作为一个长期参与过阿里团队设计规范制定相关工作的设计师,鸿影同学是如何看待设计规范的?今天从3个方面给大家聊聊他关于设计规范的思考,附上各大顶尖公司的设计规范供参考。教程真的很不错,希望能对大家有所帮助!
鸿影:今天要谈的也是一个很多人耳熟能详的命题了:设计规范与原则。
设计规范广泛存在于很多大公司大团队,用于指导多名设计师设计多个页面时都能保证设计交付物风格的统一,让品牌认知与用户习惯得以延伸;而对于iOS/Android平台的应用,Apple/Google也提供了丰富全面的设计规范指南;一些通用设计原则则在更广的层面得到普遍认知与遵守。但设计规范与原则有时也会成为一把双刃剑,束缚设计师的发挥空间,产出千篇一律、更好的idea因为组件化后更改成本大而被打回、固化的原则跟不上变化的用户认知、并不被更大的「小白用户群体」买账等……
对于设计规范与原则,我们应该去思考它的成因、它要解决的问题本质、是否适用于当前的用户习惯、是否能帮助我们达到目标等,让它能够真正发挥其初衷;而非一味无脑地进行遵循,认为只有符合规范与原则的设计才是好设计,却背离了更高层面的设计准则:以目标为导向和以用户为中心。

规范与团队
我实习时曾长期参与过团队设计规范制定相关的工作,在阿里也看过不少团队的交互与视觉规范文档,被其专业性与完整度折服。但是团队设计规范作为一项浩大冗长的工程,并不是在每个设计团队、每个产品场景都适用的。
首先回到制定团队设计规范的初衷上来,无非两个目的,使端到端(End to End)体验一致与团队协作效率提升。再进一步反推场景,则一般适用于产品跨度广、相关页面多、不同页面组件可复用程度高、需要多名设计师共同参与等情形,让用户基于统一认知更快地理解和适应产品、避免重复造轮子提高设计师与前端工程师的工作效率等。
并不是所有团队与产品都需要搞一套看上去「高大上」的专业设计规范并遵循。在BAT内部的产品设计团队也是有大有小,团队规模小、平台产品线多、目标用户群体多的时候,规范的优先级相对就没那么高,或者说制定规范的投入产出比还不够好、适用范围也比较窄,不多的人力资源需要投入到更重要事情比如业务需求中去。但如果平台、产品、目标用户、使用场景都在一个相对一致的范围内,也不需要太多视觉发挥创造空间时,比如一些商家后台类产品,一套成熟的设计规范与组件化,则可以减少视觉/前端重复设计开发相似组件的成本,甚至让交互设计师可以基于已有组件直接产出最终的视觉稿(阿里不少团队已经这么做了),而视觉设计师则主要做规范维护、Review、新组件设计等工作,减少的工作量可以投入到更多需要和适合视觉设计发挥的事情中去,以更高的效率产出风格更一致的设计。
记住一点:团队设计规范的核心目标之一是协作提效,而非反过来人为制造束缚。

变化的用户习惯
随着科技与文化的不断发展,新兴的设备与交互模式层出不穷,用户的认知习惯也在被慢慢改变,过去被奉为圭臬的通用设计原则,很可能也会慢慢变得落后于时代,继续一味死守不过是墨守成规。
比如说分屏线,在PC/Web时代我们知道要把最重要的内容放到第一屏呈现,时至今日很多设计师也仍然在严格遵守这一原则。但用户习惯真的还和以前一样吗?之前我和一位mentor交流时他就提到过,用户已经慢慢习惯了滑动查看更多页面内容,并不一定要把所有重要内容都挤在第一屏呈现。随着移动设备的兴起,很多用户认知习惯也得到了潜移默化的改变,在移动端培养的一些习惯甚至开始延伸到了传统的Web端,而过去的一些通用设计原则也不再那么适用。
对待一些已经通行多年、约定俗成的设计原则,我们不能像背书一样无脑接收和使用,而是要去思考它的成因,思考它是否有因为科技设备发展、用户习惯改变而变得不那么通用和正确。保持对新事物的热情(有些惭愧,不做2C产品设计后在这方面的热情有些衰退),关注新的设计趋势与用户研究报告,关注用户习惯背后的成因(如技术与设备限制、文化环境等),而不是抱着陈年的经验教条不放。

结合业务目标
如果我们希望自己在业务方眼中是一个专业、能为他们带来价值的形象,而非为设计而设计的死脑筋,我们在使用和推行设计规范原则时,也应该去换位思考一下设计规范能带来怎样的业务价值,让业务方更加理解和认可我们。
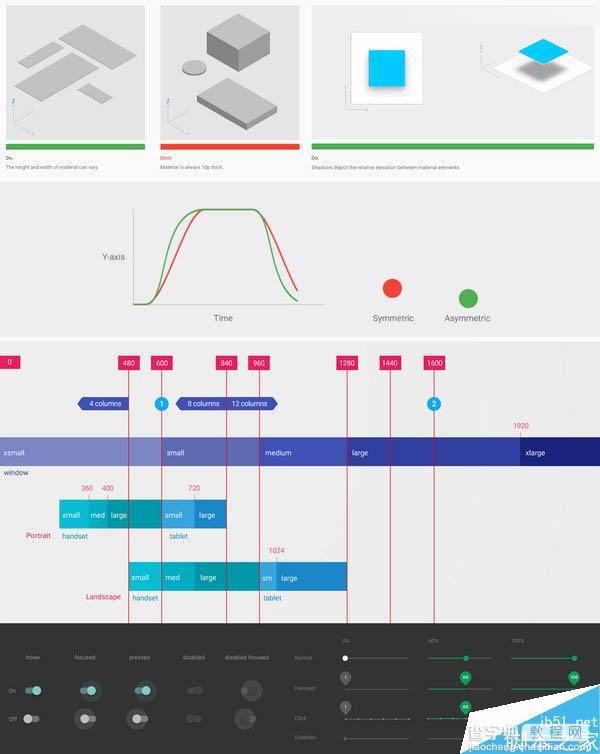
之前在公司里听了一次国际UED的专业分享,提到AliExpress无线设计团队在Android平台上推行Material Design化,结果被Google评为顶级开发者登上Play Store首页;在iOS平台上做Apple Watch版本,也得到了App Store更多的曝光,成功为业务方带来了更多的运营流量增长,业务方自然也就能更认可设计的价值。
不是符合规范与原则的设计就是好设计,而是符合规范与原则能更好地帮我们达到一些目标,进而成为好的设计。背离了目标导向与用户中心,规范与原则也就成为了无本之木。
以上就是关于在设计中设计规范与原则的思考介绍,你有从本文中收获了什么吗?希望能对大家有所帮助!
【从3个方面浅谈在设计中设计规范与原则的思考】相关文章:
