在Photoshop中,图层样式是最为直观的东西,所有的效果都能量化,以数值的形式表现出来,就是各种晦涩难懂的等高线也可以用数字来表现。利用图层样式中的混合模式可以得到千变万化的效果,很多的UI和icon绚丽的效果大多数是靠图层样式来实现的。
今天的iTunes图标是一个非常经典的icon,不过现在你们看不到了。现在的版本只能说是走火入魔,推崇扁平化,说它漂亮也谈不上,说难看也不至于~
下面是我完成的效果图,不过我对它的外轮廓作了一些恶搞性质的变化。这个外形介于正方形和圆形之间,它跟圆角矩形不是一个概念,迎合了现在的“审美观”:
 下面开始制作过程,首先我百度了一张原图作为参考~
下面开始制作过程,首先我百度了一张原图作为参考~
 新建一个1000*1000的新画布~
新建一个1000*1000的新画布~
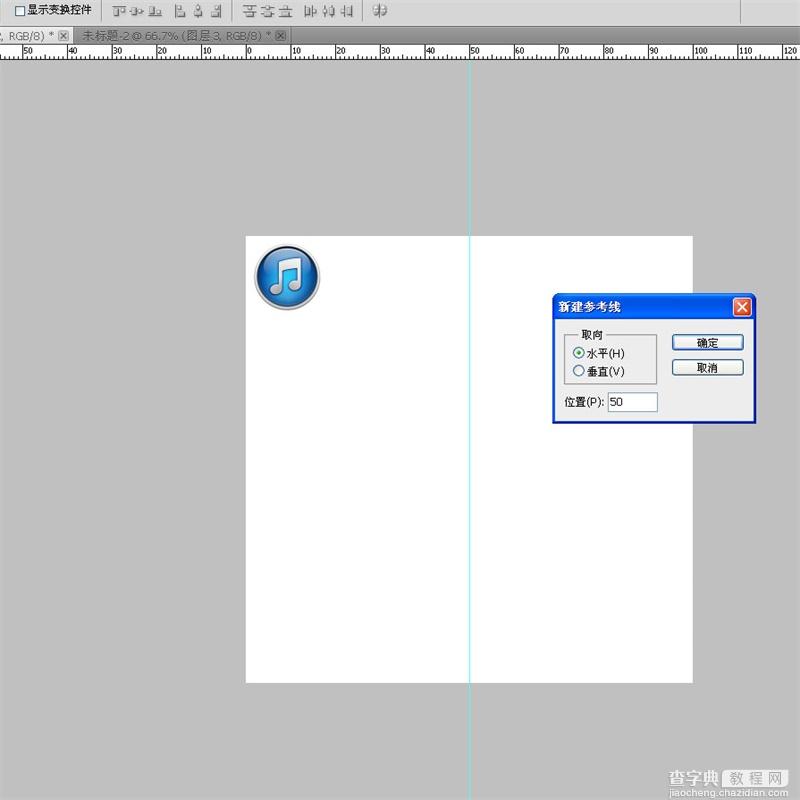
 粘贴刚才复制的iTunes原图,移动到角落上作为参考~
粘贴刚才复制的iTunes原图,移动到角落上作为参考~
 按ctrl+r打开标尺,右键标尺选择百分比~
按ctrl+r打开标尺,右键标尺选择百分比~
 快捷键alt+v+e(按住alt,依次按V再按E)在垂直位置输入50%~
快捷键alt+v+e(按住alt,依次按V再按E)在垂直位置输入50%~
 继续横向位置也是50%~
继续横向位置也是50%~
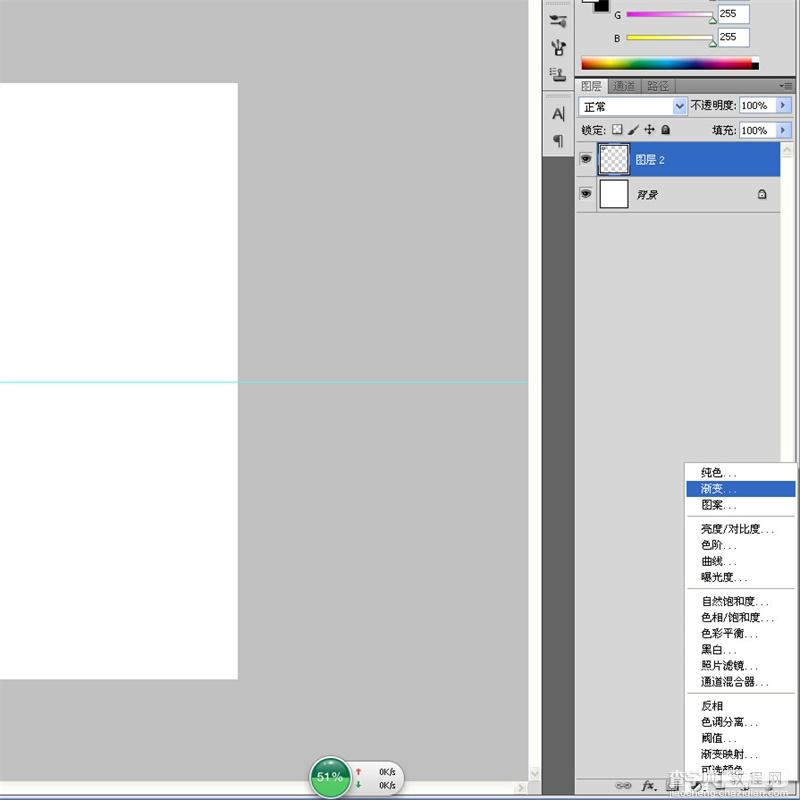
 设置好参考后点击图层栏下面的快捷按钮添加一个渐变调整层。
设置好参考后点击图层栏下面的快捷按钮添加一个渐变调整层。
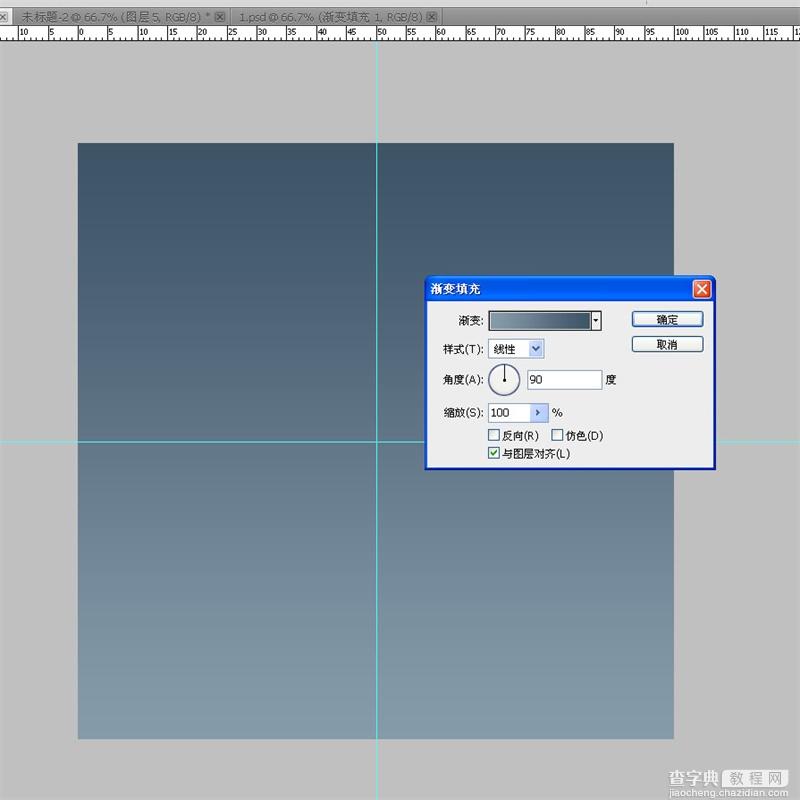
 选择你认为比较合适的颜色搭配。本来我打算给出颜色的代码,后来想想还是算了,每个人都有自己的独好。我认为好看的你不一定也认同,所以这里你大可不必按照我的选择。
选择你认为比较合适的颜色搭配。本来我打算给出颜色的代码,后来想想还是算了,每个人都有自己的独好。我认为好看的你不一定也认同,所以这里你大可不必按照我的选择。
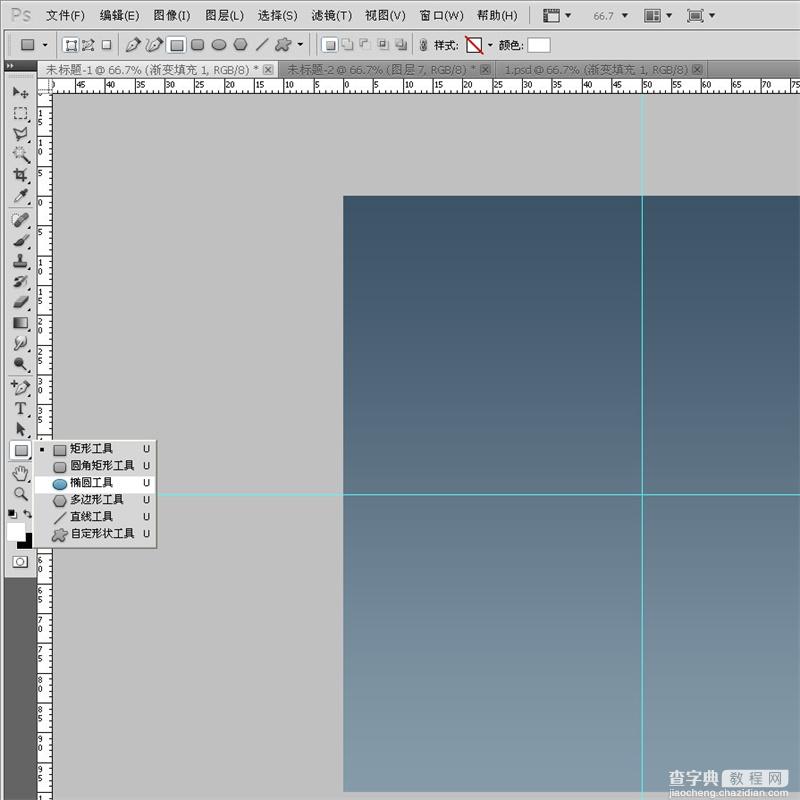
 在图形工具里选择椭圆工具~
在图形工具里选择椭圆工具~
 以参考线的交叉点为中心画一个大小差不多跟画布大小的圆形。至于它的颜色大可不必在意,任何颜色都可以,我只要的是它的形状~
以参考线的交叉点为中心画一个大小差不多跟画布大小的圆形。至于它的颜色大可不必在意,任何颜色都可以,我只要的是它的形状~
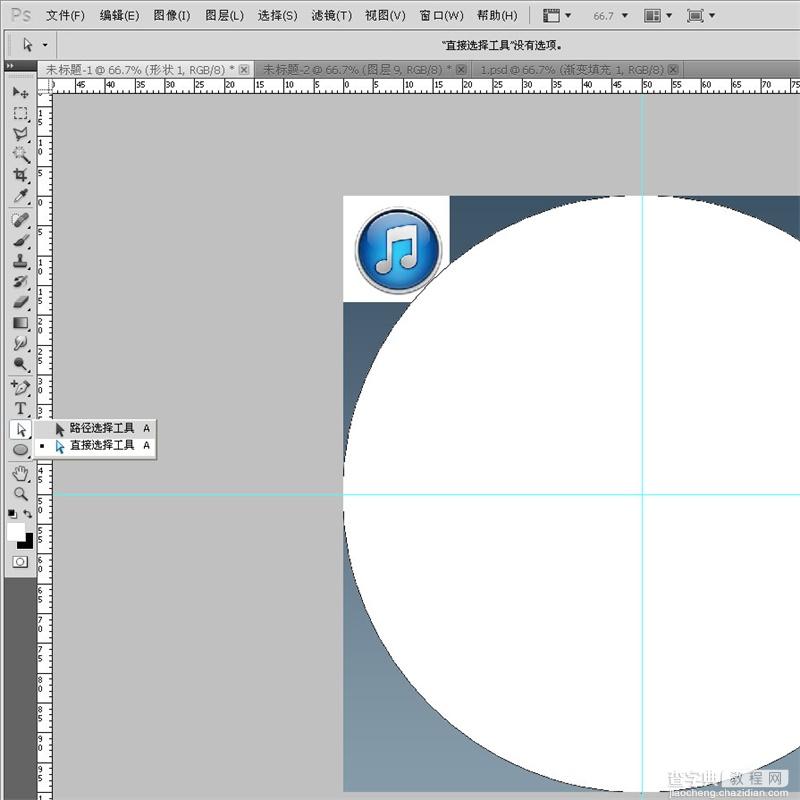
 右击“选择工具”,选择“直接选择工具”,也就是白色的箭头。如果你比较熟悉这个工具的话可以结合ctrl建快速转换~
右击“选择工具”,选择“直接选择工具”,也就是白色的箭头。如果你比较熟悉这个工具的话可以结合ctrl建快速转换~
 框选水平方向的两个锚点~
框选水平方向的两个锚点~
 右键选择“自由变换点”~
右键选择“自由变换点”~
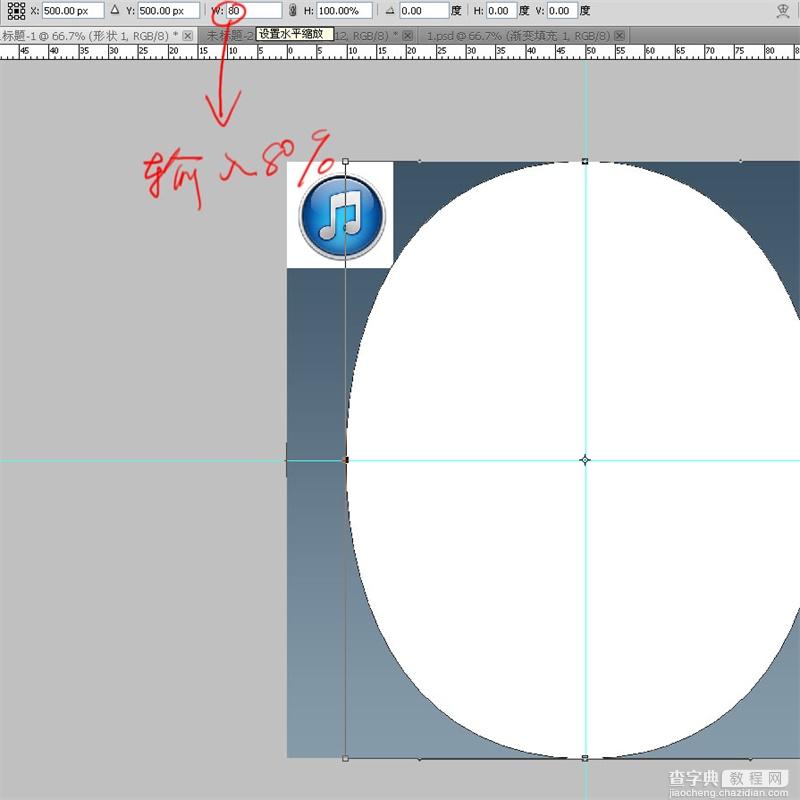
 在”设置水平缩放”里输入80%大小。这时候你看到这个圆形变成一个椭圆。
在”设置水平缩放”里输入80%大小。这时候你看到这个圆形变成一个椭圆。
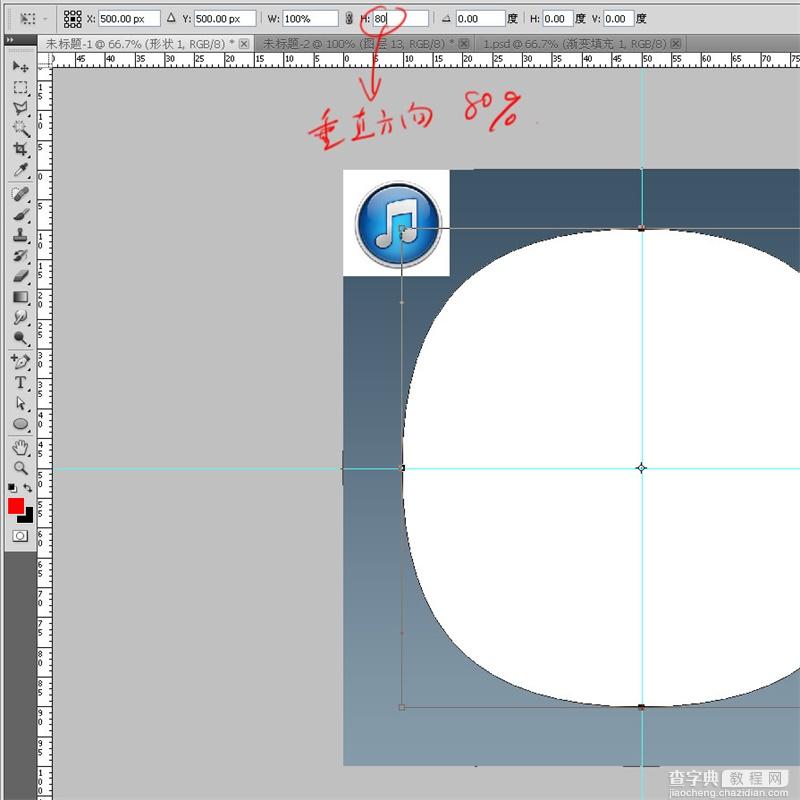
 同样框选垂直方向的两个锚点,在垂直方向输入80%。现在你看到的形状跟我顶楼的差不多了~
同样框选垂直方向的两个锚点,在垂直方向输入80%。现在你看到的形状跟我顶楼的差不多了~
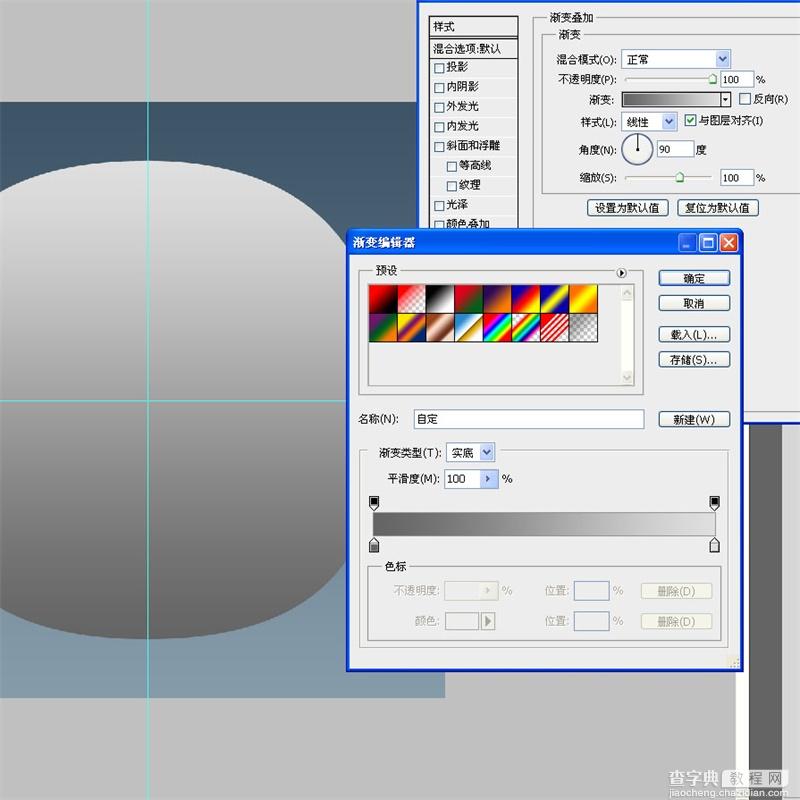
 按ESC隐藏路径。双击打开图层样式,添加一个渐变。如果你的想象力足够丰富的话,可以随意填充你认为漂亮的颜色组合~
按ESC隐藏路径。双击打开图层样式,添加一个渐变。如果你的想象力足够丰富的话,可以随意填充你认为漂亮的颜色组合~
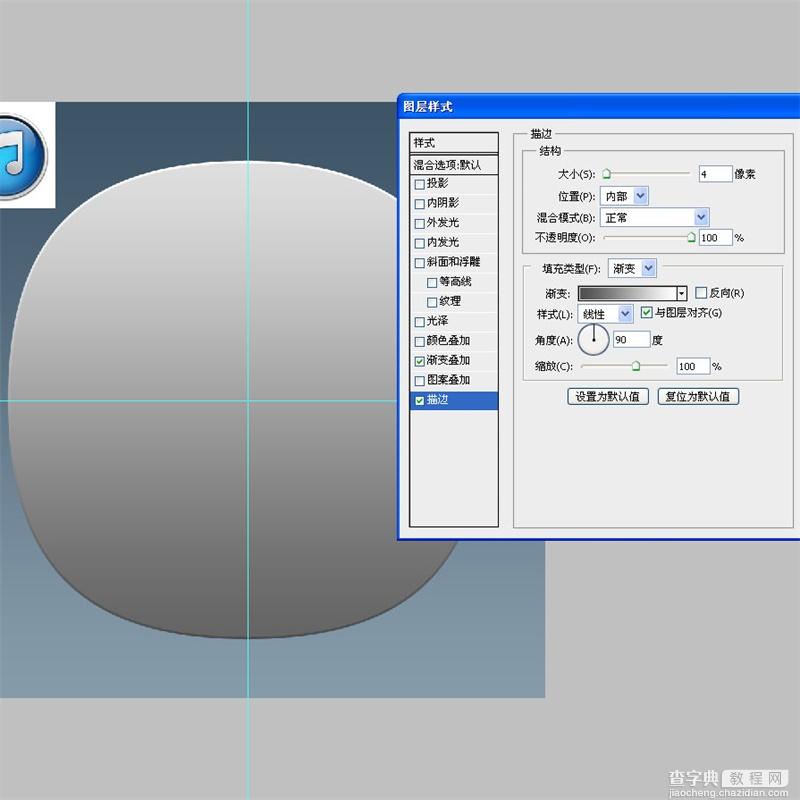
 继续添加描边。其实用斜面浮雕效果也差不多,不过我认为用线性渐变的描边来模拟“倒角”更加细腻~
继续添加描边。其实用斜面浮雕效果也差不多,不过我认为用线性渐变的描边来模拟“倒角”更加细腻~
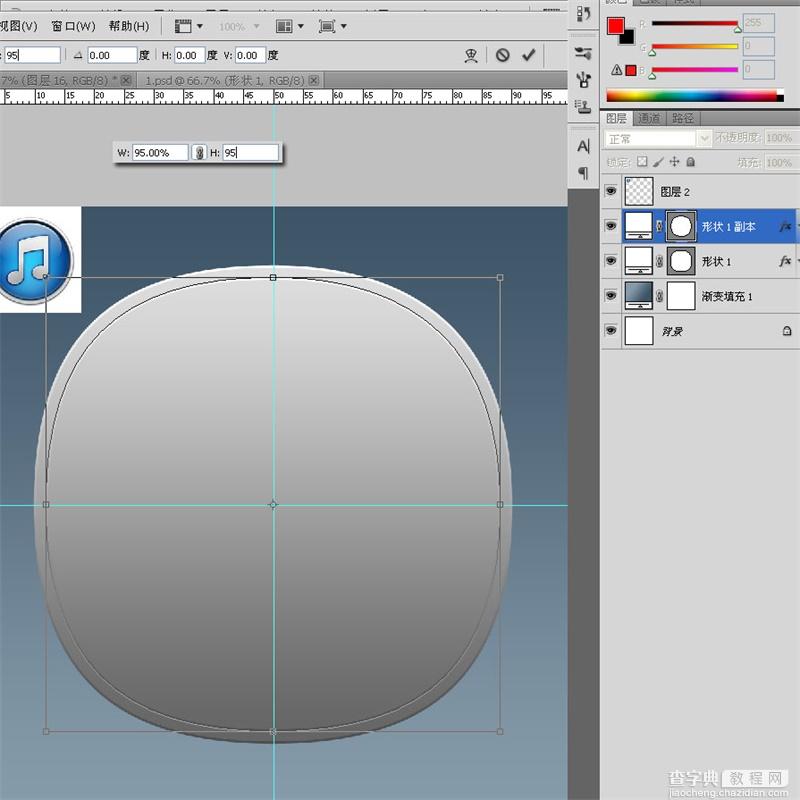
 ctrl+j复制一层,ctrl+t自由变换。打开“保持长宽比”,同比例缩小为95%~
ctrl+j复制一层,ctrl+t自由变换。打开“保持长宽比”,同比例缩小为95%~
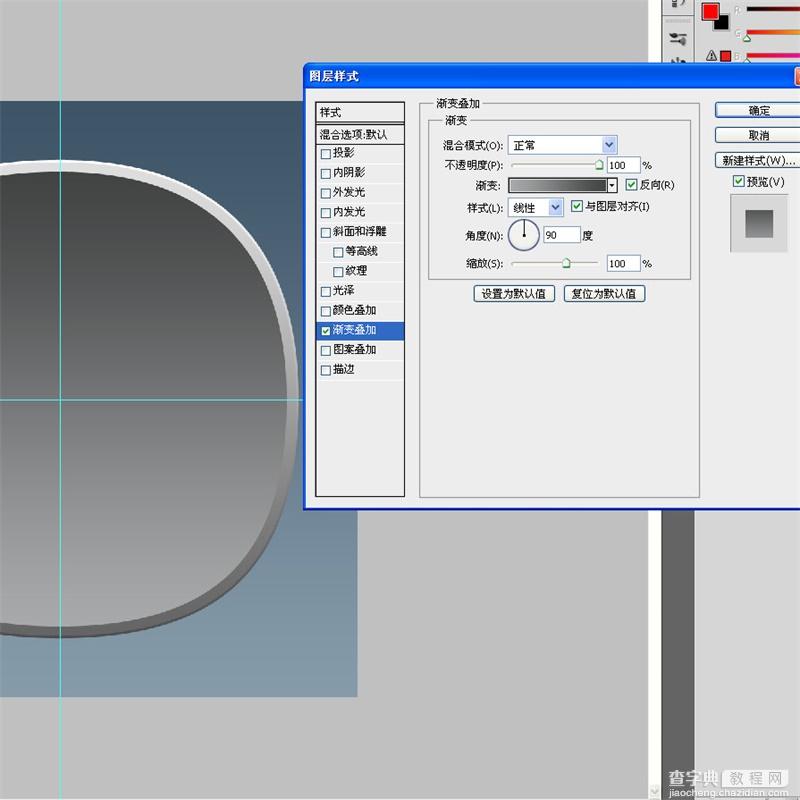
 重新修改它的图层样式数值,首先是渐变填充~
重新修改它的图层样式数值,首先是渐变填充~
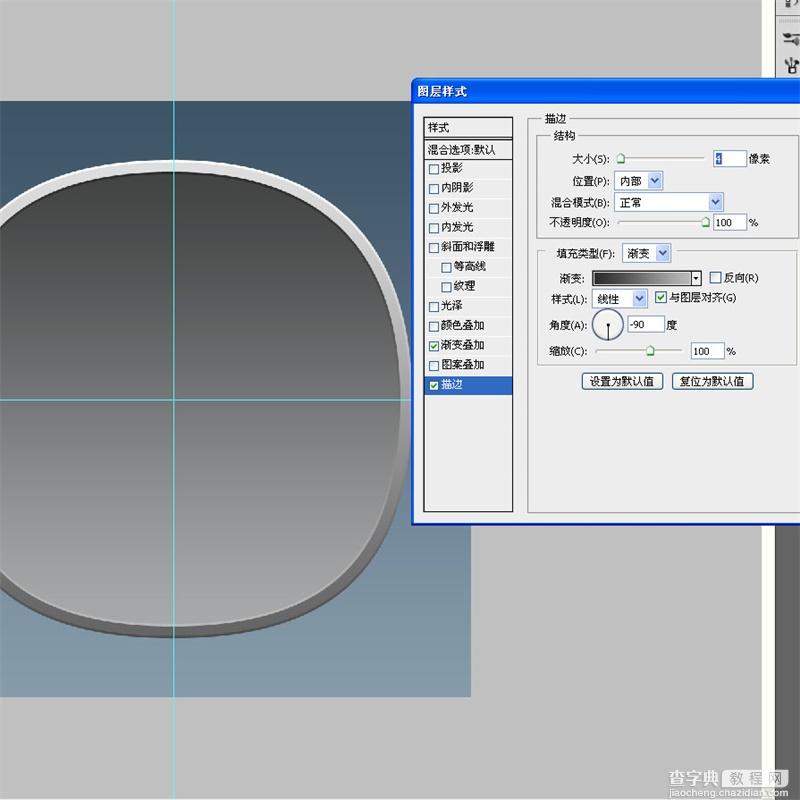
 它同样也有一个线性渐变的描边,注意它的颜色要加深~
它同样也有一个线性渐变的描边,注意它的颜色要加深~
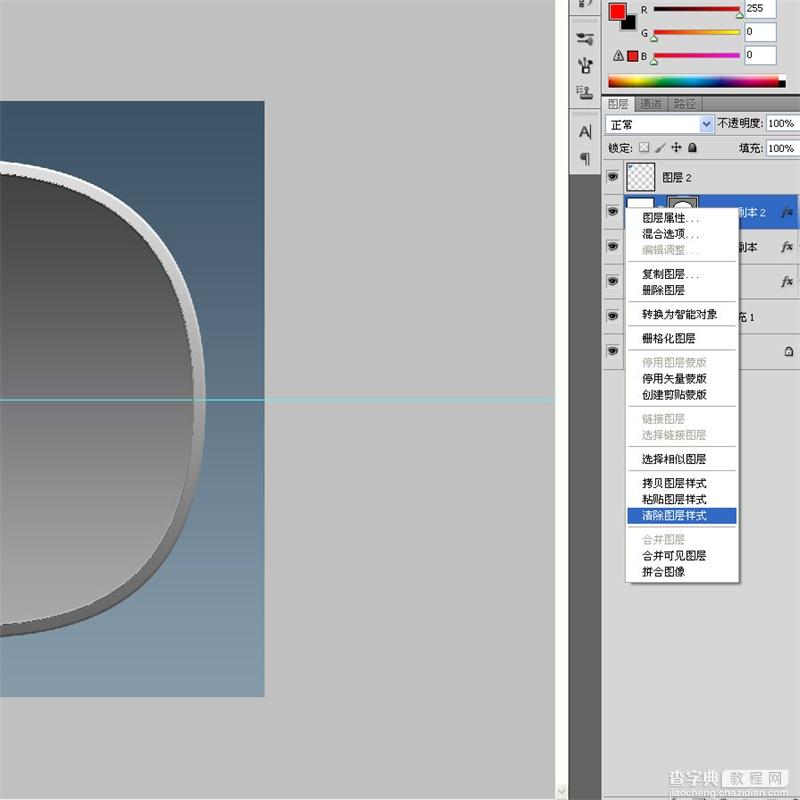
 ctrl+j复制一层,在图层缩略图上右键清除图层样式~
ctrl+j复制一层,在图层缩略图上右键清除图层样式~
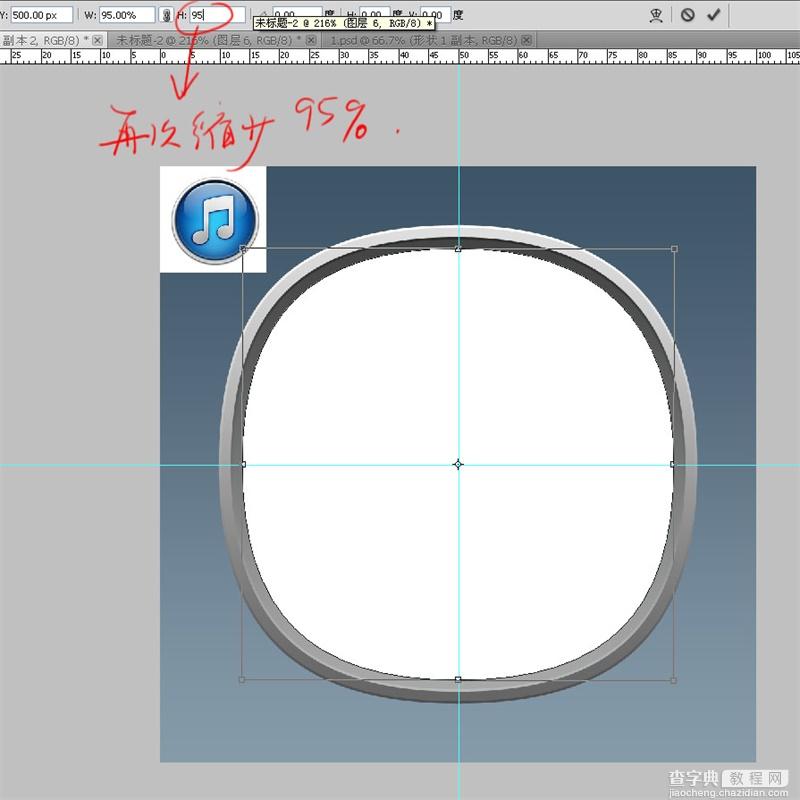
 ctrl+t自由变换。同样要打开“保持长宽比”缩小为95%~
ctrl+t自由变换。同样要打开“保持长宽比”缩小为95%~
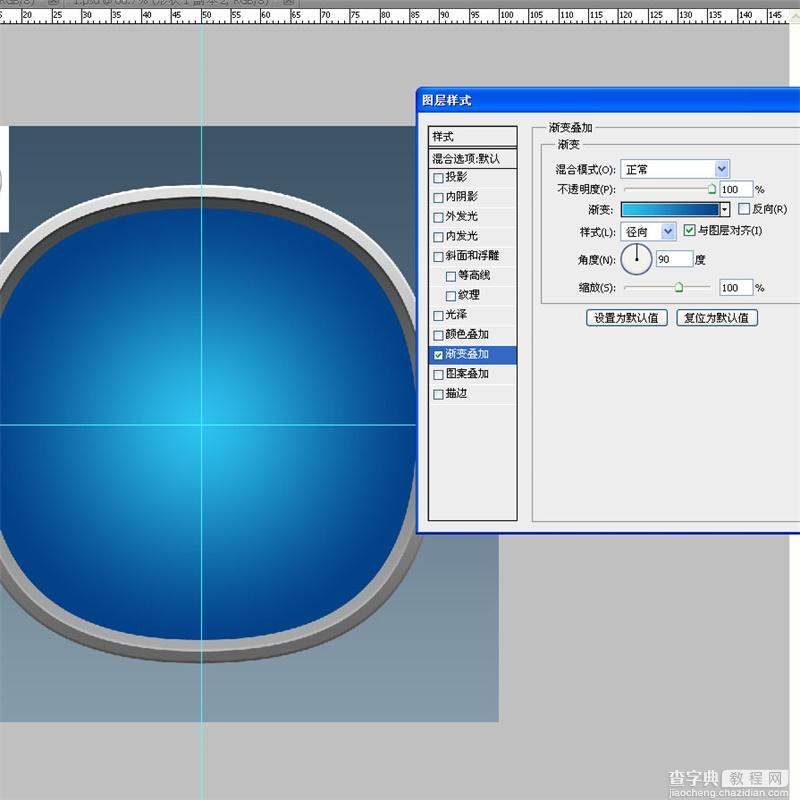
 按ESC或者点击矢量蒙版隐藏路径。双击进入图层样式,添加一个径向渐变。每个人的口味不同,这里我想尽量模拟原图的风格,所以选择了接近原图的颜色~
按ESC或者点击矢量蒙版隐藏路径。双击进入图层样式,添加一个径向渐变。每个人的口味不同,这里我想尽量模拟原图的风格,所以选择了接近原图的颜色~
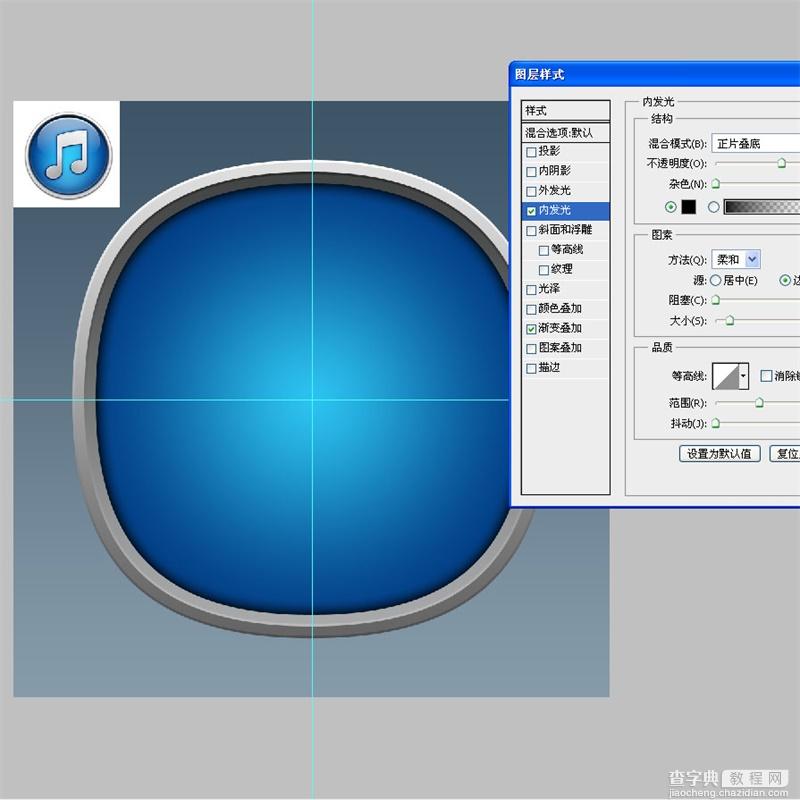
 添加内发光,我们要摒弃一个概念,“发光”不一定是亮的,有时候也可以的暗的~
添加内发光,我们要摒弃一个概念,“发光”不一定是亮的,有时候也可以的暗的~
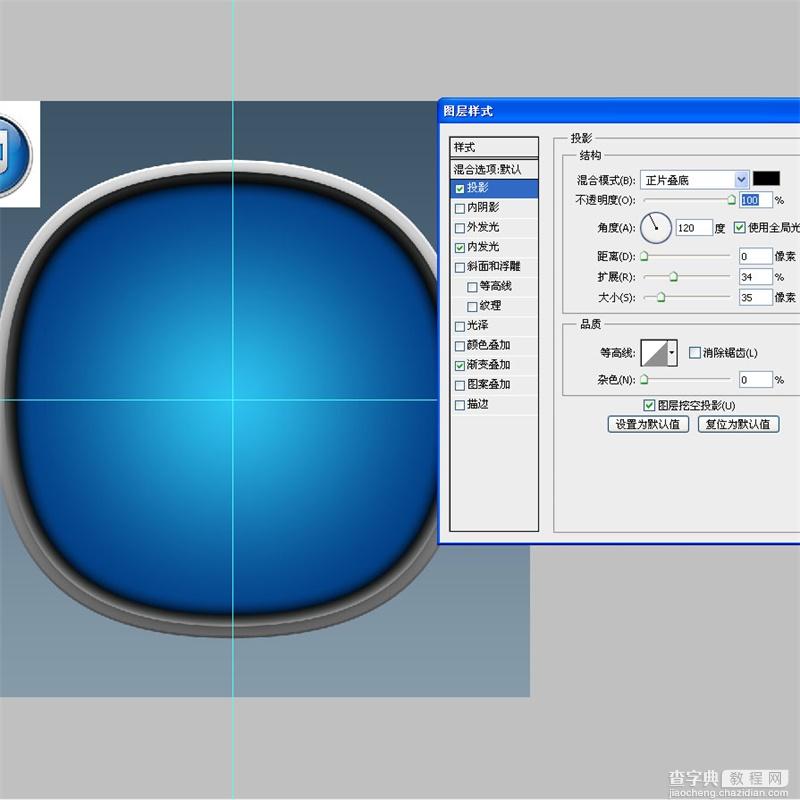
 再次添加“投影”,现在我得到一个边缘看上去比较柔和的效果。其实这里你尽可使用“外发光”,效果是一模一样的,不过投影的控制更加灵活,它还有”距离“的选项,”外发光“相比之下比较死板~
再次添加“投影”,现在我得到一个边缘看上去比较柔和的效果。其实这里你尽可使用“外发光”,效果是一模一样的,不过投影的控制更加灵活,它还有”距离“的选项,”外发光“相比之下比较死板~
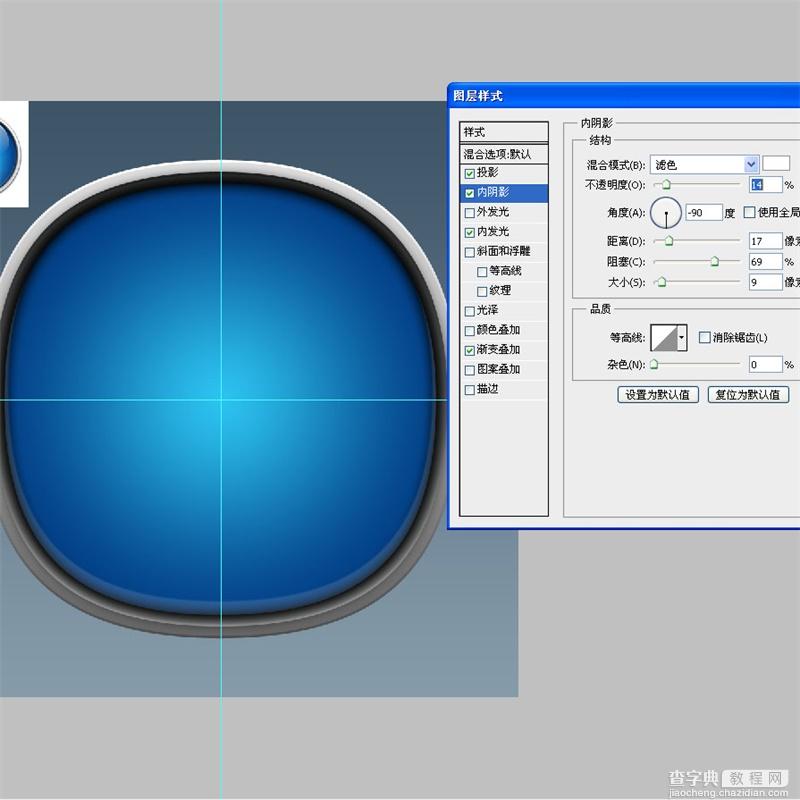
 还有这个形状下面的反射效果,以前我在别的网站见过PS爱好者临摹这个icon的时候比较拘谨,他另外使用选区的减除来实现这个效果,这里我觉得可以鄙视一下,相比之下他对图层样式的理解没有我透彻,我就这样吹一下牛大概不会影响到我的光辉形象吧?开启内阴影模拟下面的反射效果,这里我要提醒各位注意”使用全局光“的选项~
还有这个形状下面的反射效果,以前我在别的网站见过PS爱好者临摹这个icon的时候比较拘谨,他另外使用选区的减除来实现这个效果,这里我觉得可以鄙视一下,相比之下他对图层样式的理解没有我透彻,我就这样吹一下牛大概不会影响到我的光辉形象吧?开启内阴影模拟下面的反射效果,这里我要提醒各位注意”使用全局光“的选项~
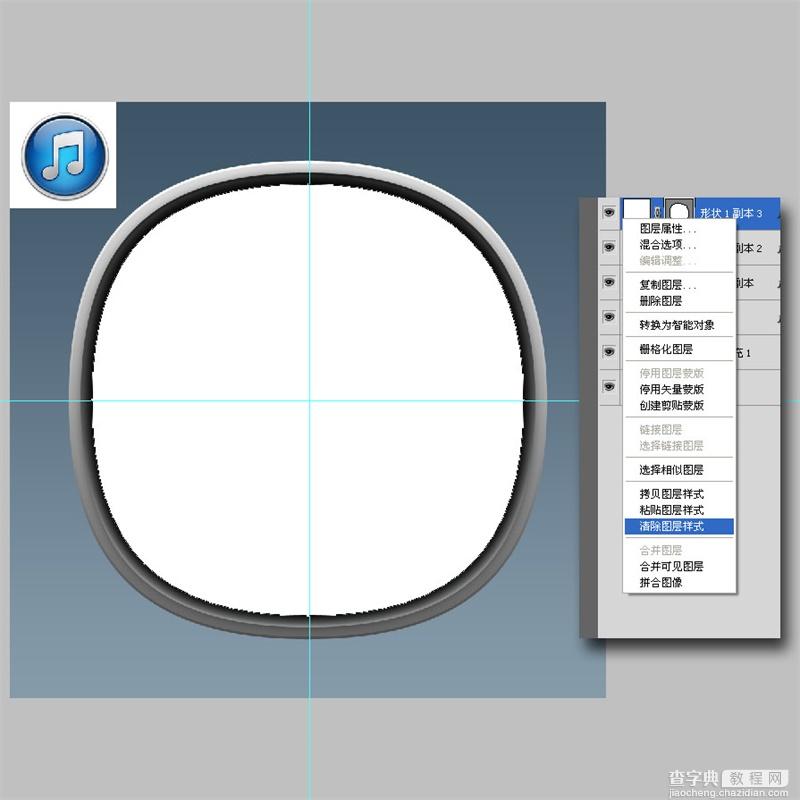
 继续复制一层,在图层上右键清除图层样式~
继续复制一层,在图层上右键清除图层样式~
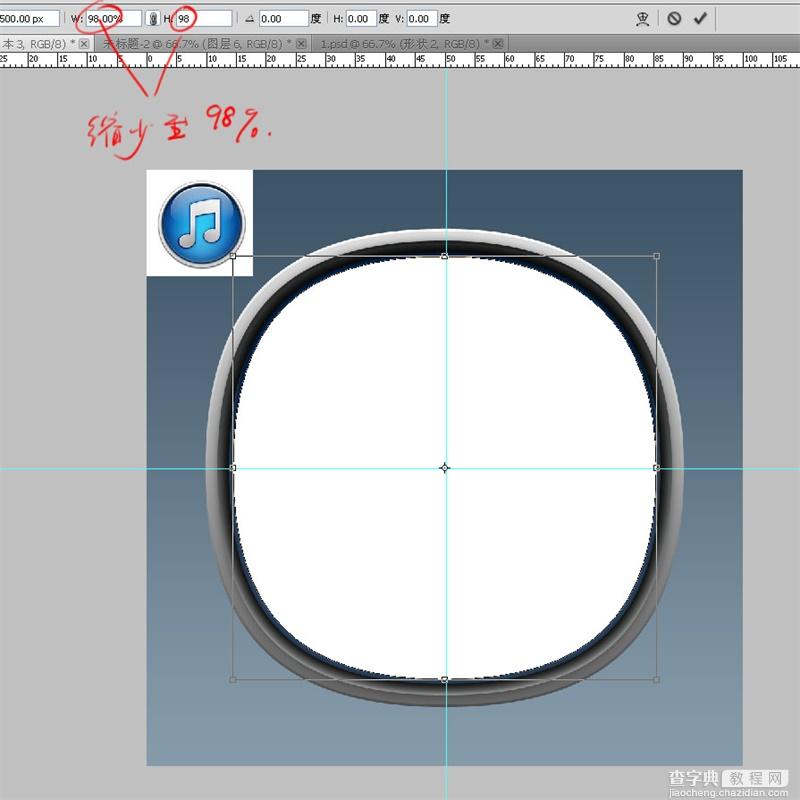
 ctrl+t把这个形状缩小至98%~
ctrl+t把这个形状缩小至98%~

【PS教你绘制一枚经典的ITUNES图标】相关文章:
