一.概述
使用 ASP.NET 那么 SignalR 2 创建一个实时聊天应用程序。将 SignalR 添加 MVC 5 应用程序中,并创建聊天视图发送并显示消息。
在Demo中,将学习SignalR 开发任务包括 ︰
向 MVC 5 应用程序添加那么 SignalR 图书馆。
创建集线器和浩然启动类,以将内容推送到客户端。
使用 web 页中的那么 SignalR jQuery 库发送邮件并显示更新从集线器。
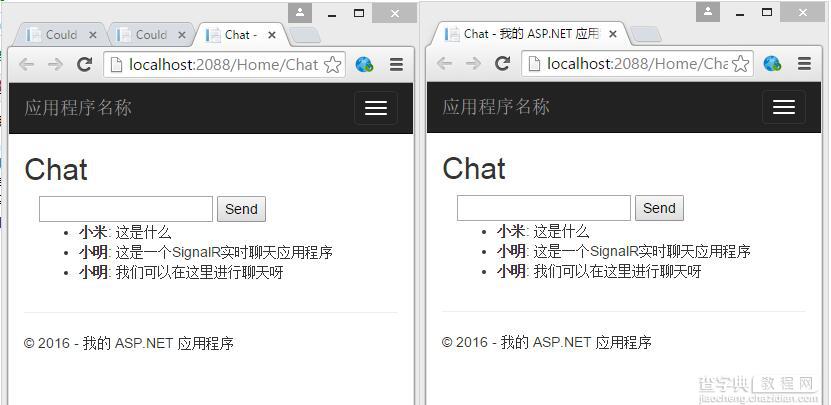
下面的屏幕快照显示在浏览器中运行的已完成的聊天应用程序。

二.实现
创建一个 ASP.NET MVC 5 应用程序,安装 SignalR 库,添加和创建聊天应用程序。
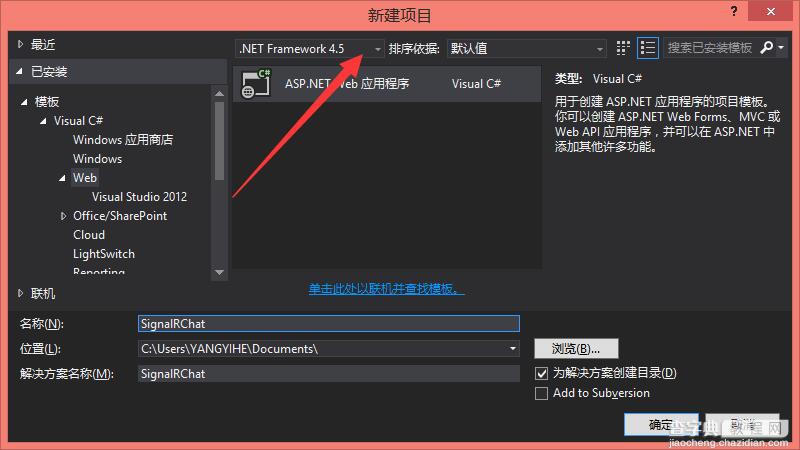
1).在 Visual Studio 中,创建一个 C# ASP.NET 应用程序的目标.NET 框架 4.5,命名为 SignalRChat,并单击确定.

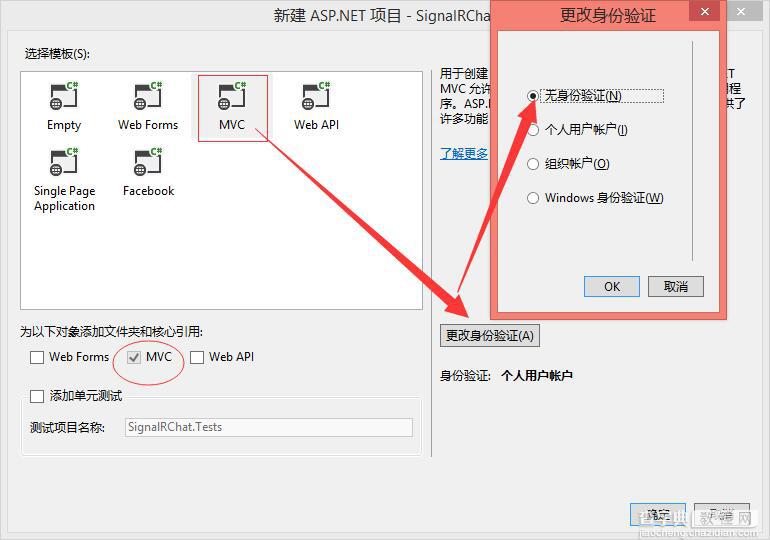
2).在New ASP.NET Project对话框中,选择MVC和单击更改身份验证

注意:如果应用程序选择一个不同的身份验证提供程序,将创建Startup.cs类,这里选择无身份验证所有我们自己创建一个Startup类。
3).安装SignalR
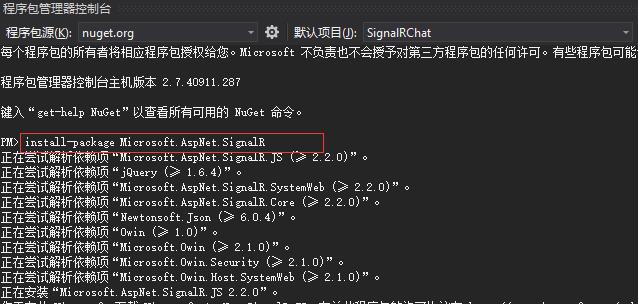
打开工具 |库包管理器 |程序包管理器控制台,然后运行以下命令。此步骤向项目中添加一组脚本文件和启用那么 SignalR 功能的程序集引用。
输入:install-package Microsoft.AspNet.SignalR

安装完成,Scripts文件夹下出现了这样的文件:

4).创建Startup类:
在根目录下创建类,命名为Startup:
using Owin; using Microsoft.Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }
5).在项目中添加Hubs文件夹,添加现有项:
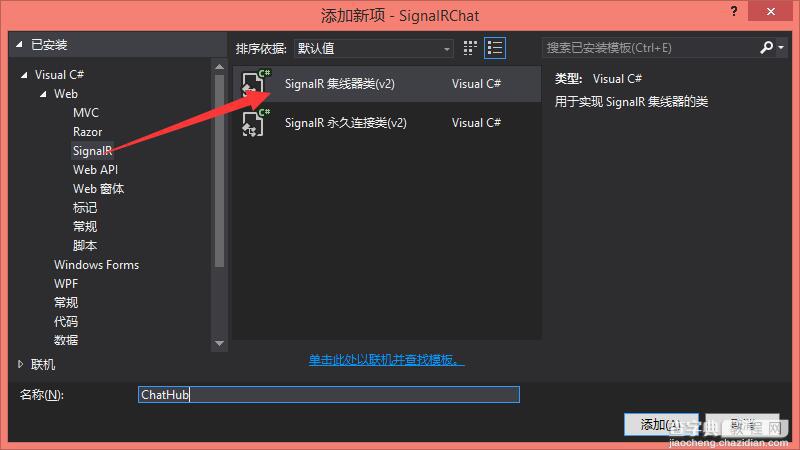
鼠标右键单击Hubs文件夹,请单击添加|新项目,选择Visual C# |Web |那么 SignalR节点在已安装窗格中,从中心窗格中,选择那么 SignalR 集线器类 (v2)并创建名为ChatHub.cs。

修改代码:
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }
6).编辑HomeController类发现在Controllers/HomeController.cs中,将以下方法添加到类。此方法返回的聊天的视图,您将在后面的步骤中创建。
public ActionResult Chat() { return View(); }
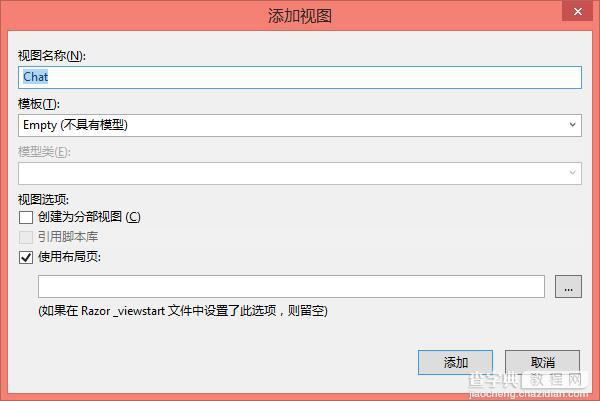
7).在Chat()方法上右键>添加视图页

修改代码为:
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul> </div> @section scripts { <> <> <> <script src="~/Scripts/jquery.signalR-2.0.3.min.js"></script> <> <script src="~/signalr/hubs"></script> <> <script> $(function () { // 建立对应server端Hub class的对象,请注意ChatHub(Hubs文件夹下的类名)的第一个字母要改成小写 var chat = $.connection.chatHub; // 定义client端的javascript function,供server端hub,通过dynamic的方式,调用所有Clients的javascript function chat.client.addNewMessageToPage = function (name, message) { //这里的fuction(name,message)=>ChatHub.cs 中的Send(string name, string message) //当server端调用sendMessage时,将server push的message数据,呈现在wholeMessage中 $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); //把connection打开 $.connection.hub.start().done(function () { $('#sendmessage').click(function () { //调用叫server端的Hub对象,将#message数据传给server chat.server.send($('#displayname').val(), $('#message').val()); $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }
F5运行项目就可以实现上面的效果,可以有用户实时加入实时同步聊天。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【Asp.net SignalR创建实时聊天应用程序】相关文章:
★ asp.net GridView和DataList实现鼠标移到行行变色
★ asp.net String.IsNullOrEmpty 方法
