Photoshop网页设计时尚立体感的下载图标
摘要:作者制作图标的思路非常不错。过程:先用形状工具把图标分层做出来,可填充初步的颜色,然后分别加上图层样式做出质感及立体感即可。1、新建大小自定...
作者制作图标的思路非常不错。过程:先用形状工具把图标分层做出来,可填充初步的颜色,然后分别加上图层样式做出质感及立体感即可。 1、新建大小自定的画布。选择圆角矩形工具创建一个120 * 120像素的形状置于画布正中央,圆角尺寸20像素,色值#78c549,命名为“底板”。
按下A键用直接选择工具选中底板层下面圆角的4个锚点,上移3个像素,露出厚度层。
2、新建一层,命名为进度条背景,选择椭圆工具,按住Shift键画出一个90 * 90像素的正圆,与底板层居中对齐,色值为纯黑色。
3、Ctrl + J 复制进度条背景层,色值改为#ffd200,将外圈的路径缩小为86 * 86像素,内圈的路径扩大到74 * 74像素,命名为进度条。
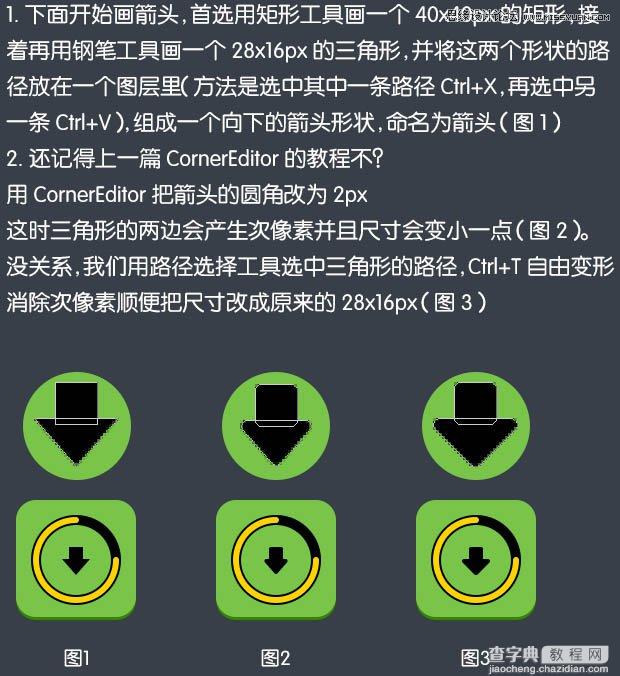
4、下面开始画箭头,首先用矩形工具画一个40 * 40像素的矩形,接着用钢笔工具画一个28 * 16像素的三角形,并将这两个形状的路径放在一个图层里。

最终效果:

【Photoshop网页设计时尚立体感的下载图标】相关文章:
★ Photoshop设计网页游戏UI的专题页棕色系网页教程
