下一课
默认 div 占据一行,第二个 div 到下一行去,怎样用 div 进行分栏布局,我们来看一个练习;
1、文本编辑器
1)打开记事本或 gedit、leafpad 文本编辑器,gedit 在查看菜单里选择“HTML”;
2)点菜单“文件-打开”命令,打开上次的 lx5 网页,再点“文件-另存为”,以“lx6.html”为文件名,保存到自己的文件夹;
3)按照两列并排来进行布局;
2、定位布局
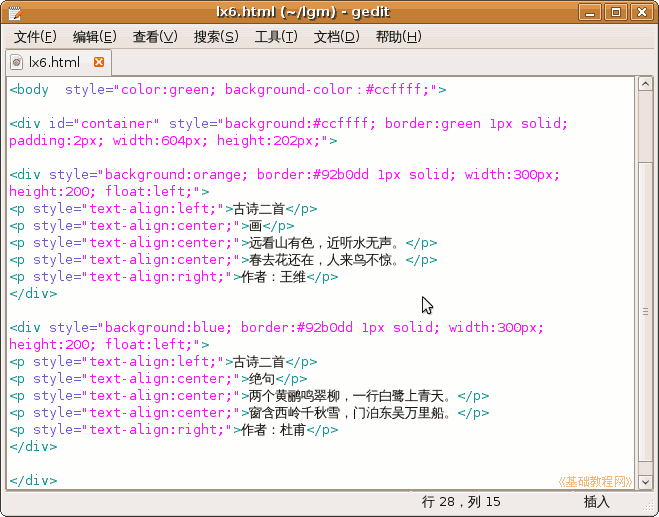
1)在 <body> 下面加一个 <div> 标签,作为主框架,在标签里加入下面的样式;
<div id="container">
2)前面的 id 是这个 div 的标识符,用来标记这个 div 容器,
在里面的样式里设置了颜色、边框、内边距,
设定了固定宽度 604,高度 202,这个可以计算出来,根据下面两列的宽度再加上内边距;
3)修改里面的古诗的 div 样式,加上背景色、去掉内外边距,最后加上一个左浮动 float:left
<div>
4)在这个 </div> 后面,再加上另一个 div,样式相同,里面输入另一首古诗 ;
<div>
<p>古诗二首</p>
<p>绝句</p>
<p>两个黄鹂鸣翠柳,一行白鹭上青天。</p>
<p>窗含西岭千秋雪,门泊东吴万里船。</p>
<p>作者:杜甫</p>
</div>
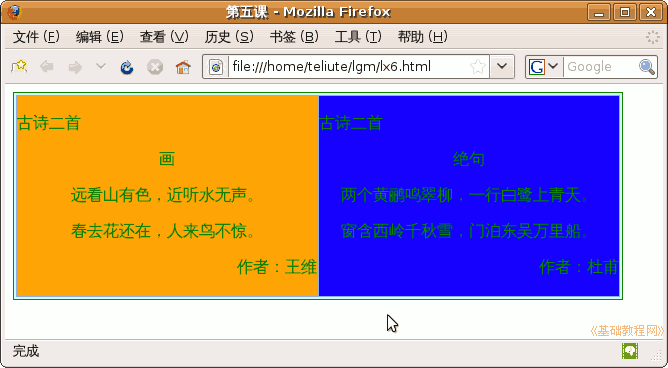
5)这儿的 float:left; 让这个 div 框,跟上一个框并排左对齐,而不是到下一行去,
最后再加一个 </div> 标签,结束最外面的大框架;

6)保存一下文件,回到自己文件夹里,打开 lx6 网页看看效果;

本节学习了使用 div 布局的基本方法,如果你成功地完成了练习,请继续学习下一课内容;
