今天来认识一下两个我不太常用到的html标签:sub标记和sup标记。
定义和用法:
标签可定义下标文本。 可定义上标文本。都属于行内元素,默认比当前字体稍小。
例子:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="/1999/xhtml"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /titlehtml中的sub与sup标签/titlestyle type="text/css"
* { font-size:12px; font-family:Tahoma}
/style/head
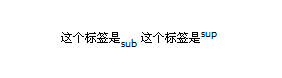
这个标签是sub
这个标签是sup
/body/html

举一反三:
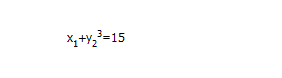
我们来看看数学方程式这种效果怎么实现?

!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="/1999/xhtml"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /titlehtml中的sub与sup标签/titlestyle type="text/css"
* { font-size:12px; font-family:Tahoma}
/style/head
x1+y23=15
/body/html
其他应用:
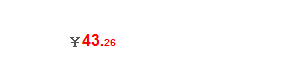
偶然的机会,发现前段时间的淘宝网在价格上做了点修饰(不知道什么原因,现在又复原了),和以前传统的价格表现不一样。


!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xmlns="/1999/xhtml"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /titlehtml中的sub与sup标签/title
/headstyle type="text/css"/stylebodyspansup/supsub/sub/span/body/html
相信sub和sup标签的应用不止局限于此,其他html标签也如此,只要你了解了它们,发动我们的思维和想象,就可以熟练的运用它们、展现它们独特魅力的一面。
【html标签:sub标记和sup标记】相关文章:
