我们开发的网站,总有它一定的用途。如企业站用来宣传企业或展示产品,技术站用来分享自己的思路和经验。既然网站有了它的用途,那么就拥有了它本身的关键词(关键词说明网站的主要内容)。例如企业站的关键词大部分是企业名称或产品名称,技术站的关键词大部分是技术术语。不论是企业宣传产品或分享思路经验,我们都想给某些术语加上说明或链接(跳转到术语页面),这时我们就可以使用cluetip插件。
1. cluetip插件功能

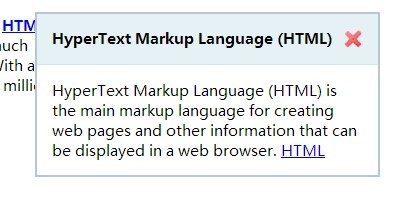
主要用于为某些关键词添加提示说明功能,也可以展示广告。cluetip插件可以读取另一个html文件中的内容,
如
<a href="ajax3.html" rel="ajax3.html">关键词</a>
会读取ajax3.html页面的内容
官方地址demo中有使用说明。
2.cluetip官方地址
https://github.com/kswedberg/jquery-cluetip
在官方地址上有插件的详细使用说明
最常用的属性为:
splitTitle: '|' 标题和内容的分隔符
sticky: true 是否开启强制关闭 true 为开启。必须点击关闭,才能关闭当前提示
closeText: '图片或文字' 关闭的图片或文字展示,如<img src="cross.png" alt="" />
closePosition: 'title' 关闭按钮的位置
dropShadow: false 是否添加阴影 true为添加,false为不添加
positionBy: 'mouse' 提示窗体是否按鼠标位置移动。
truncate: 60 截取长度,说明长度过长时,只取前60字
3.cluetip使用方法
1.引用文件
<link rel="stylesheet" href="jquery.cluetip.css" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.js"></script> <script src="jquery.cluetip.js"></script>
2.定义样式。可以使用官方的样式,也可以自定义。自定义时需修改jquery.cluetip.css文件。如本例所示
body{ font-size:12px; font-family:微软雅黑; } p{ width:500px; } .split-body a{ color:blue; }
3.使用的js代码
$(function(){ $('a.javascript').cluetip({splitTitle: '|',width: '200px', showTitle: false}); $('a.html').cluetip({ splitTitle: '|', sticky: true, closeText: '<img src="cross.png" alt="" />', closePosition: 'title', dropShadow: false, positionBy: 'mouse' //truncate: 60 }); });
4.用到的html
<a href='#' title='提示标题|提示内容'>关键词</a>
以上所述就是本文的全部内容了,希望大家能够喜欢。
【jQuery关键词说明插件cluetip使用指南】相关文章:
★ JS或jQuery获取ASP.NET服务器控件ID的方法
★ jQuery插件bgStretcher.js实现全屏背景特效
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
