1 假如浏览器不支持JavaScript怎么办?
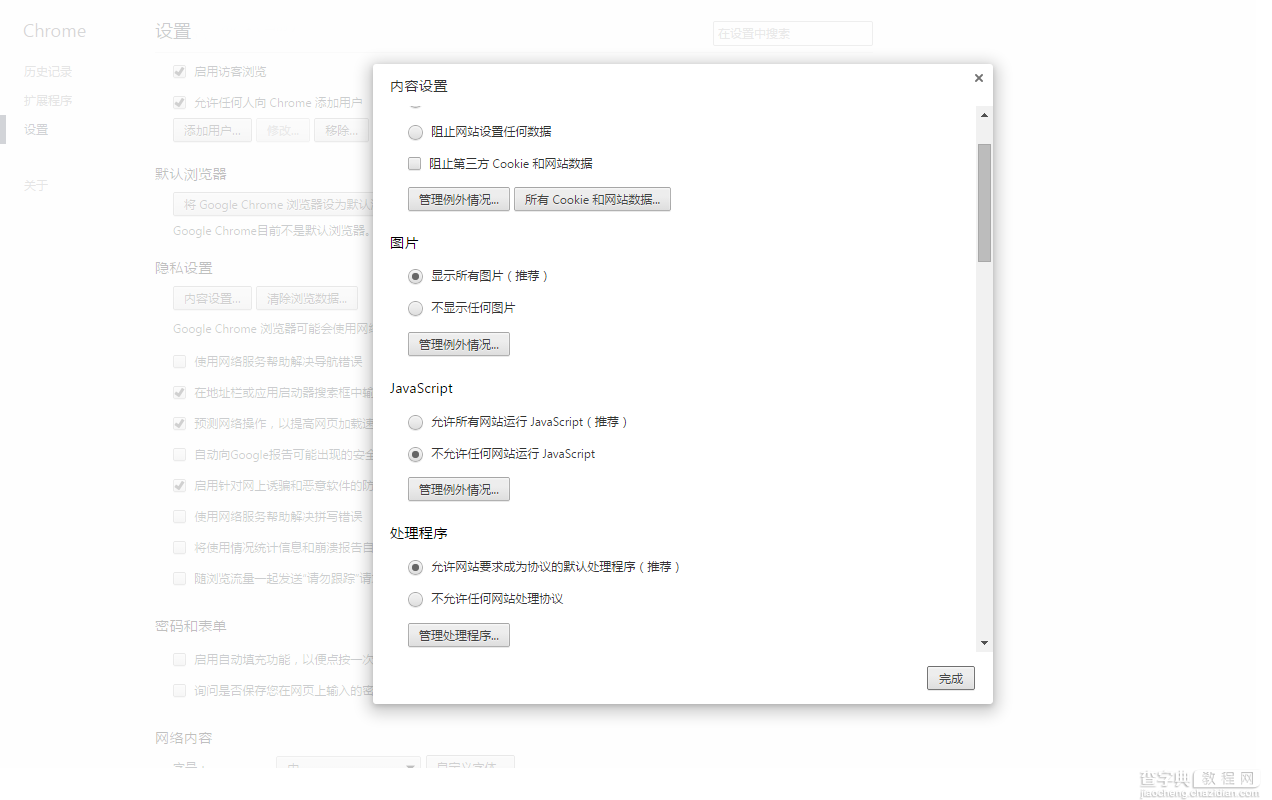
a.为什么浏览器会不支持?大部分浏览器都有禁用脚本的功能,例如chrome。

b.在js被禁用的情况下要保证网页仍能实现它的核心功能(关键的用户需求)
例子:在一个新窗口里打开链接,可以使用BOM的open()方法
function popUp(winURL) { window.open(winURL, "popup", "width=,height="); }
具体的js实现有以下几个方案:
方案一:使用javascript伪协议:
<a href="javascript:popUp('http://www.example.com');return false;">Example</a>
方案二:使用内嵌的事件处理函数:
<a href="#"></a>
以上两种种实现方案,在js被禁用时,“在一个新窗口里打开链接”这个需求就无法满足了。所以,不能为了单纯使用js而滥用js。下面这个实现方案就为js预留出了退路,即所谓平稳退化(留好js被禁后的退路)
方案三:平稳退化<a href="http://www.example.com">
2 如何将网页的结构、内容与JavaScript脚本的动作分离开?为什么要分离开?
a.分工明确,各干各的,然后才是协作:
网页结构、内容-由html来做、网页的样式-由CSS来做、网页的行为-由JavaScript来做
b.分离js代码其实很简单,js代码不要求事件必须在html中处理,可以在外部js文件里将一个事件添加到html文档中的某个元素上。例如:
window.onload = paperLinks function paperLinks() { var links = document.getElementsByTagName("a"); for (var i=; i<links.length;i++){ if (links[i].getAttribute == "popup") { linnks[i].onclick = function() { popUp(this.getAttribute("href")); return false; } } } }
3 浏览器的兼容性问题
新老要通吃,尤其要注意老的,即向后兼容。不同的浏览器对js的支持程度不一样,比如
document.getElementsByClassName(classname)IE6就不支持,加一个检查语句就可以检查兼容性问题:if(!document.getElementsByClassName) return false;
4 性能考虑
为什么要考虑脚本执行的性能?性能是永远要考虑的问题,这涉及到你编写的网页能否顺利的加载。
如何保证脚本执行的性能是最优的?
a.尽量少访问dom和少使用标记,例如:少用循环遍历
var links = document.getElementsByTagName("a"); if (links.length > ) { for (var i=; i<links.length; i++) { //...... } }
就要比下面的代码性能要好
if (document.getElementsByTagName("a").length > ) { var links = document.getElementsByTagName("a"); for (var i=; i<links.length; i++) { //...... } }
b.合并脚本(js代码),减少页面加载时发送的请求数量;将<script>标签放置于文档末尾,在</body>结束之前,这样可以让页面加载的快些,且不影响js的加载。
c.压缩脚本,将js代码中不必要的空格、注释删除,甚至可以将变量名简化。可以准备两个版本的js:一个是工作版本,用于修改代码和注释,另一个为精简版本,则用于发布。
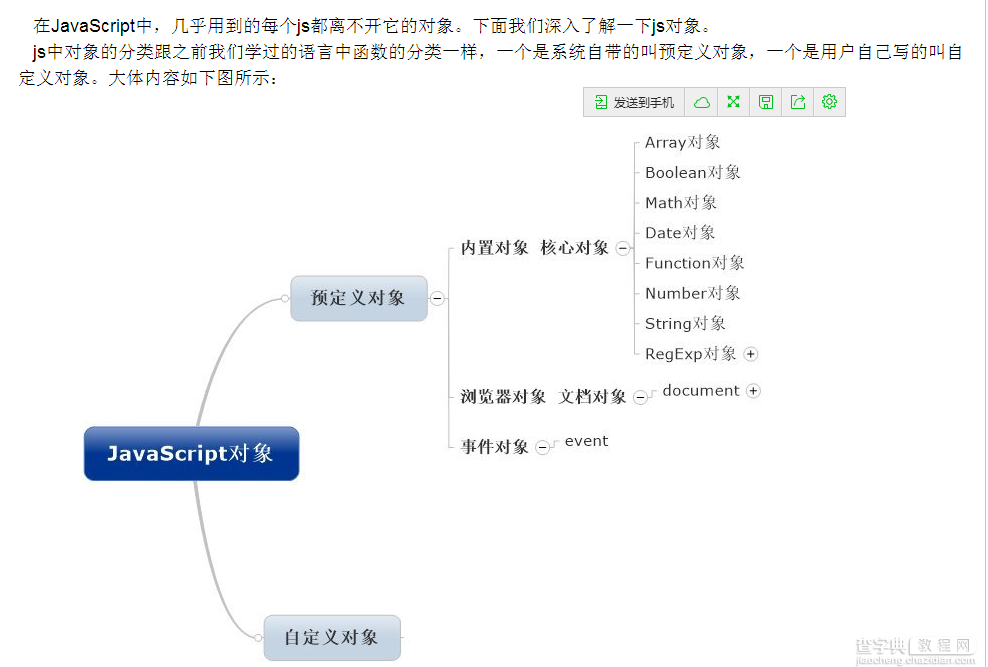
javascript对象

以上内容就是本文给大家介绍javascript学习总结之js使用技巧,希望大家喜欢。
【javascript学习总结之js使用技巧】相关文章:
★ JavaScript中的lastIndexOf()方法使用详解
★ JavaScript的正则表达式中test()方法的使用
★ JavaScript中的Math.SQRT1_2属性使用简介
★ JavaSacript中charCodeAt()方法的使用详解
★ javascript下使用Promise封装FileReader
