设置文本
摘要:
下一课网页的内容大部分是文字,文字的属性包括、字体、字号和颜色等,下面我们来看一个练习;
1、启动KompoZer
1)点左上角菜单“应用程序-编程-KompoZer”,就可以启动KompoZer程序;
2)在左边的站点中,找到网站“青青草”,点加号展开折叠,双击打开其中的index.html;

3)在右边的窗口中,出来上次的输入内容,我们用CSS样式表来设置里面的标题和有内容;
2、创建样式规则
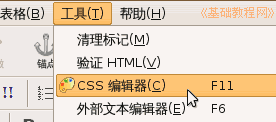
1)点菜单“工具-CSS编辑器”,出来样式编辑器,左边是样式列表,右边是创建规则;

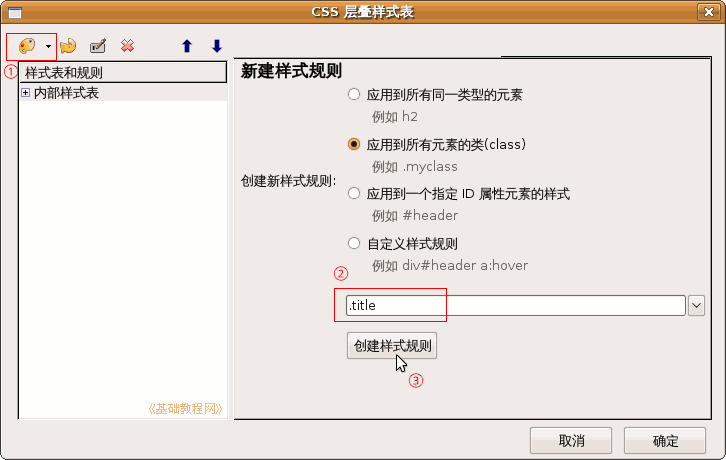
2)点一下左上角的新建按钮,然后在右边的文本框里,输入规则名称.title,再点下边的“创建样式规则”按钮;

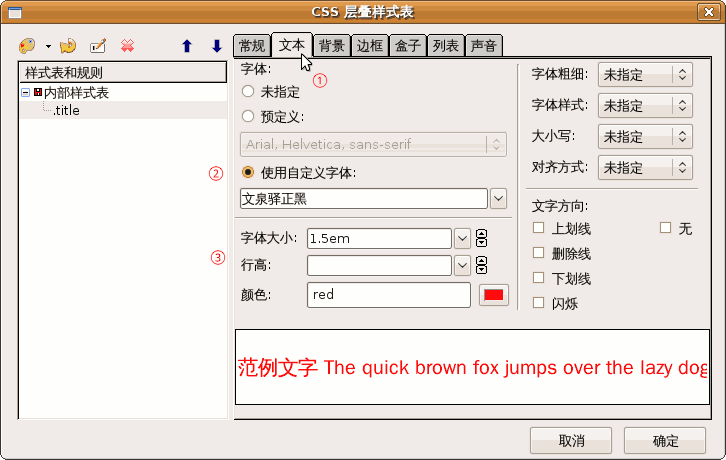
3)再在上边选文本标签,点击“使用自定义字体”右边的按钮,选择“文泉驿正黑”,
字体大小输入1.5em,颜色点右边的色块,选择红色;

这样就创建好一个规则;
4)再在左上角点“新建按钮”,输入规则名称 .text
再选“文本”标签,字体选择“文鼎 宋体”,大小1.2em,颜色为蓝色;

点“确定”关闭面板,回到窗口中;
3、设置文本
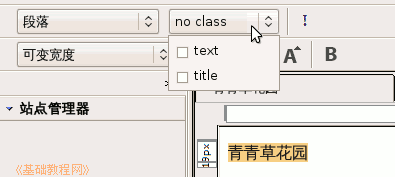
1)用鼠标拖动的方法,选中标题“青青草花园”,然后在编辑栏里,找到样式框点一下 no class,选择 titlex 样式;

2)在拖选中下面的三行内容,再在左上角样式框里点选“text”样式;

3)保存一下文件,点“浏览”按钮,看一下页面效果;

本节学习了在KompoZer中,用样式表设定文字效果的基本方法,如果你成功地完成了练习,请继续学习下一课内容;
