标记em用来表示强调,其默认样式为斜体。由于一些原因,中文斜体显示效果并不理想,因此对中文直接应用em标记存在不妥之处。一些设计师使用加粗表示强调,中英文显示效果都不错。不妨插一句,小字号(如12px)的加粗文本在使用点阵字体的情况下与普通文本差异明显,在使用矢量字体时则可能与普通文本差异不明显。这些设计师甚至使用strong代替em。配合标记默认样式决定标记之选择的做法必不可取。我们有理由为标记定制样式,替换其默认样式。
正式的中文排版中,强调往往是通过在文字下文打上实心圆点实现的,这样的圆点被称作着重号。在中文Web设计中,我推荐对em标记使用着重号的效果,strong标记仍保留对文本加粗的效果。
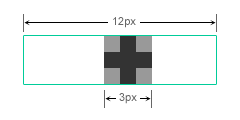
由于汉字的宽度一定,这种效果不难实现。这里打算为12px大小的文章正文设置em标记样式。首先,制作一张12px宽的图片,下图是放大至16倍的效果。

对12px大小的文字来说,将圆点直径设为3px看起来最为合适,虽然这样圆点的中心不可能处于绝对居中的位置(本图中圆点偏右)。此外,将圆点以外的部分设为透明将更具适应性。
接着制定样式。
.post p em { padding-bottom:4px; font-style:normal; background:transparent url(images/dot-accent.gif) repeat-x left bottom;}为了保证效果,段落文本应具有1.5em以上的行距,否则着重号可能距离下面一行文字太近。
下面是一段HTML代码及其对应的样式效果。
事业是干出来的,不是吹出来的。事业是干出来的,不是吹出来的。
【中文Web设计HTML的em标记使用】相关文章:
