
用Math.ceil(Math.random()*10);时,主要获取1到10的随机整数,取0的几率极小。
Math.round(n); 返回n四舍五入后整数的值。
用Math.round(Math.random());可均衡获取0到1的随机整数。
用Math.round(Math.random()*10);时,可基本均衡获取0到10的随机整数,其中获取最小值0和最大值10的几率少一半。
Math.floor(n); 返回小于等于n的最大整数。
用Math.floor(Math.random()*10);时,可均衡获取0到9的随机整数。
本篇文章给大家分享js生成随机数相关内容,欲了解更多有关js随机数问题请持续关注本网站,我们网站每天都有新的内容更新。
【js随机生成字母数字组合的字符串 随机动画数字】相关文章:
