果大家对AngularJS还不熟悉,那么可能会在初步创建Web应用时对很多问题感到担心。而且尽管这可能已经是我们所能用到的上手难度最低的Web开发框架之一,但大家仍然需要了解一部分重要技巧,从而更为轻松地搞定适应过程。另外,即使是技术水平最高的Web开发人员也都拥有相当长的AngularJS使用经验。然而,只要我们顺利掌握了这些技巧与技能,大家完全能够以尽可能简单的方式打造出自己极具实用性与卓越性的Web应用。

我们首先要做的就是投入时间来学习这些技能与技巧,并最终将其无缝化接入我们的实际使用。下面就一起来了解该如何踏出第一步:
学习并理解与scope相关的一切
这一点之所以如此重要,是因为Angular.js当中的一切都是围绕着scope所展开。在使用指令与控制器时,Angular.js会创建一套scope结构。我们需要学习如何隔离scope以及特定位置的scope值。大家可以利用.scope方法来访问Angular.js当中每个元素的scope。Angular.js scope其实非常有趣,但前提是大家已经透彻理解了关于它的一切。
下面来看一些非常实用的scope技巧:
$($0).scope() 这段代码可以帮助大家轻松查看与特定元素相关联的scope及其全部属性。
继承自父scope的属性将不会显示,但如果大家需要查看,则可以随时输入其名称。
要搜索父scope的各属性,使用$($0).scope().$parent代码。
$($0).scope().$root这段代码旨在查看root代码的各属性。
如果大家已经以隔离scope的方式高亮一条指令,则可以利用$($0).isolateScope()查看其属性。
如果我们在某隔离scope内高亮某项元素,则可利用$($0).scope()代码显示哪些可用。
关于scope的一切表面上看似乎都不容易理解,不过其实际难度并不高。大家只需要深入掌握其中的几项要点。而且如果大家在面对特定需求时不知道该怎么做,那么多加尝试绝对没有坏处。通过这种方式,我们能够轻松了解何时该进行怎样的操作,那么整个开发过程也将变得更加简单。
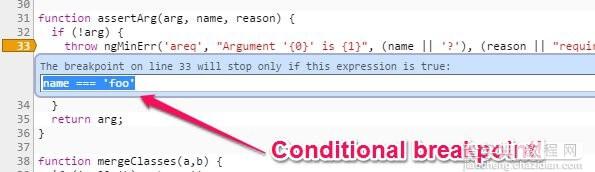
轻松使用Breakpoint
console.log或者调试器可以算是使用说明,其能够帮助我们对JavaScript代码进行随时调试。它们非常实用,但并不是必须使用。在这类场景下,大家必须了解关于breakpoint的一切——目前每一款主流浏览器的检查工具中都有提供。

在breakpoint的帮助下,大家将无需查阅整个循环即可找到自己需要的位置。
检查变量来自何处
创建并使用一款利用Angular.js编写而成的Web应用非常简单,但该应用可能随着时间推移而需要持续演进。在这种情况下,我们可能很难明确了解模板中的某些变量到底来自何处。如果仅仅是某隔离scope当中的一条指令,那么大家肯定能够轻松找到答案。但在面对着复杂的指令与控制器结构时,我们无疑需要更聪明的方式来追踪变量来源。
下面是具体实际方式:
找到使用该变量的元素,而后检查其scope。
检查其值,例如利用$($0).scope().foo代码,其中属性被称为“foo”。
如果其值已经被定义,大家即可据此得出答案,因为该属性肯定是来自定义层的控制器或者指令。而如果该值尚未被定义,则可以尝试DOM中的其它层。只需重复这一过程,答案最终必能显现。
弄清某些元素为何不会显示出来
有时候,大家会发现自己的使用ng-if、ng-switch或者ng-views进行搜索或者检查时,某些元素不会被显示出来。这是因为此类指令会以状态或者自身所使用路径为基础从DOM处整体添加或者移除其内容。只要使用ng-show即可解决问题,其能够通过隐藏是否可见的方式对这些元素进行显示与隐藏。
在Angular.js当中,注释将与元素保持在同一位置。
找寻控制器以处理页面中的特定部分
很多朋友肯定绝对这项任务无甚难度,但必须强调的是,相当一部分开发人员早已将其忘在脑后。要想找到负责处理页面内特定部分的控制器,DOM当中的ng-controller属性将能够帮上大忙。
对很多人来说,从一套规模庞大的HTML页面当中找寻属性绝非易事。不过这其中是有简便方法的; 点击对象元素,而后运行$($0).attr(‘ng-controller’)。如果没有返回任何结果,那么我们需要点击父scope并再试一次。
jQuery在这方面也有着重要作用,要想找到与当前位置距离很近的某控制器,大家可以使用以下代码:
$($0).closest(‘[ng-controller]’).attr(‘ng-controller’)
理解digest周期
$digest在Angular.js当中负责触发变更。如果没有特定代理或者对象制定程序,Angular.js将不会在各对象的属性发生变更时接收由其发出的通知内容。有鉴于此,digest周期的作用是检查各观察程序并表达其任何变更。也就是说,在运行digest的条件下,Angular.js将随时了解当前发生的事件。
而一旦发生了某些Angular.js未能识别到的事件,例如一条控制台指令,那么接下来什么都不会发生,Angular也不会自动启动digest。在这时,大家必须手动执行digest,从而获得相关更新。
与任何其它编程语言一样,Angular.js在使用过程中还有有点难度的。但只要能够掌握其中的技巧与窍门,那么这种难题绝不会持续太久,而这一点对于每一位下定决心打算学习Angular.js并利用其进行应用程序开发的朋友而言都非常重要。
AngularJS
诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
【不熟悉AngularJS,怎样对代码进行调试?】相关文章:
★ python通过ssh-powershell监控windows的方法
★ atomic与nonatomic,assign copy与retain的区别
