最近给公司做活动页面时候发现手绘风格的页面很讨喜,所以在这里分享给大家,也许有很多人很早或者已经这样玩过了,那就当我lowlow的好啦~我只是希望更多的人可以把作品做的更好~
今天分享两种方法,就用我做的页面举例吧
No.1 图案叠加

首先,先画好样式,ps,AI都可以~钢笔工具。我是用Ai画的。画好大改是这个样子的,大致的根据喜好填了个色,颜色随便填也是可以的,反正一会也要叠加掉。??

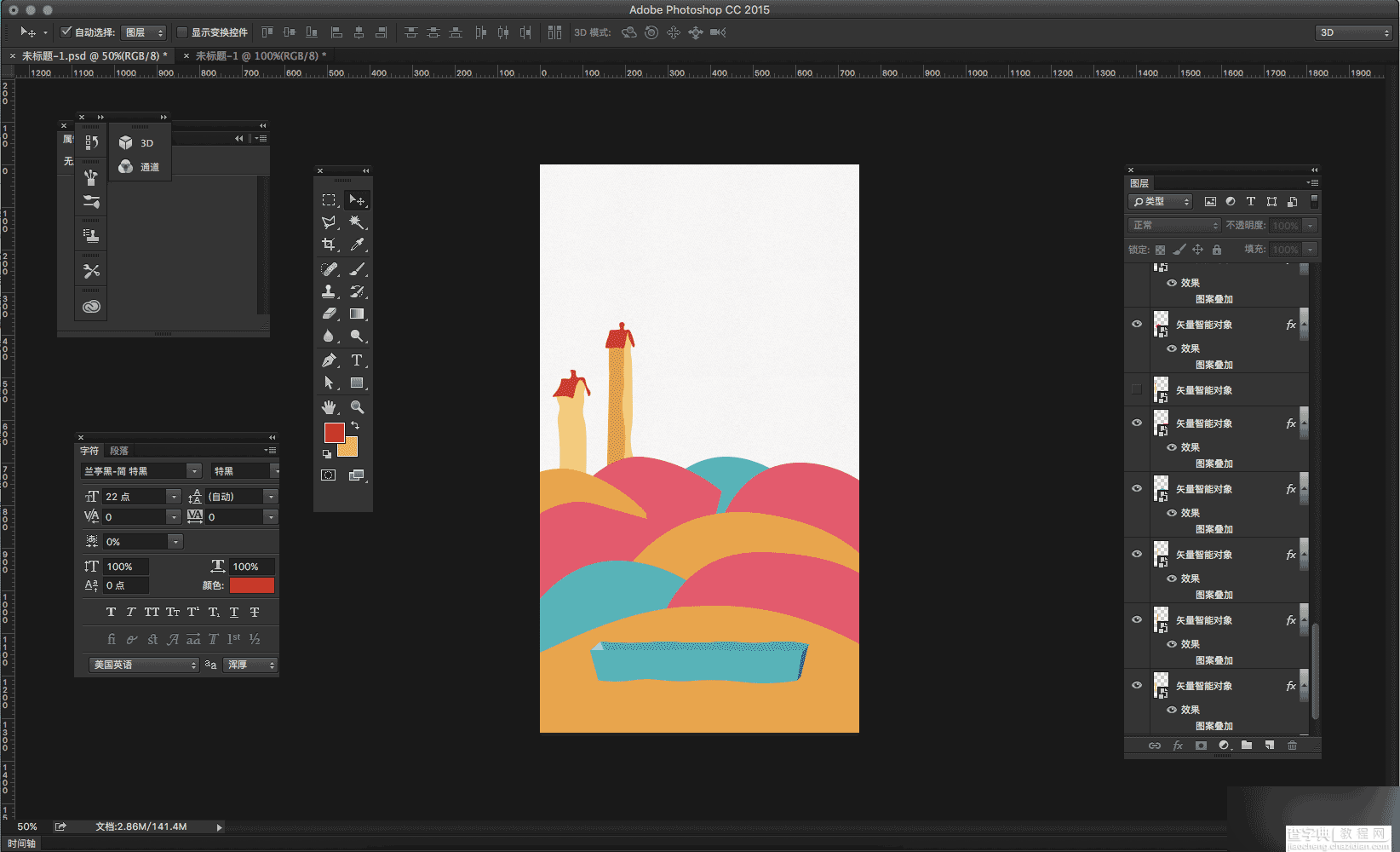
然后分开一个一个拖到ps里,为了排版需要,就可以随便换位置巴拉巴拉之类的??so 刚拖进来就是酱, 丑呆呆的。

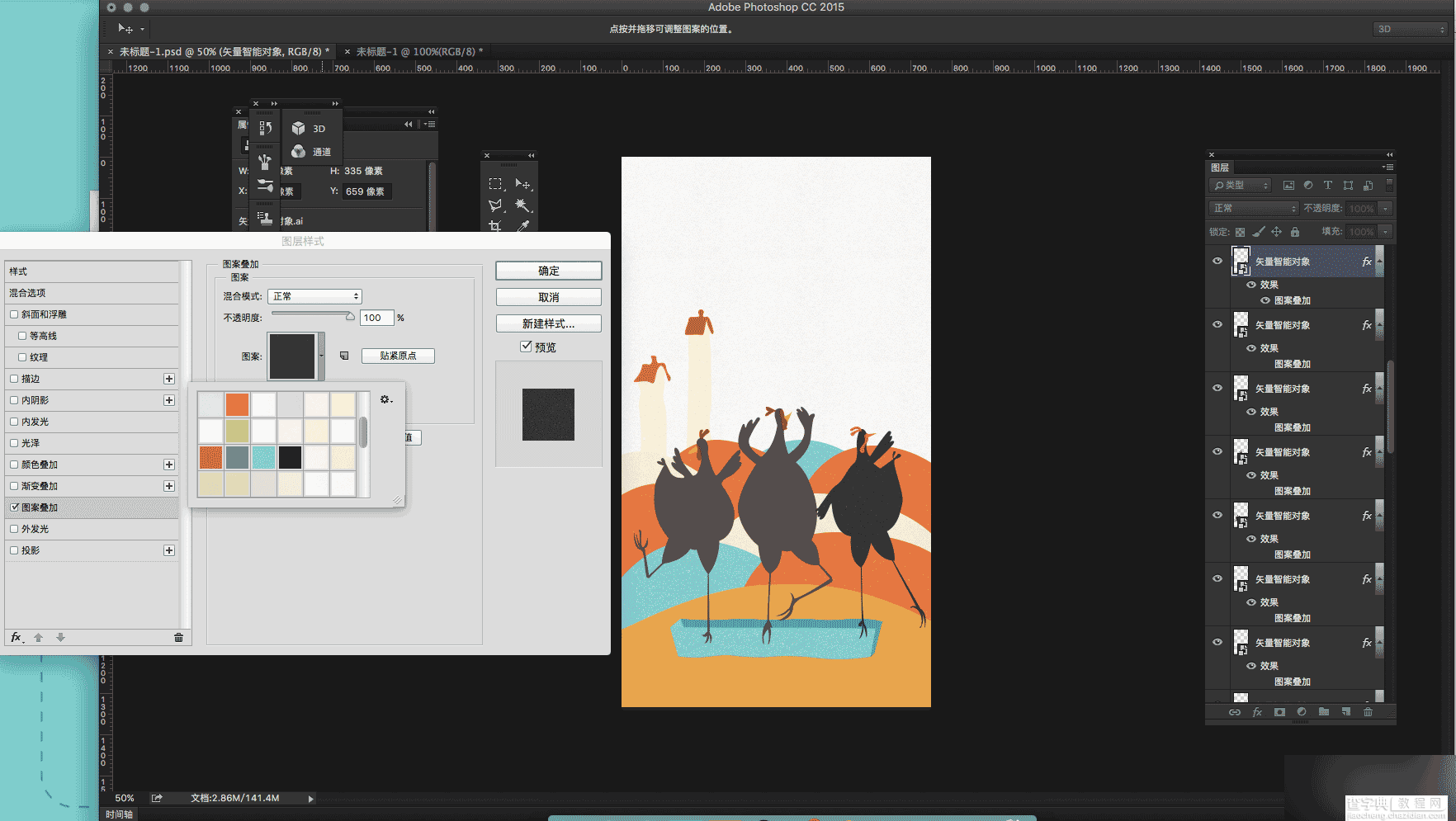
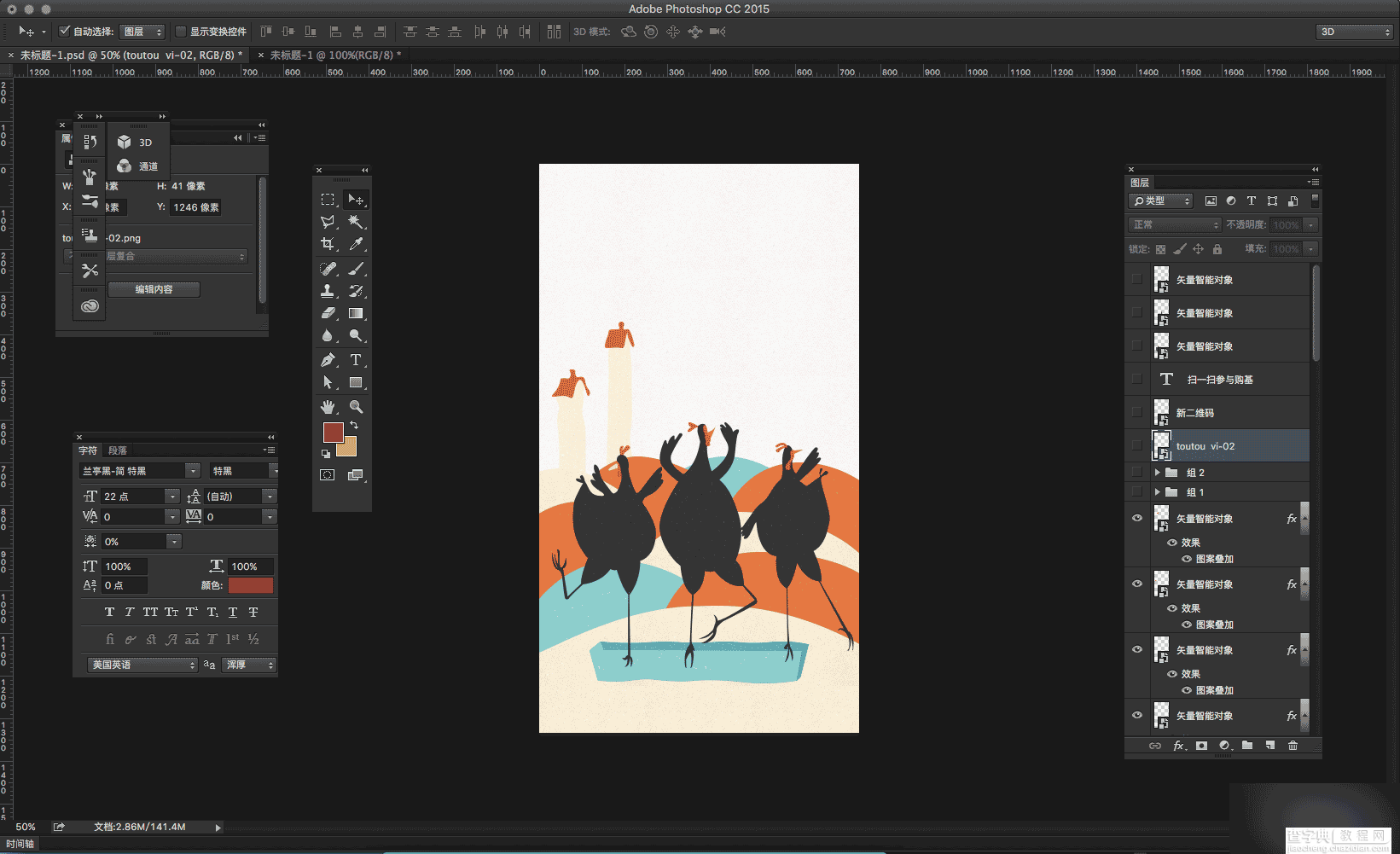
然后就开始变身了,每一层都图案叠加一下,我是把背景叠加的差不多,拿前面这只鸡来做截图。??

哈,肯定会有人说,这么简单!对啊就是这么简单,就连叠加的图案素材都是站酷下的呢~看这里??下下来就可以让你的画变得美美的啦~(这里要多些分享的小伙伴)

然后把底色也叠加了。所有该替换的颜色都替换好了,这样页面看起来就色调很统一,放大看会有一些小小的底纹啊之类的~很舒服看着。

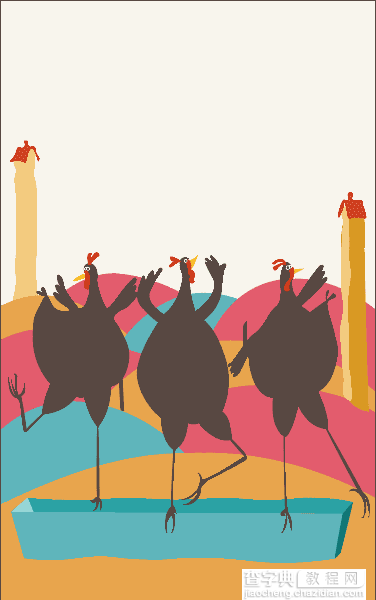
最后加上字,排个版。一张宣传海报就做好啦~

No.2 点点风(随便起的名字啦)

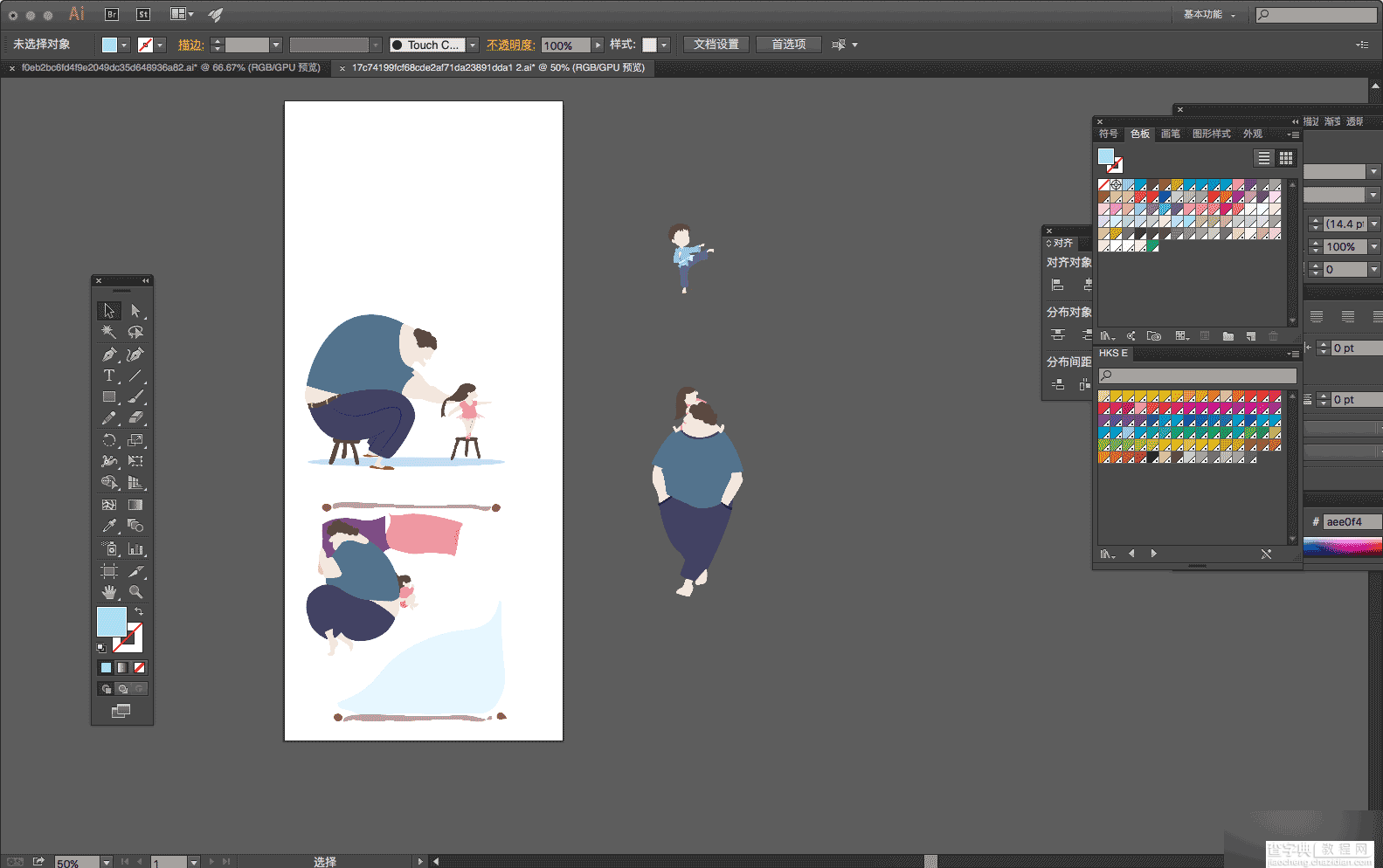
是前几天做的父亲节~感觉这样效果还蛮好~而且速度超快滴。也是同理,先用钢笔画好底图样式,我依然是用Ai画的,一个系列~样式是模仿的国外一个大师的水彩画

就拿其中一个做示范。一层一层拖到ps里以后??

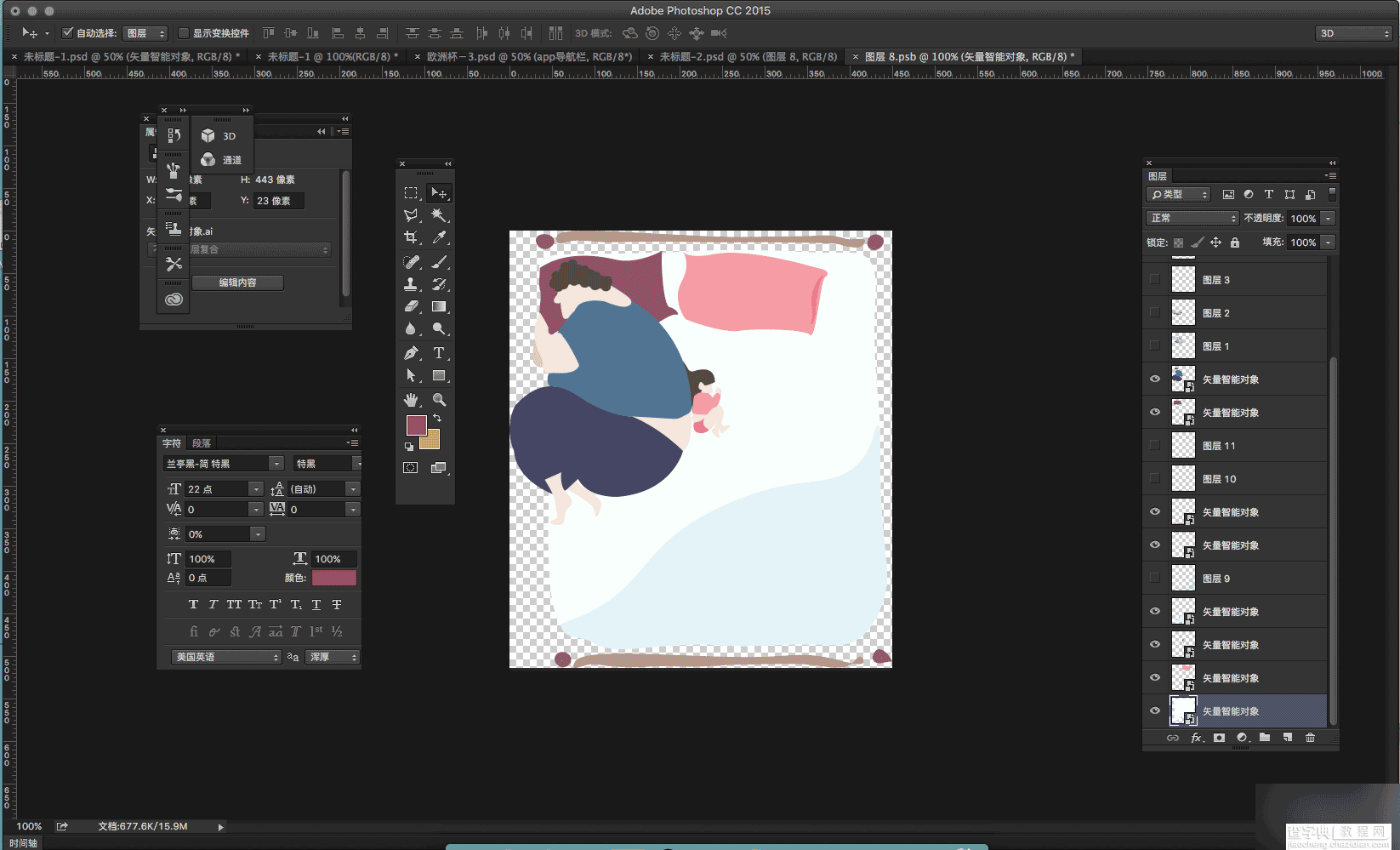
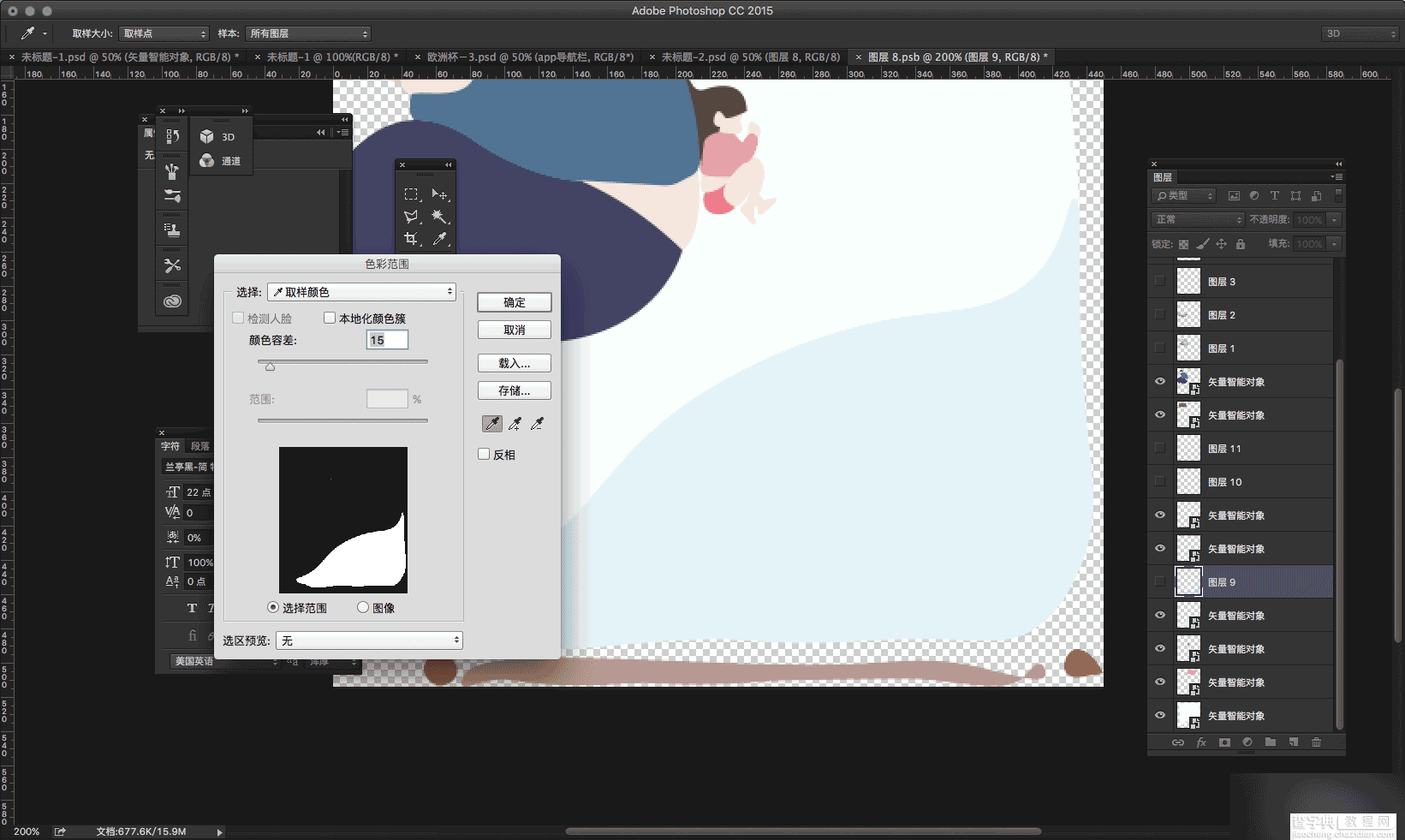
选择-色彩范围,把你想要升级的色块选起来。我选的床右下角这块蓝色??

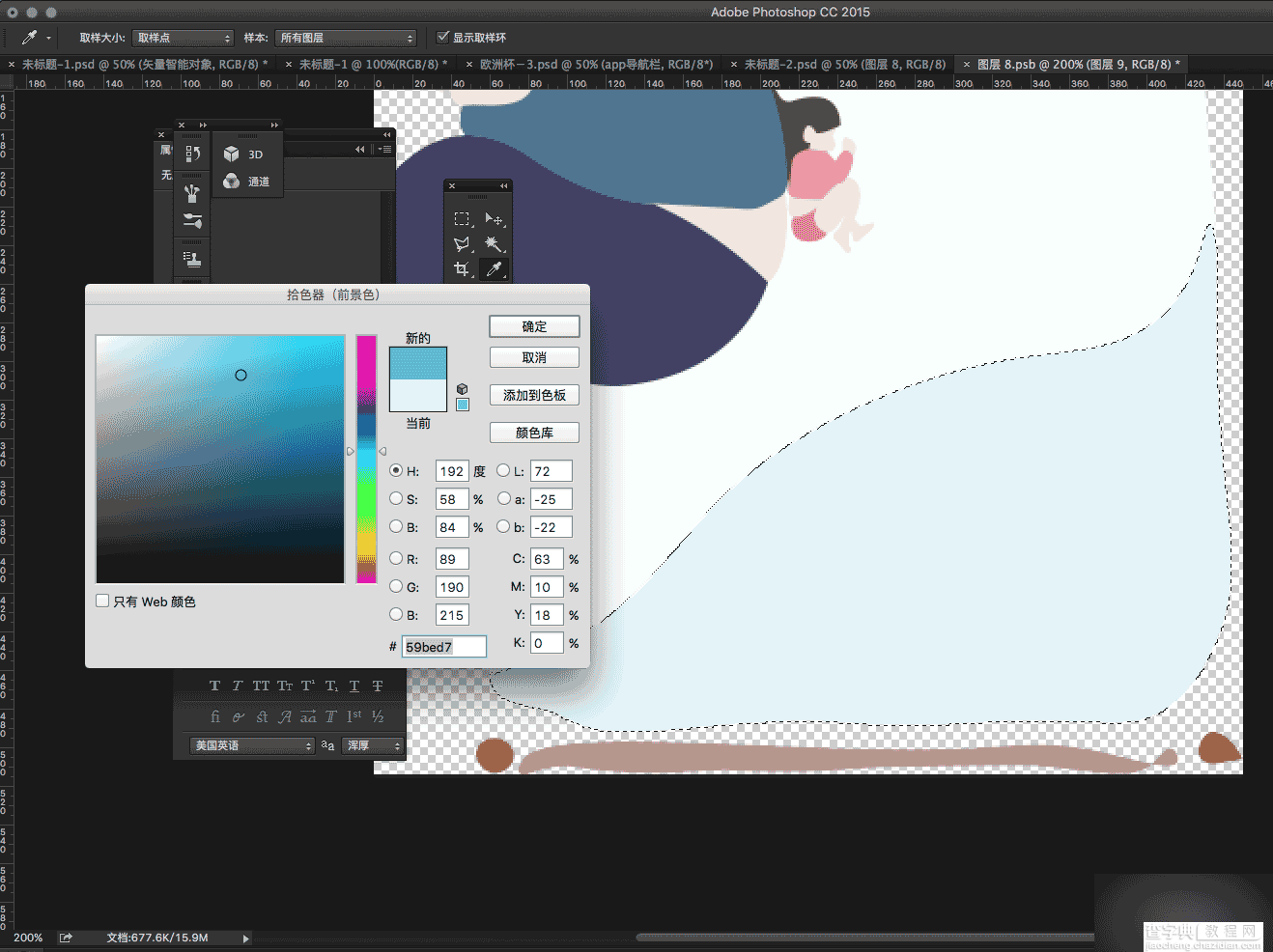
选好以后色板会出来这个区域的颜色,然后在选择颜色的基础上,稍微调到比较纯,注意是比较,不是特别。比较纯的位置。具体色值就要看自己的感觉的~选择好以后在这层矢量图的上面新建一层。

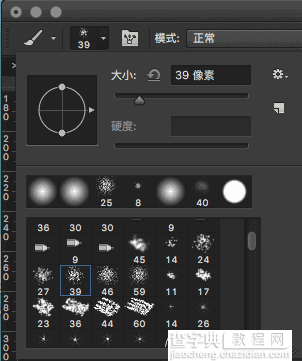
接下来是准备工作的最后一步:选笔刷。截图显示的是ps自带的。也可以自己下一些~目前我用的是39号周围的这几个小点点样子的笔刷。??

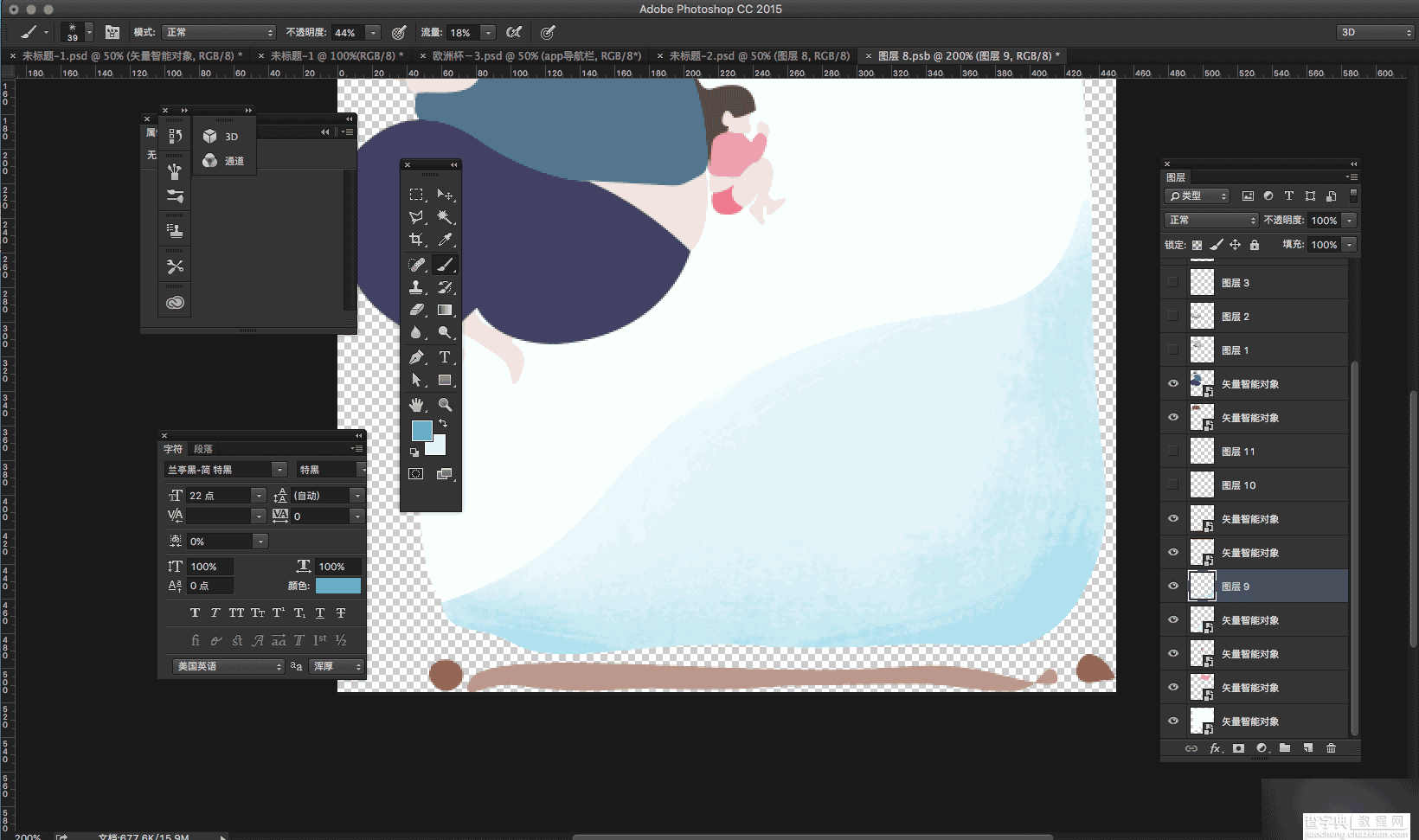
然后的然后,就可以自由发挥了,把笔刷的透明度调低一些,按照一些常识的光影知识,想要的阴影光亮效果,点吧。透明度是要根据需要自由调节的~我反正就是凭感觉点点点,觉得还蛮好玩的~

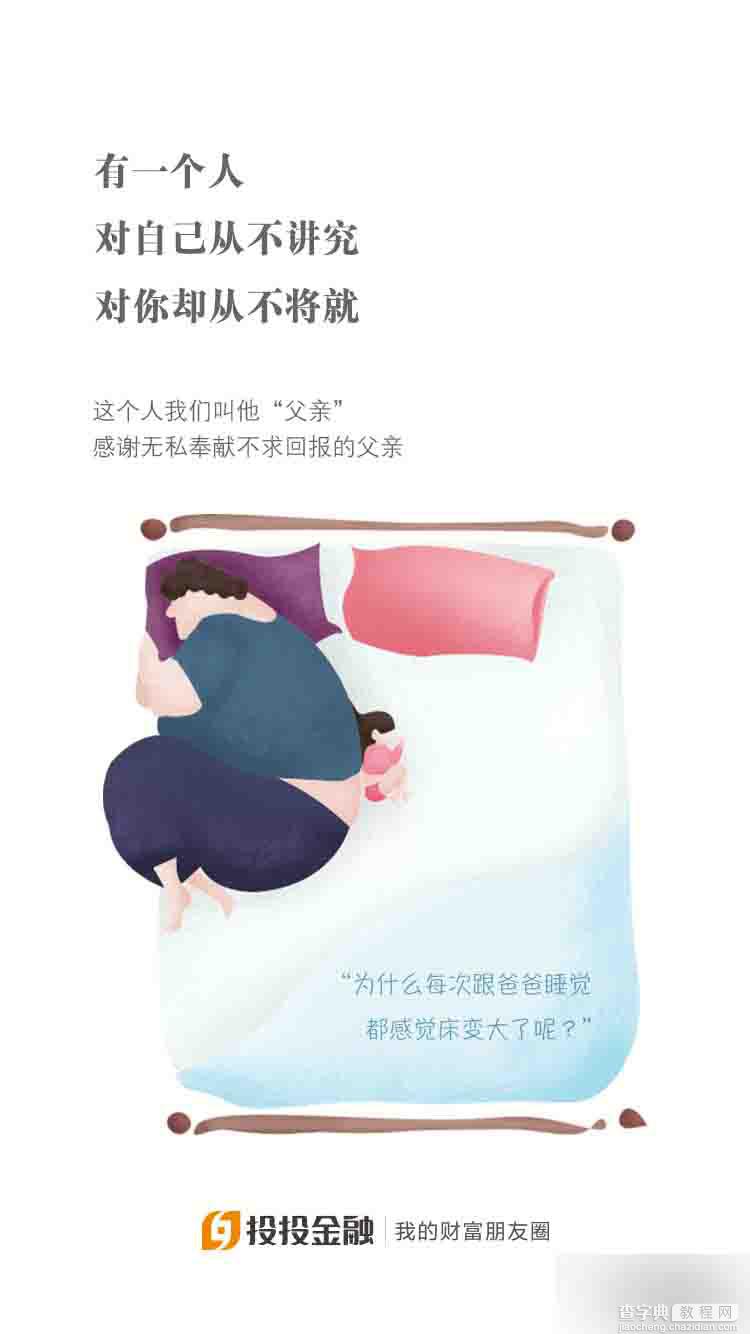
最后的效果喽~我不是很喜欢这么卡通的字体。但boss需要,只能妥协啦~

以上就是让插画瞬间逼格变高的两种好方法分享,教程很不错,值得大家学习,推荐过来,希望这篇文章能给大家一定的帮助!
【让插画瞬间逼格变高的两种好方法分享】相关文章:
