自PC时代(包括智能手机、电视机)以来,计算机操作系统的用户界面中含有各种各样的控件元素以及操作规范。也正因为界面元素和操作的不同使其形成了自己独特的系统特征。不同的可穿戴计算设备也同样有着不一样的系统特性,比如安卓手表和苹果手表之间的系统差异性。
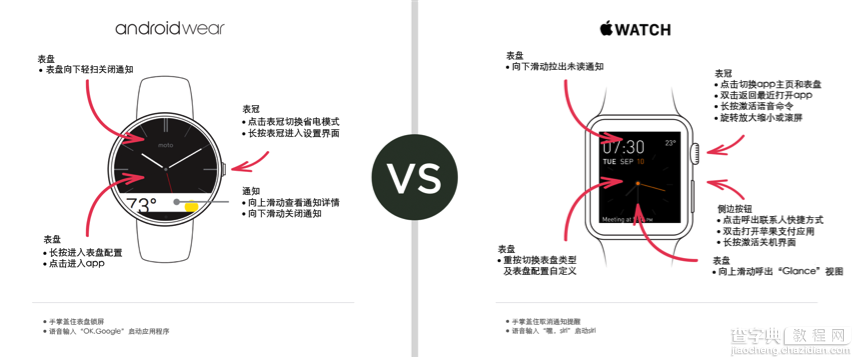
两个操作系统界面都会包含丰富但又隐性的操作层次/方式。比如有些功能操作需要手势激活、或语音命令调起、又或者通过硬件实体按键操作等。在实际过程中,我发现我们很难准确无误地记清楚所有这些隐形不可见的且不同的操作方式。

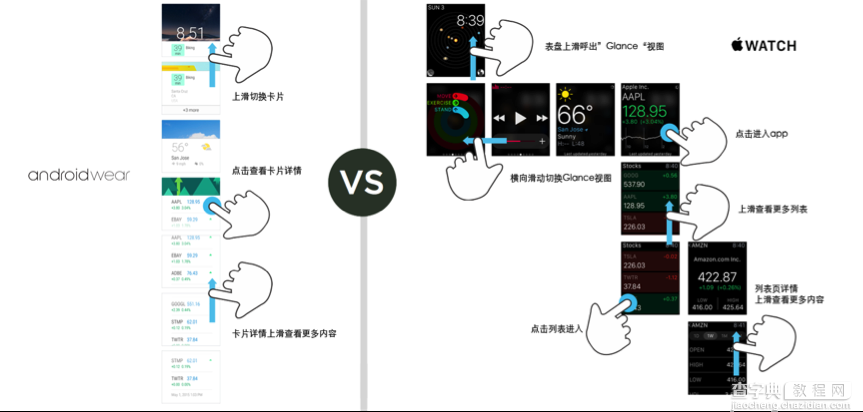
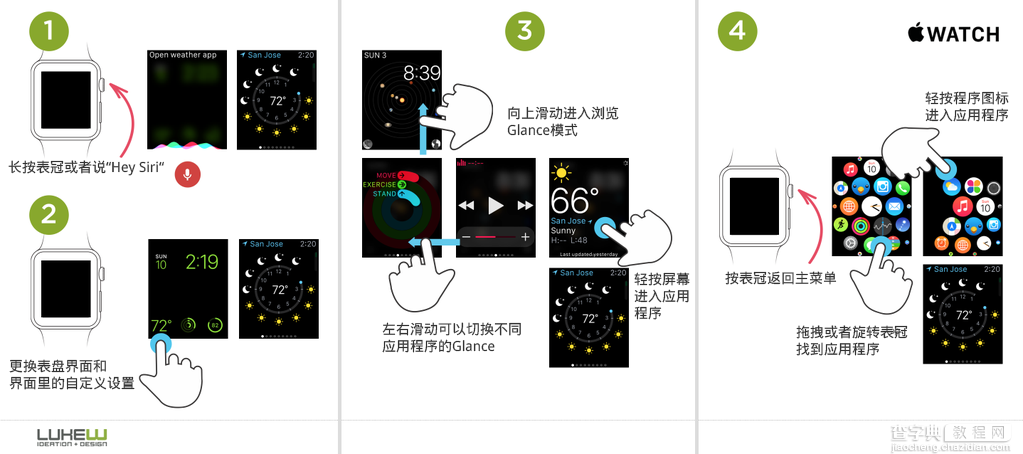
1.手表界面操作维度差异 安卓手表的视图界面支持纵向持续性上下滚动;但苹果手表视图界面既支持纵向上下滑动,同时也允许横向左右滑扫。
在我刚开始接触触摸屏设计时,我通常会设计一个切换开关支持用户横向滑动或者纵向滚动操作,即使是同样的任务也需要开关去切换。而多年的经验让我逐渐意识到单向滚动操作的好处和重要性,因为单一、简单的手势操作更能凸显应用核心功能以及价值。正是因为苹果手表系统复杂的多维度交互模式让我费了好一段时间才适应习惯。

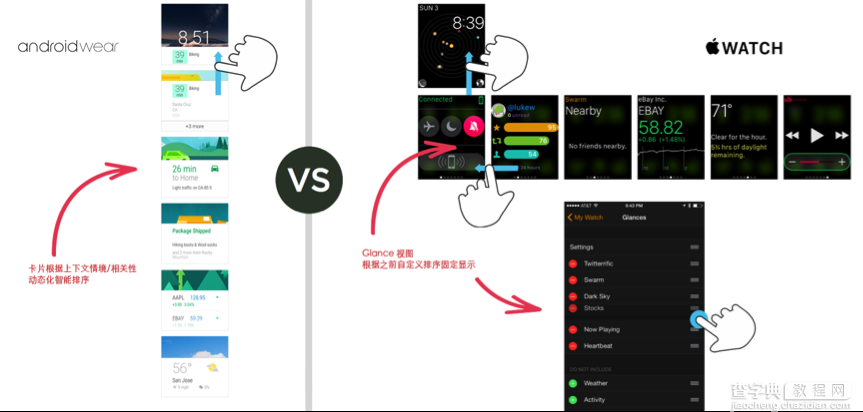
2.信息组织与展现方式 安卓手表与苹果手表的第二个区别在于信息组织与展现方式。
苹果手表系统浏览信息主要方式为“glance”视图—快速扫描,并且允许用户对应用的glance视图进行自定义顺序。这样能够使得用户在任何时候都以固定统一的顺序去获取信息。
而安卓手表内容以卡片式展现,并且根据情景化动态展示相关的信息,比如通过判断当下什么时间,什么地点来展现什么样的卡片以及信息。
显然,苹果手表系统的统一性与安卓手表系统的情境化都有各自有的优点,且两者间的不同也体现了各自公司的竞争优势。

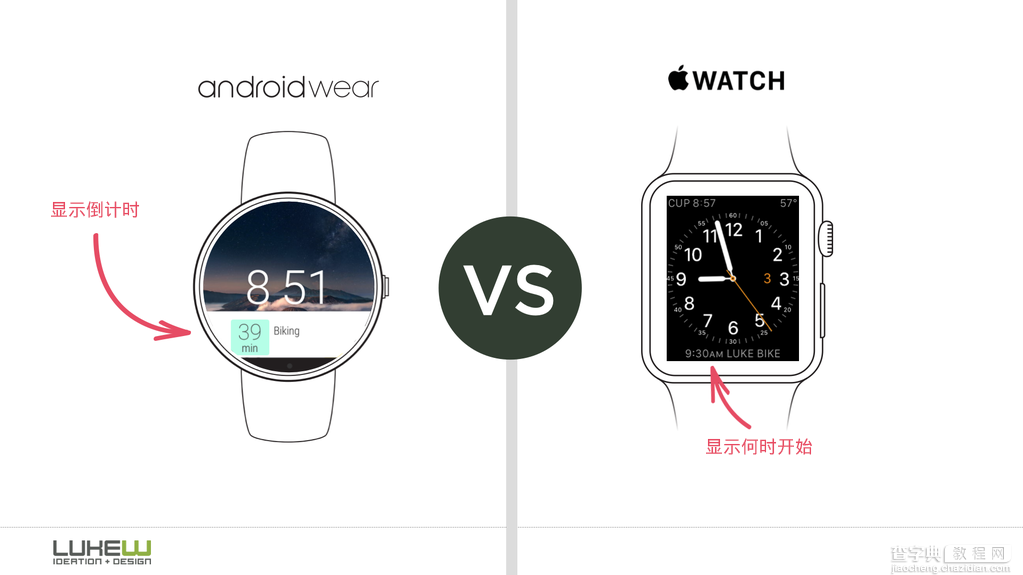
安卓手表系统专注于上下文情景化同时也体现在手表界面的信息显示方式上。比如,当你的日历上的会议马上要开始的时候,它不是简单地在界面上显示“你的会议要何时开始”,而是巧妙地显示会议的倒计时,这个细微却实用的设计细节让信息获取更及时有效且一目了然!

虽然两个操作系统都提供了多种方式打开应用程序和获得信息,包括触屏手势,语音命令,和硬件控制。但在实践中,我更依赖于信息的及时推送和提醒,而不是主动点击或者使用语音获取。

智能手表这种手腕上的穿戴设备可以更快感知信息更新(快速扫视、相关的信息更新及时提醒等等),同时在操作上也可以承担一些轻量的交互行为(比如快速回复信息等等)。这些虽然让我们不用再频繁启动手表应用了,但是却需要花费更多没必要的时间去频繁查看手表。

但总的来说,当前智能手表的使用动作上(比如抬手自动点亮表盘放下手臂默认锁屏等等)要比手表应用本身的体验要好。
原文地址:lukew
译文地址:MUX
作者:Luke Wroblewski
【安卓手表 VS 苹果手表】相关文章:
